From Idea to Clickable Prototype in Just 8 Weeks
Learn our proven approach to effective product launch so that you can create a clickable prototype that will validate your MVP and reduce time-to-market.

Design
Product Discovery
Our team will help you clarify your future product details during the product discovery phase. Specifying technical requirements and identifying the scope of your product at this stage can shorten your development timeline and cut your costs.
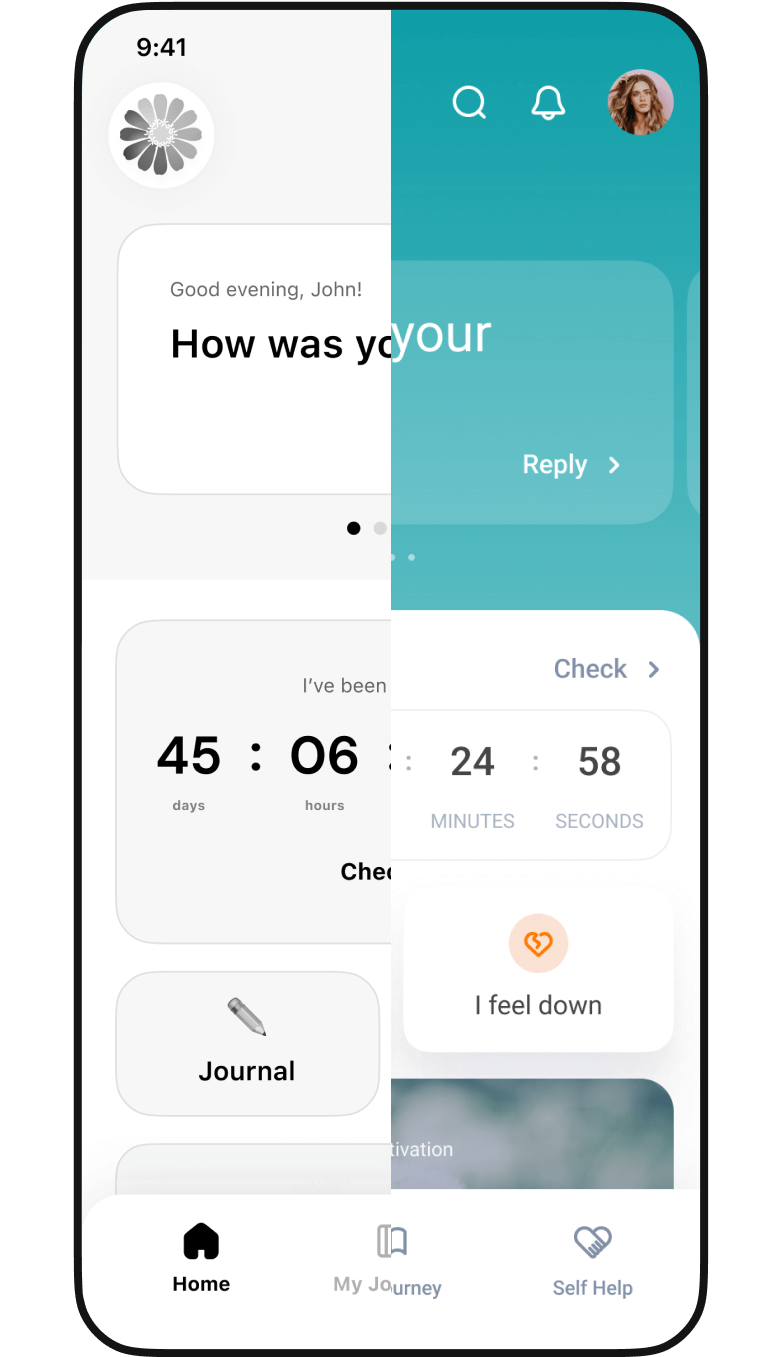
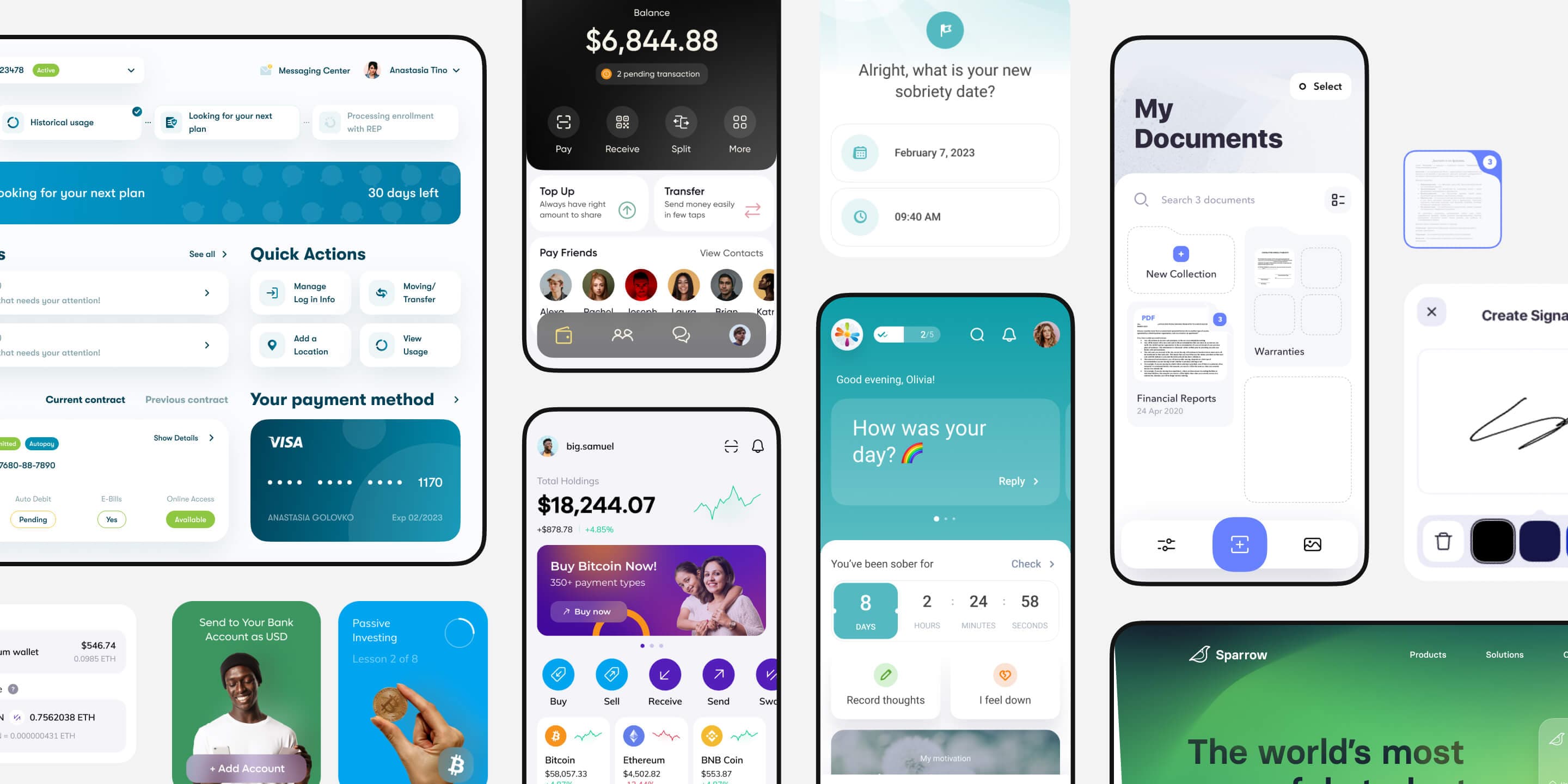
Then we turn your idea into a tangible, interactive user interface design and validate your product with user testing. Sorting out feasibility and usability issues as soon as possible ensures a smooth transition between product design and development.

Proccess
Action Steps
The process of creating a clickable prototype involves the following nine steps:
01
Knowledge Transfer
We conduct a conversation with you and your team to share all relevant information and expectations about the product
02
Defining User Personas
We create a concise demographic and behavioral description of your typical customer based on a thorough understanding of your users' needs. User personas reflect your users' unique needs, desires, preferences, and pain points
03
Mapping User Journeys
We map out the steps that each user persona takes while interacting with your product components. Mapping out user journeys can help you identify usability gaps in your product design
04
Planning User Stories
We write user stories that briefly describe each product feature from the user's perspective. User stories help us clarify which features should be included in the minimum viable product release and which ones could be addressed in subsequent releases. In addition, they facilitate discussions between different team members about product development
05
Defining the Tech Stack
After the product features have been decided upon, we carefully think through the tech stack and implementation process. We consider the role of third-party APIs, development frameworks, and post-launch strategy for the product's success
06
Producing UX Wireframes
Our UX designers use project specifications to create wireframes for all product screens. New iterations are implemented relatively quickly based on your feedback at this stage
07
UI Design
UI designers create a visually appealing graphical interface to establish an emotional connection with your users. High-quality UI design distinguishes your product from the competition and improves customer loyalty
08
Creating a Prototype
We interlink all designed screens into an interactive prototype that can be user-tested. A polished prototype represents an early model of your product that you can take to the investors and app developers
09
User Testing
Finally, a clickable prototype undergoes user testing to validate your MVP. Users are presented with a set of tasks based on a specified user journey. Based on the collected feedback, we examine how the product resonates with the users, identify usability issues, and implement necessary updates