Energy Ogre
25 Sep 2023
Energy Ogre is a platform that empowers Texas residents to find the best electricity providers and plans that suit their consumption needs.


Energy Ogre
Energy services

Tech Stack
Services
#Product Strategy
#Product Design
#UI/UX
#Branding Extension
#Product Development
#Frontend Development
#Backend Development
#API Connection
#Analytics Integration
#Ongoing Production Support & Product Evolution
About project
Client and idea
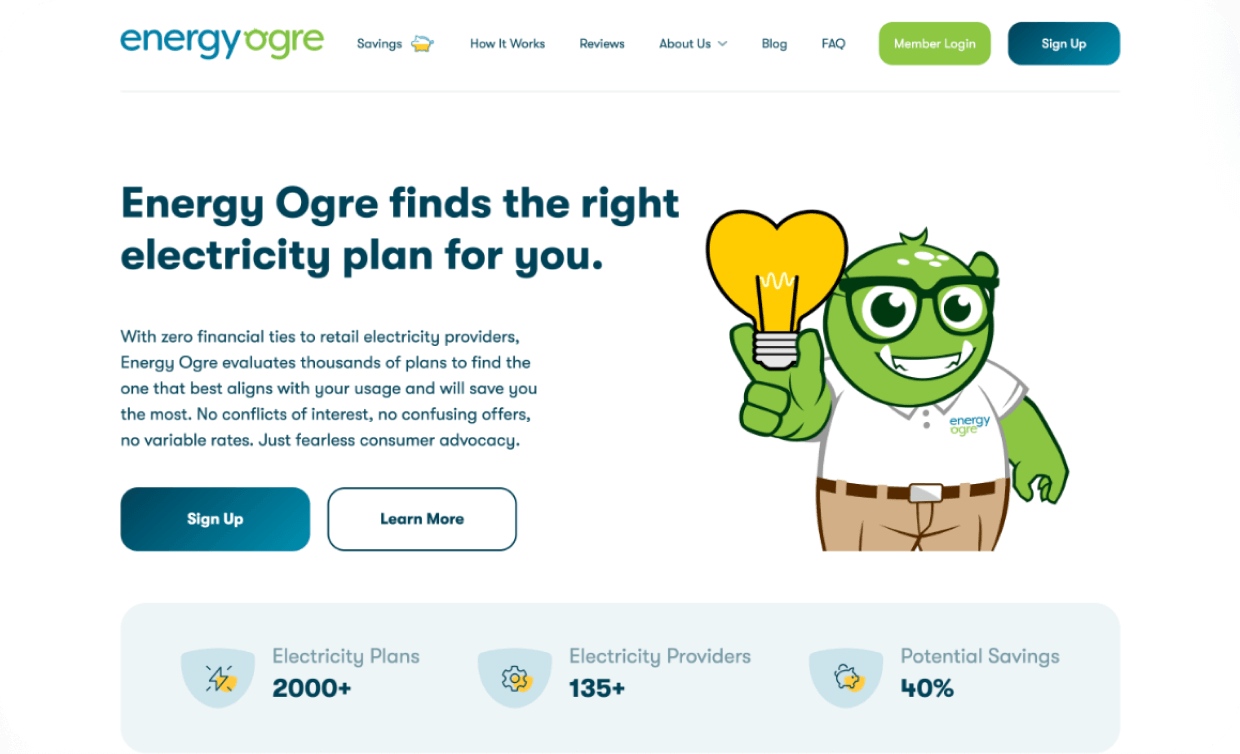
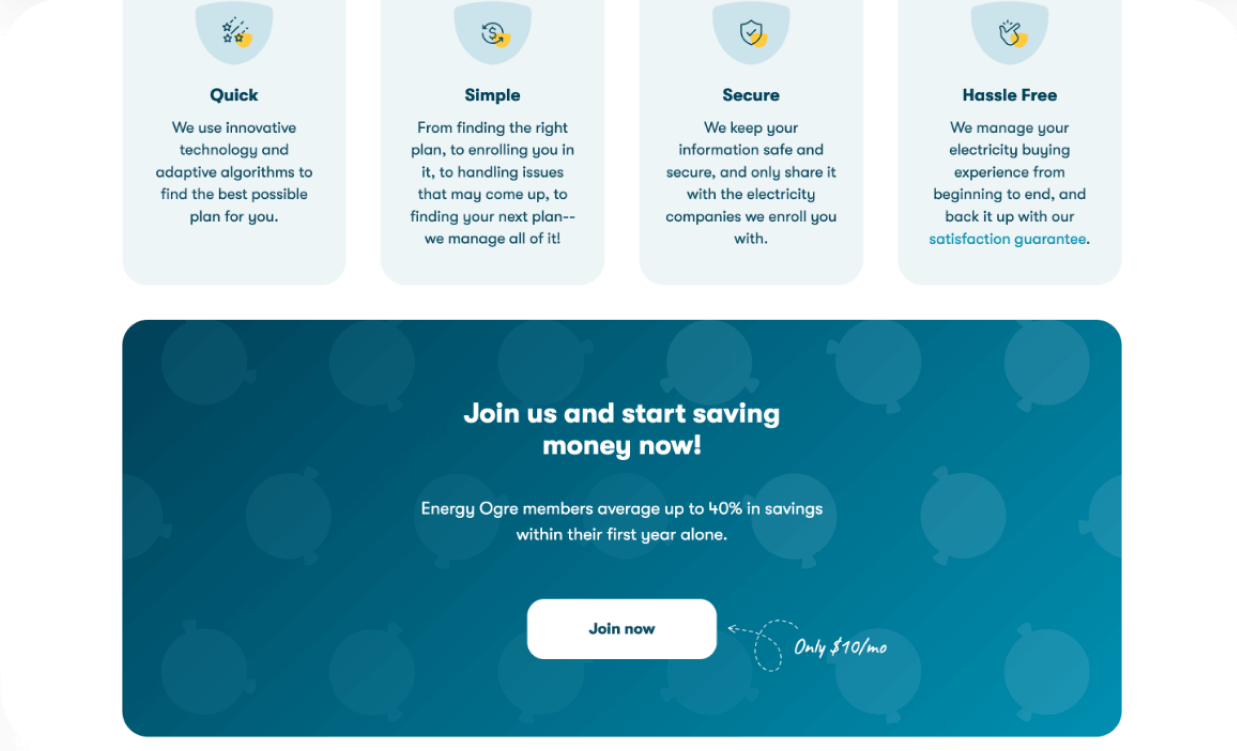
Energy Ogre is a platform that allows Texas-based users to find the best electricity service providers, and manage their contracts and payments, allowing its customers to save up to 40% on electricity bills annually. The company doesn’t have affiliate partnerships with the providers, working in the best user interest exclusively.
Challenge & Goals
Energy Ogre is a specific project representing a new niche for us. The main challenge we faced was diving deep into its unique value proposition. At the same time, our task was to maintain brand identity, saving familiar design and workflows for the users.
Solutions & Result
The customer came to our company with a request to improve the usability of their website, so that it can attract new users and become more convenient to use for mobile devices. To meet this goal, we have analyzed the main competitors, developed more interactive features, improved navigation, simplified the registration process, and added video animations. As a result, the conversion rate grew by 2.4 times, and the number of active users - by 1,75x.
340
h
design
370
h
development
4.7
rate in AppStore
project Overview
Main app features
Our team of designers and developers combined user-centric design with clear data visualization and created the next features for Energy Ogre.

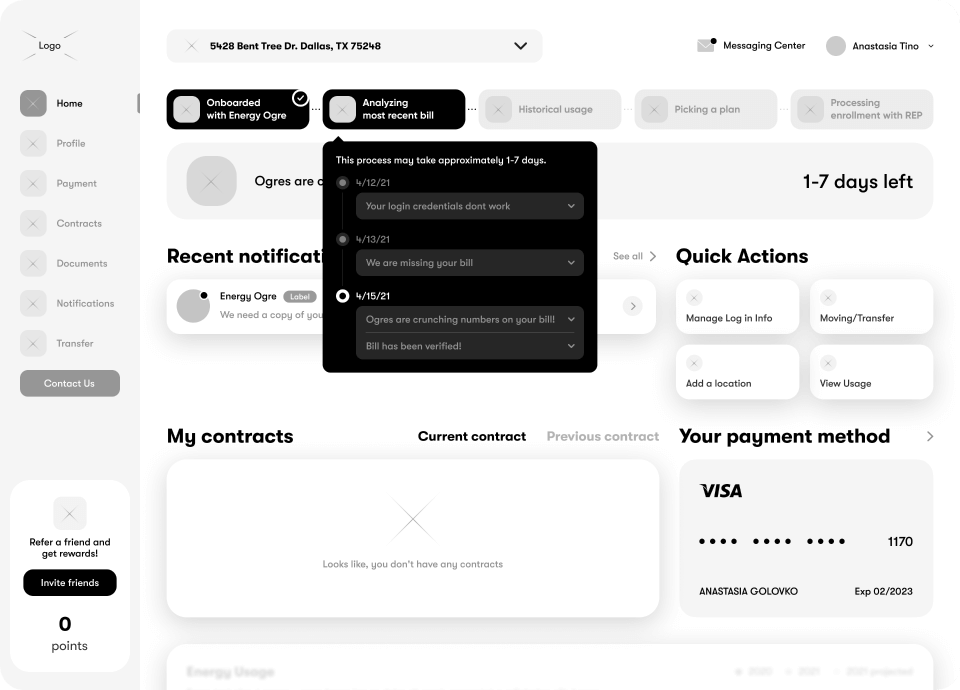
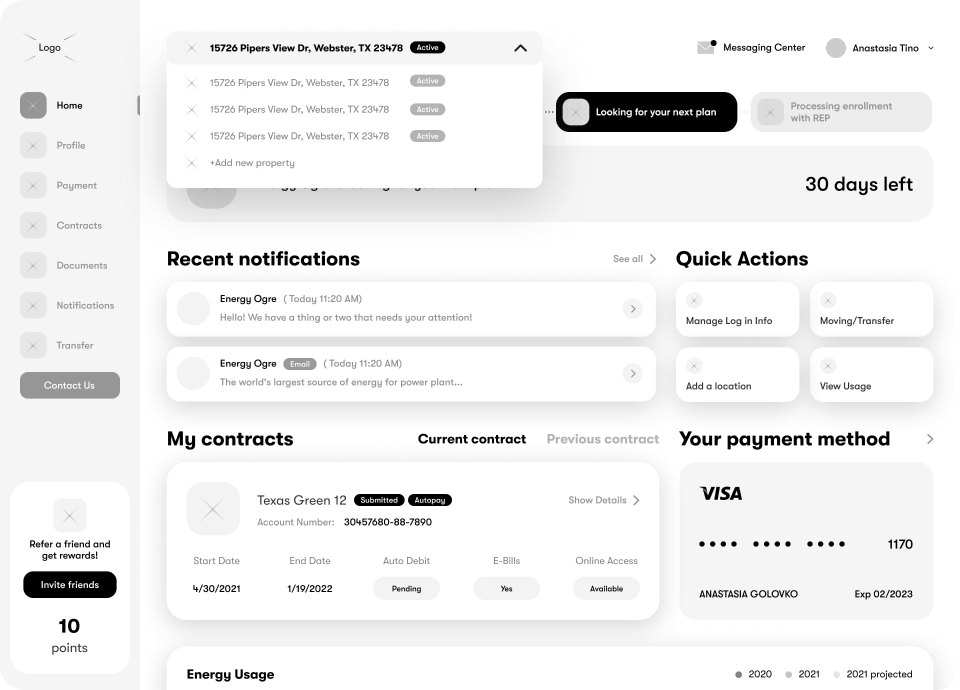
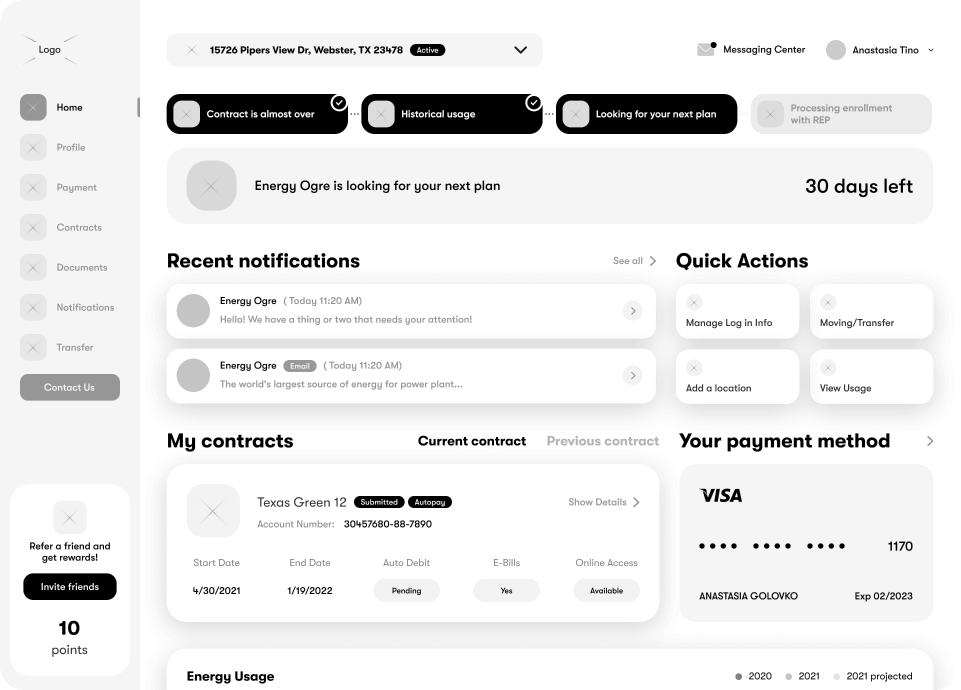
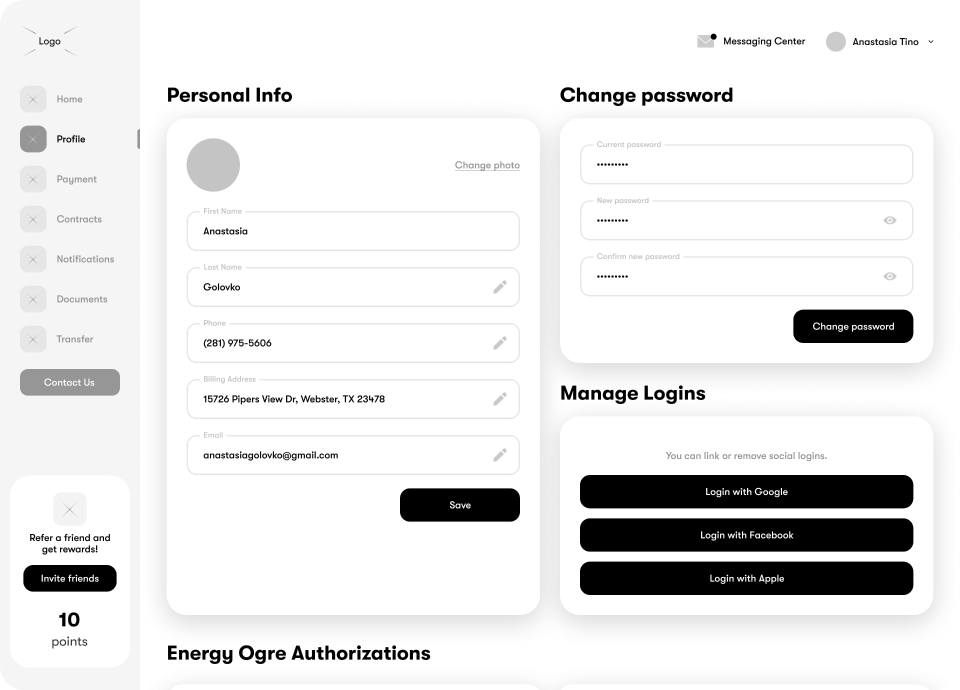
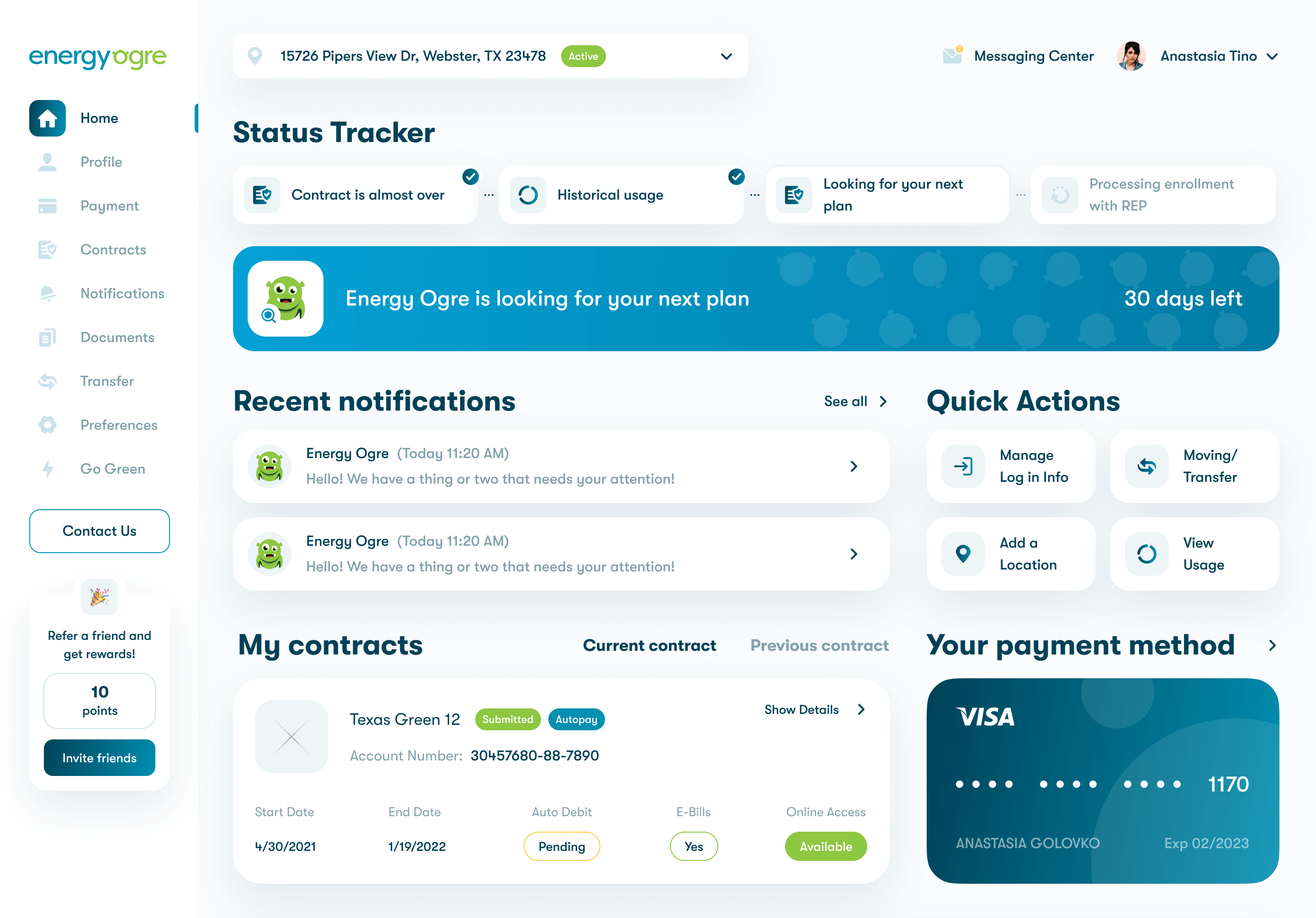
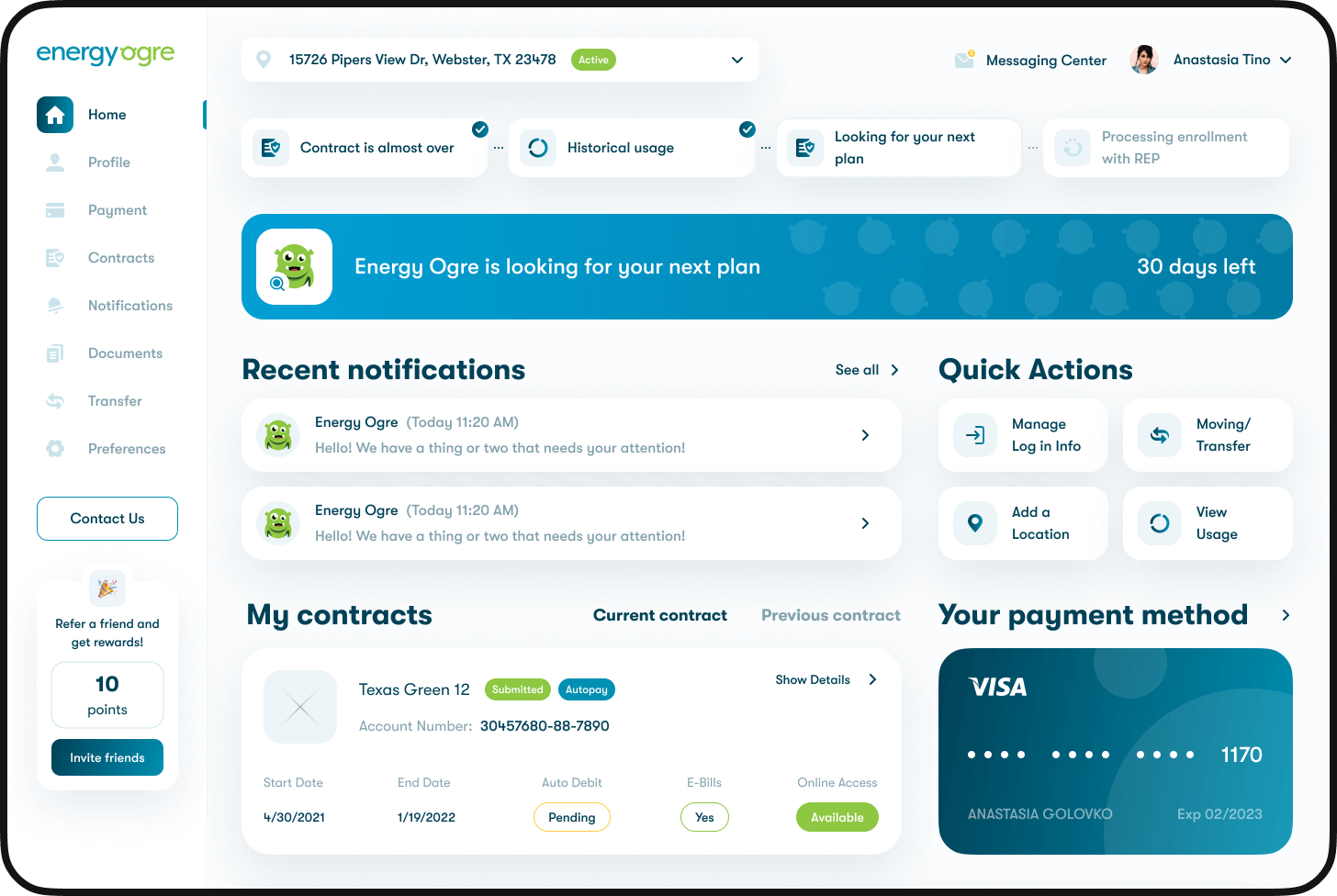
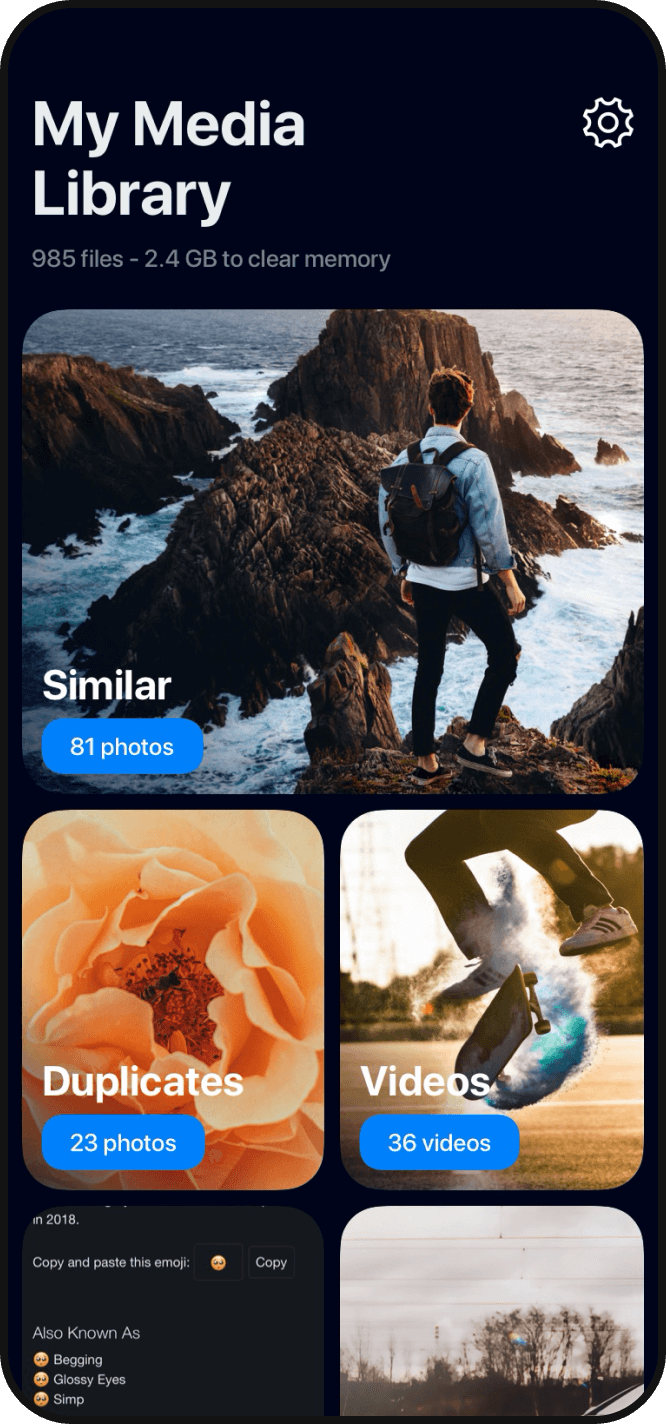
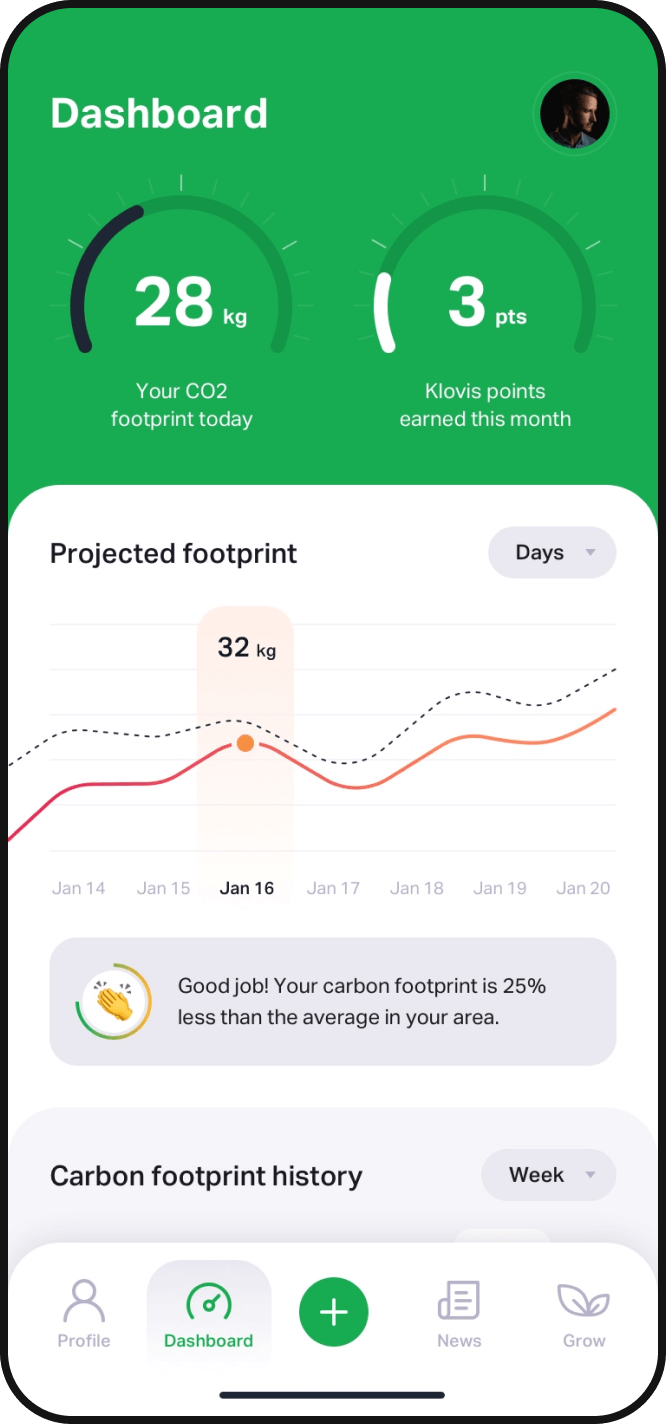
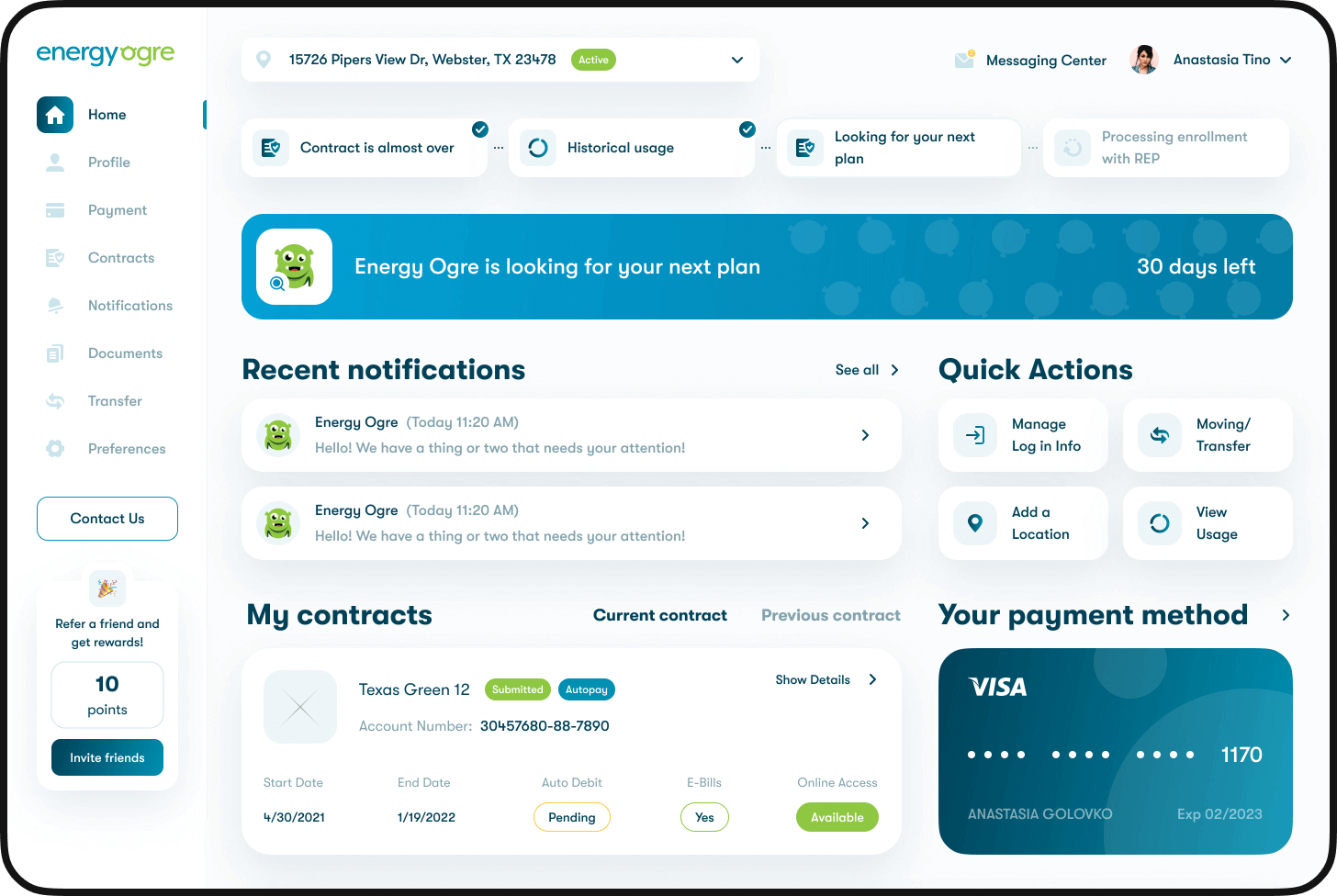
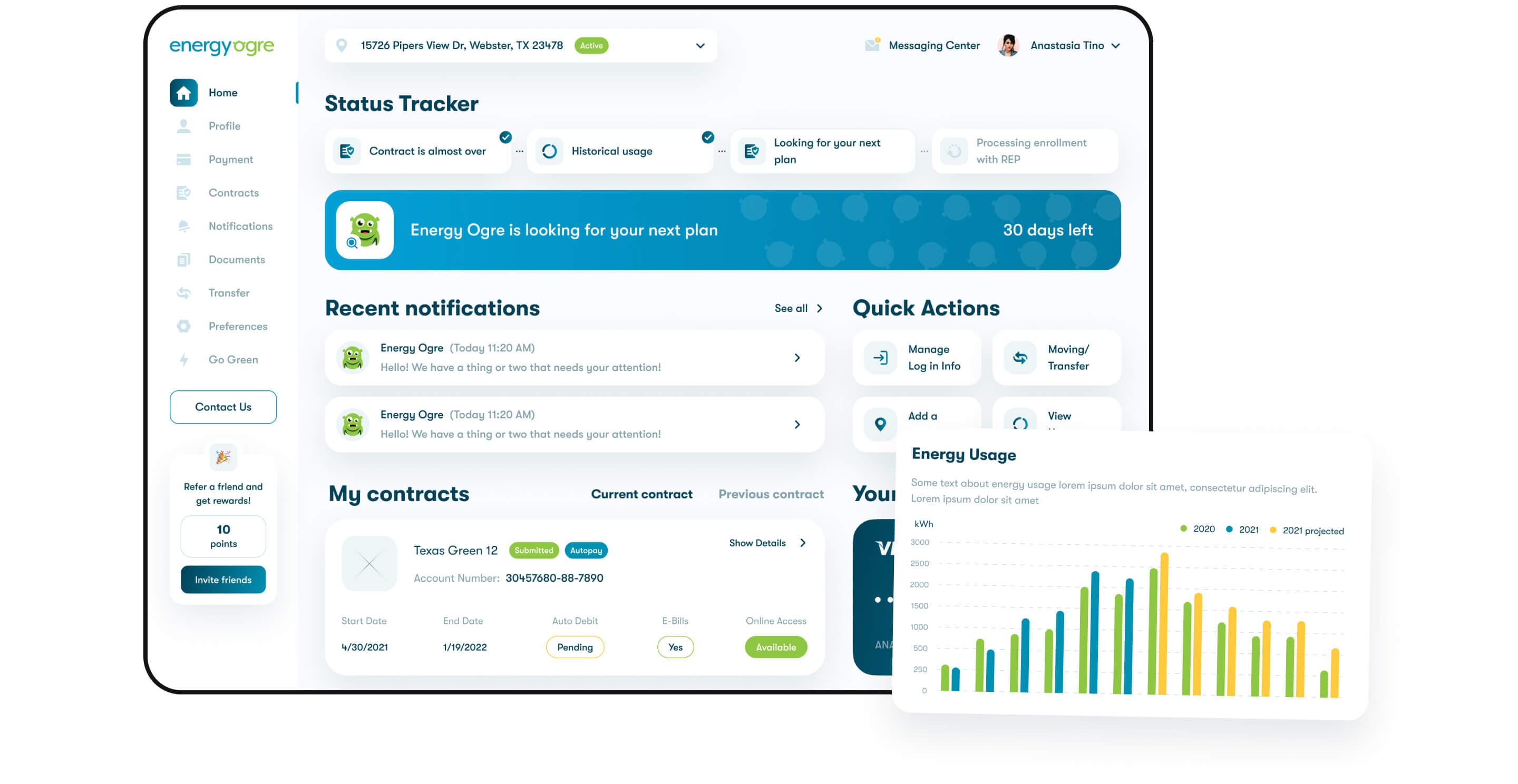
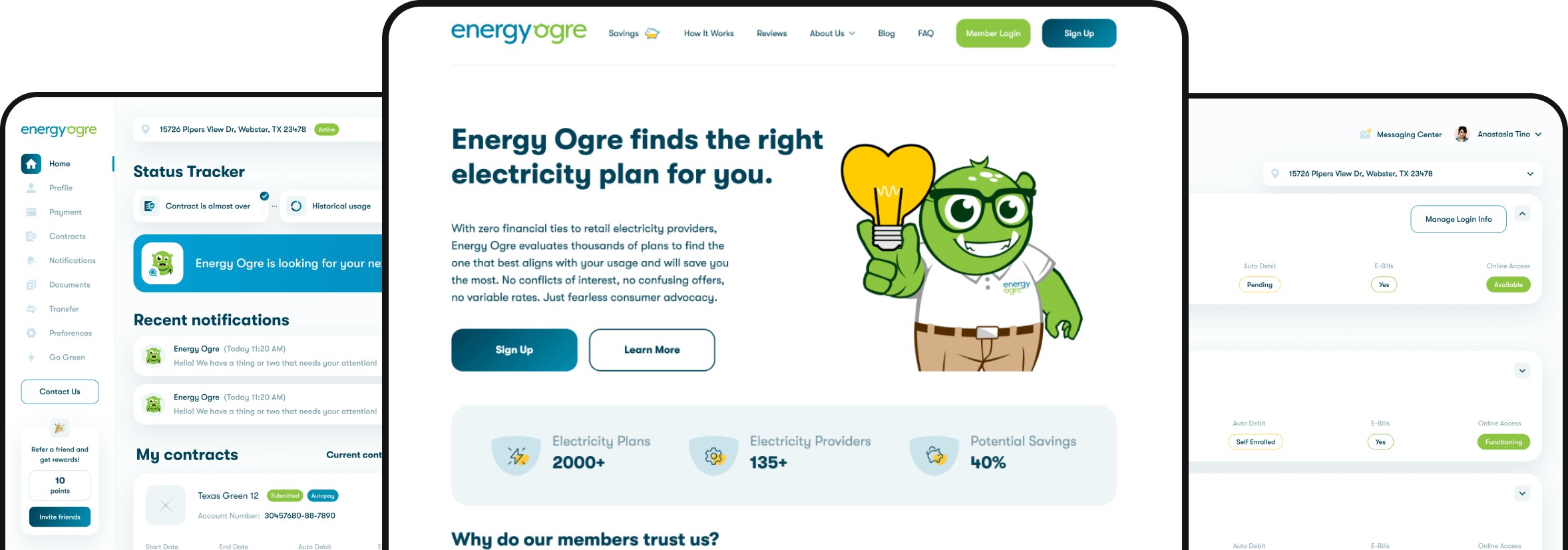
User’s dashboard
Energy Ogre provides users with a centralized dashboard that offers an at-a-glance view of their electricity plan, billing details, and contract status. This user-friendly interface serves as the command center for managing all aspects of their electricity service.

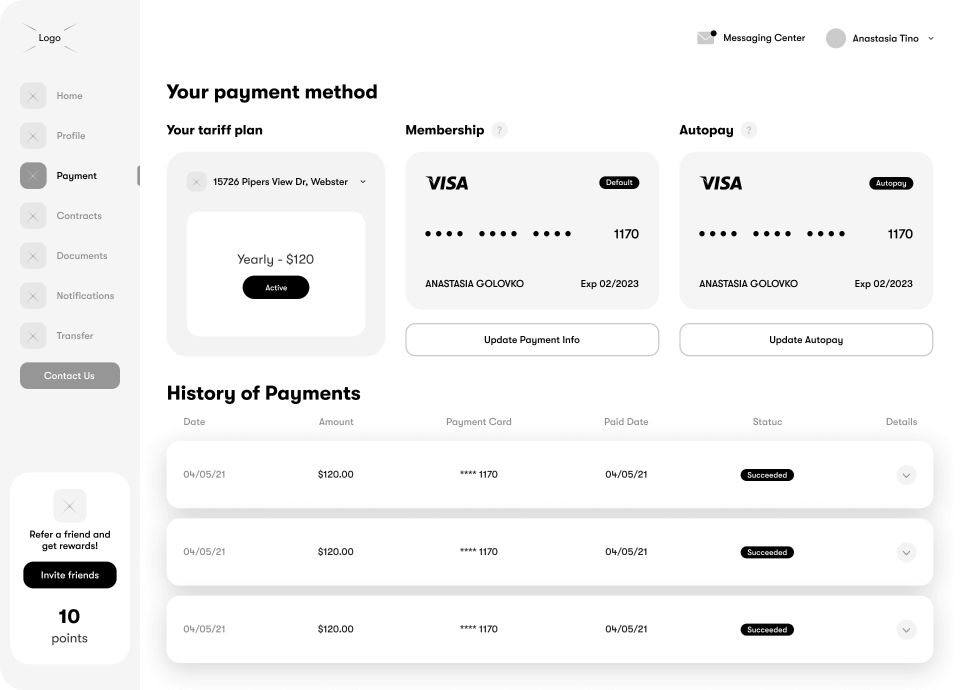
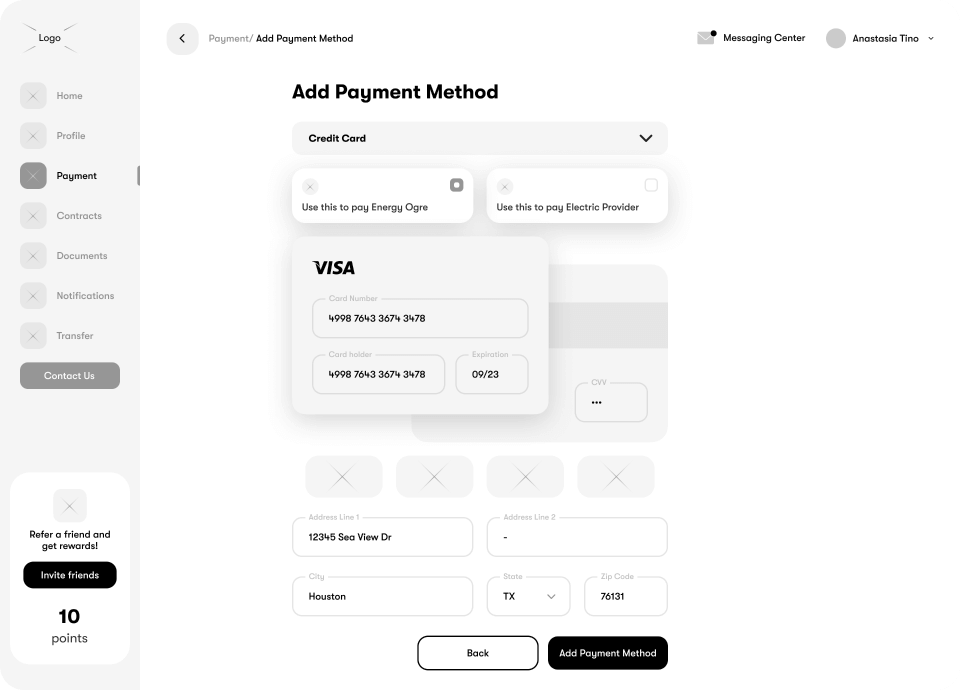
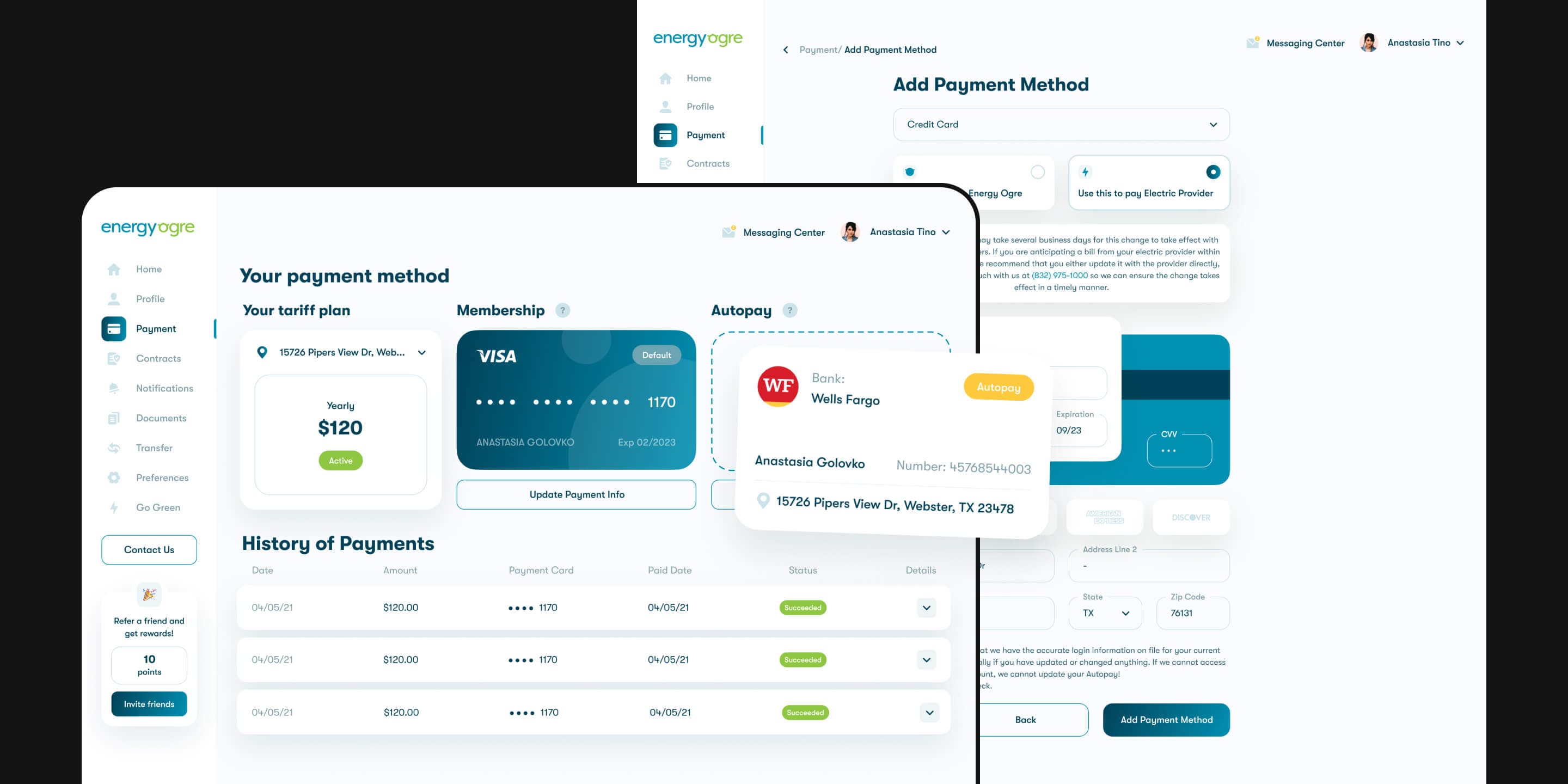
Payment methods and history
The platform maintains a comprehensive payment history, allowing users to track and review their past transactions conveniently. Energy Ogre also has an auto-payment option.

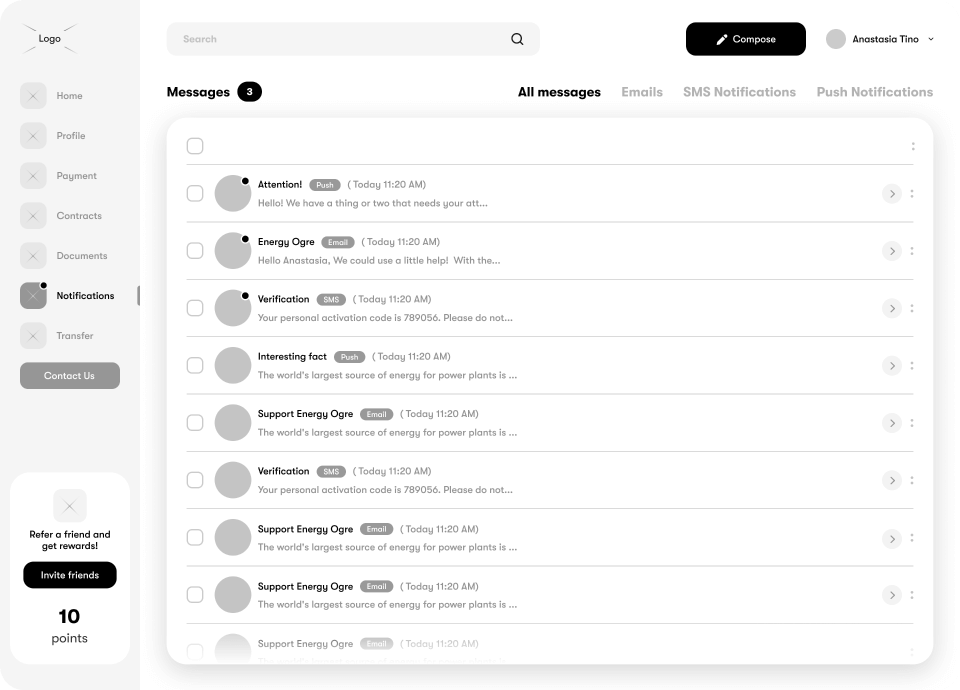
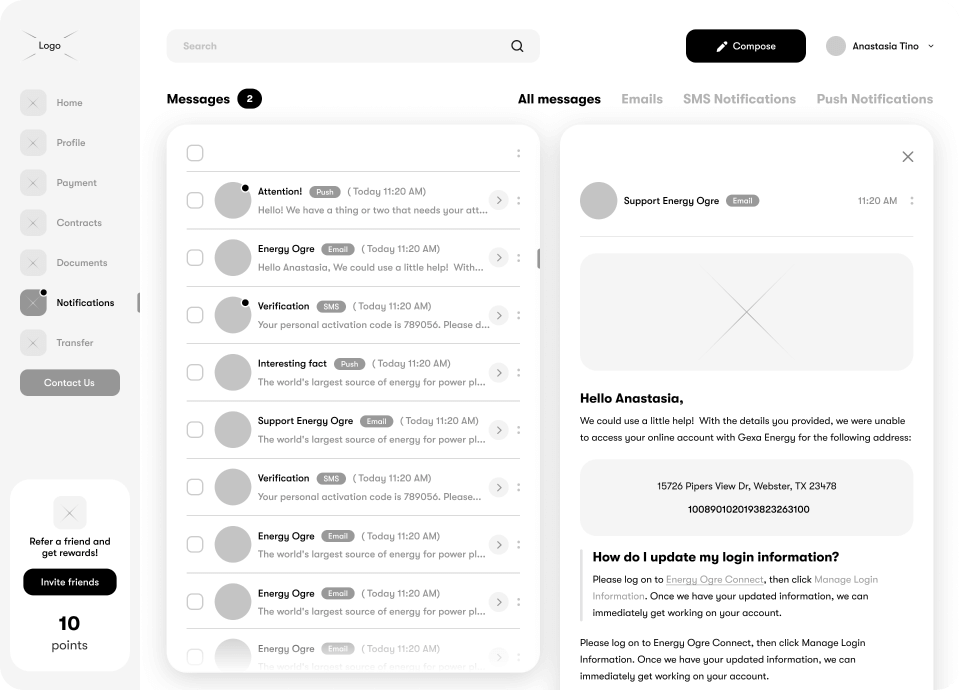
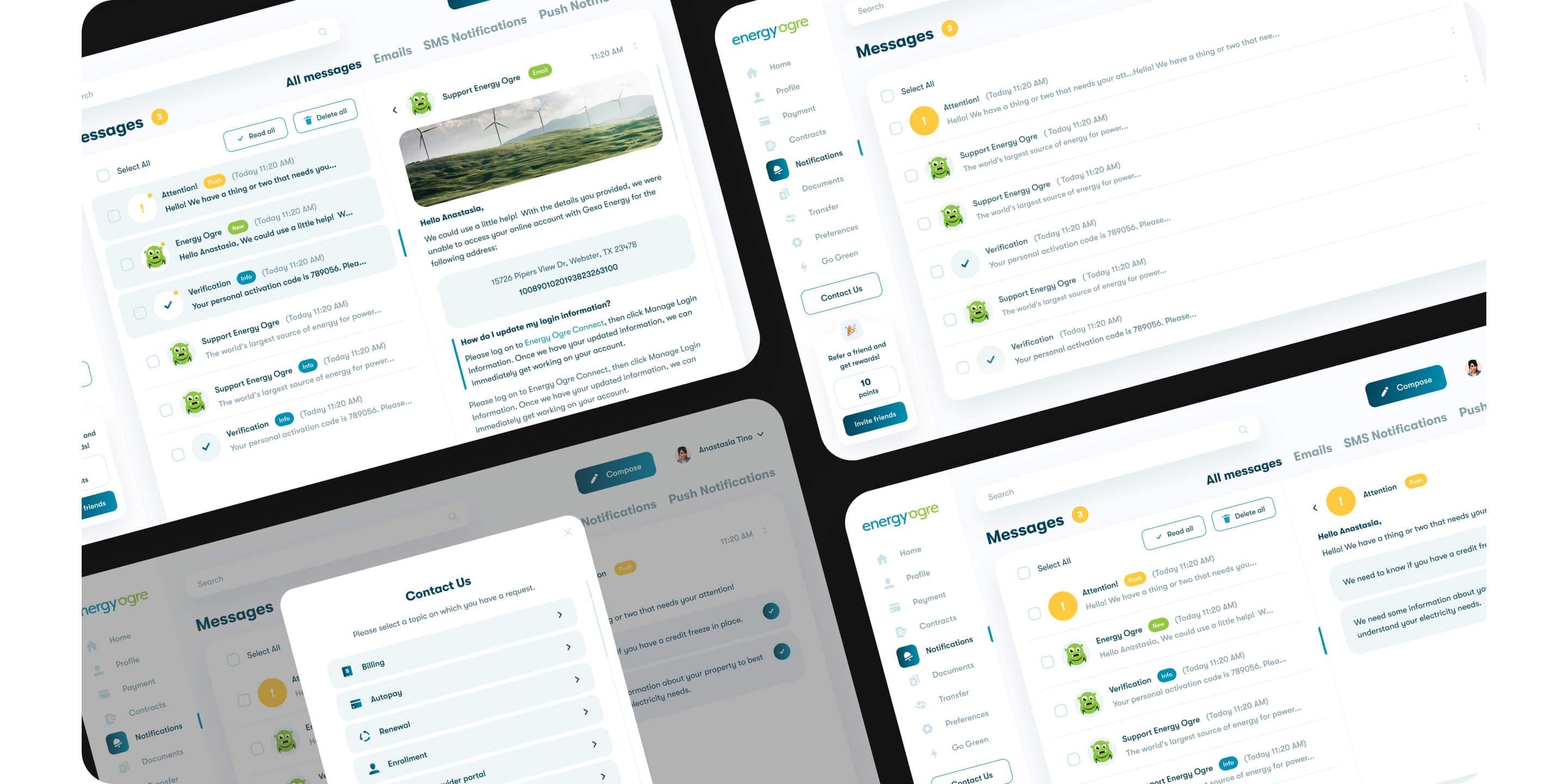
Notifications center
Energy Ogre's notifications center keeps users up-to-date with timely alerts about contract renewals, billing changes, and other important updates. With this feature, the users stay informed about any changes or better electricity service offers.

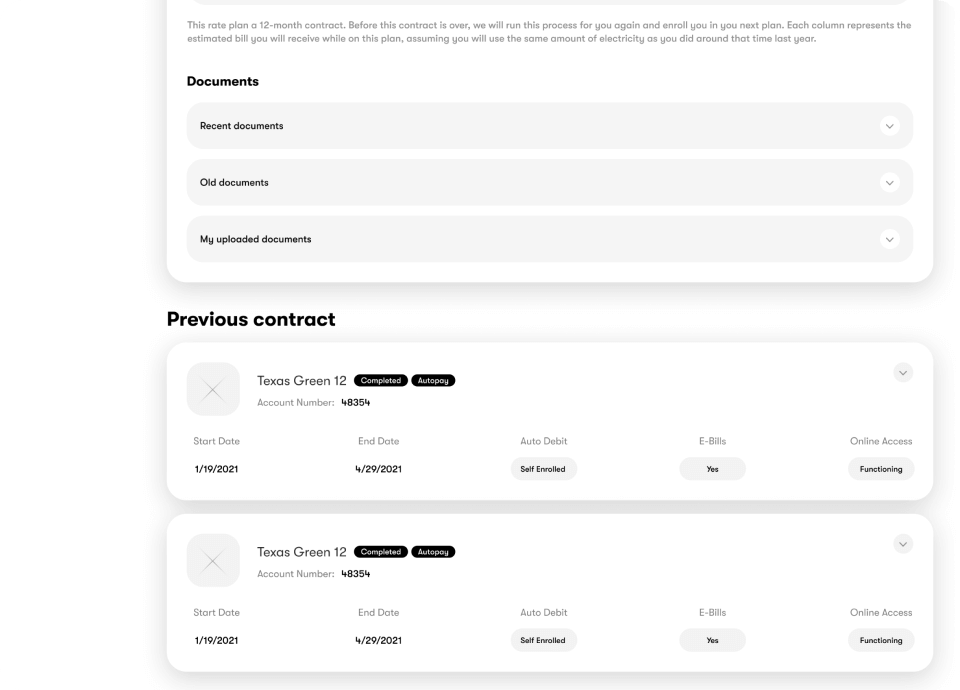
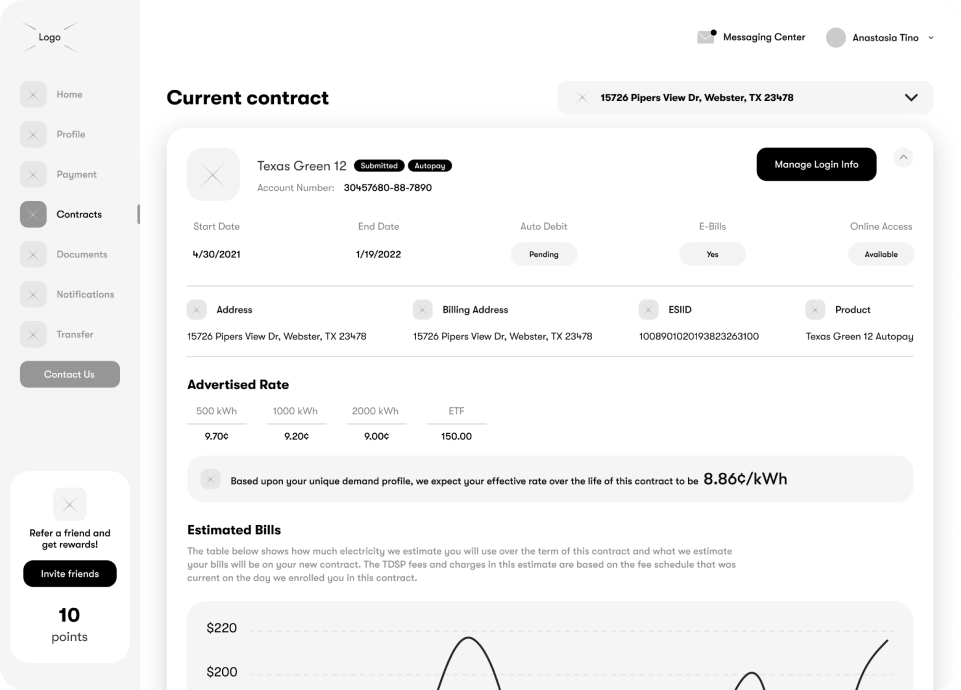
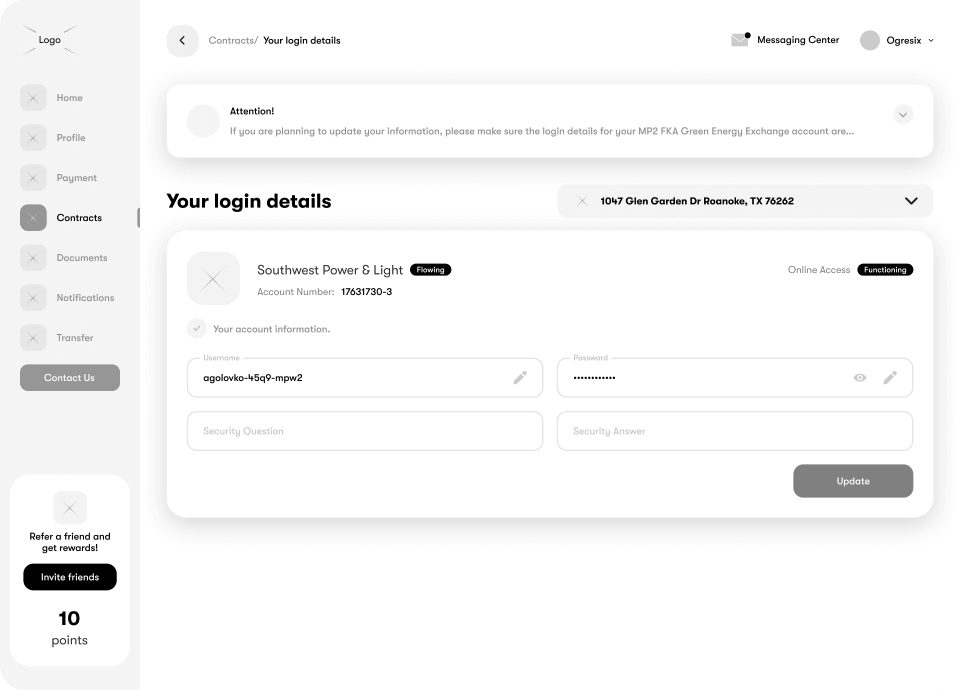
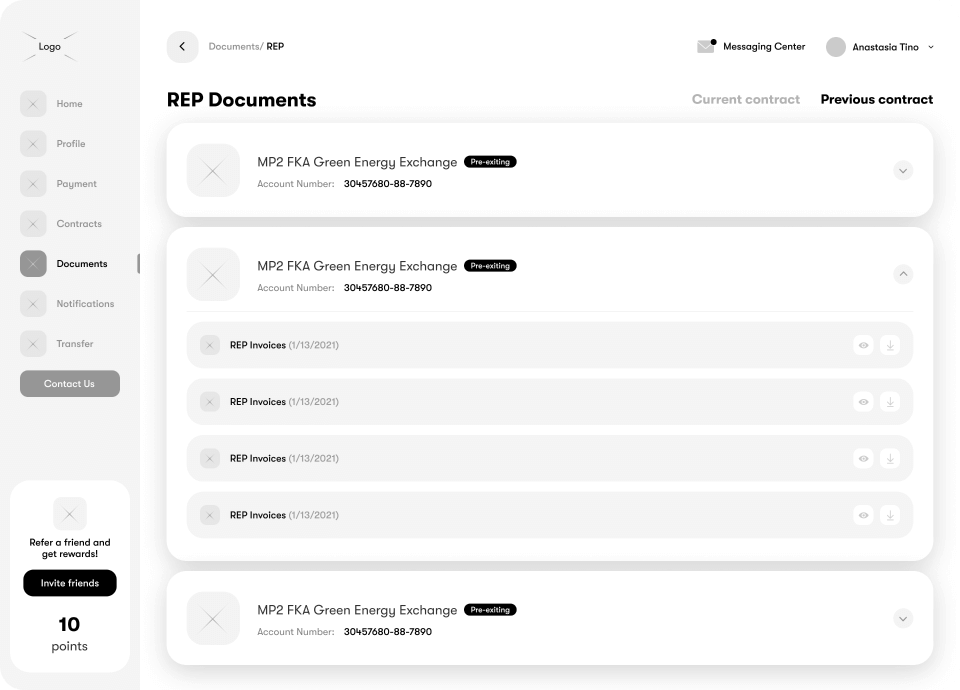
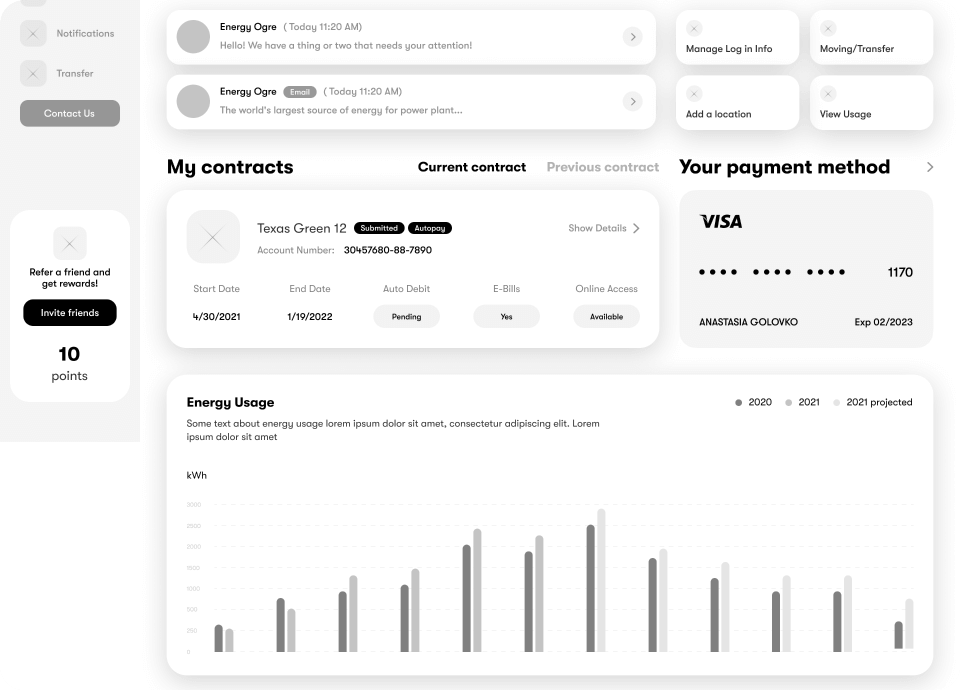
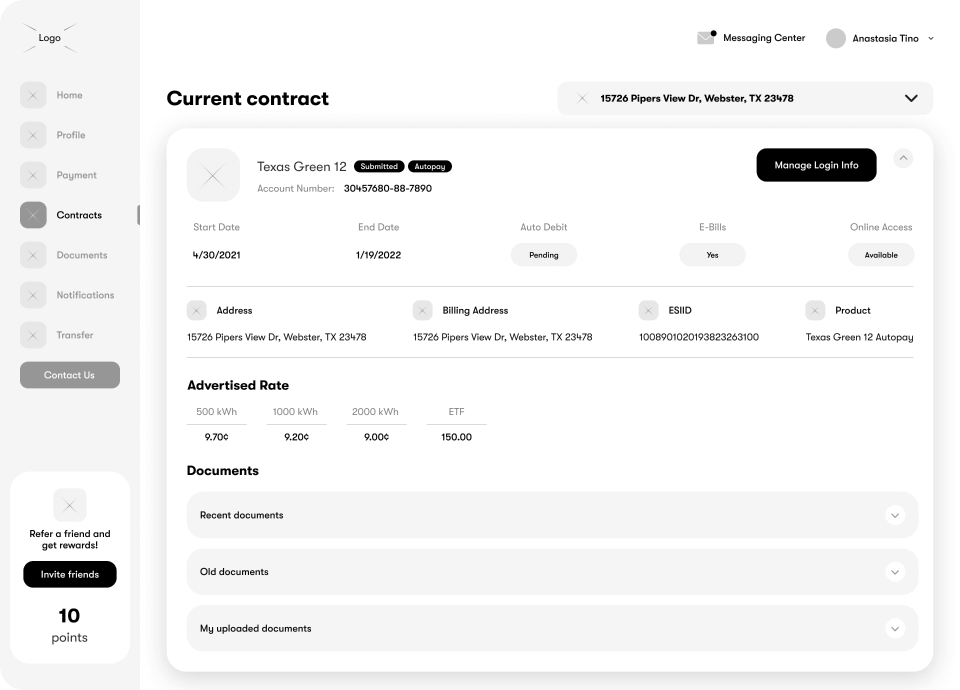
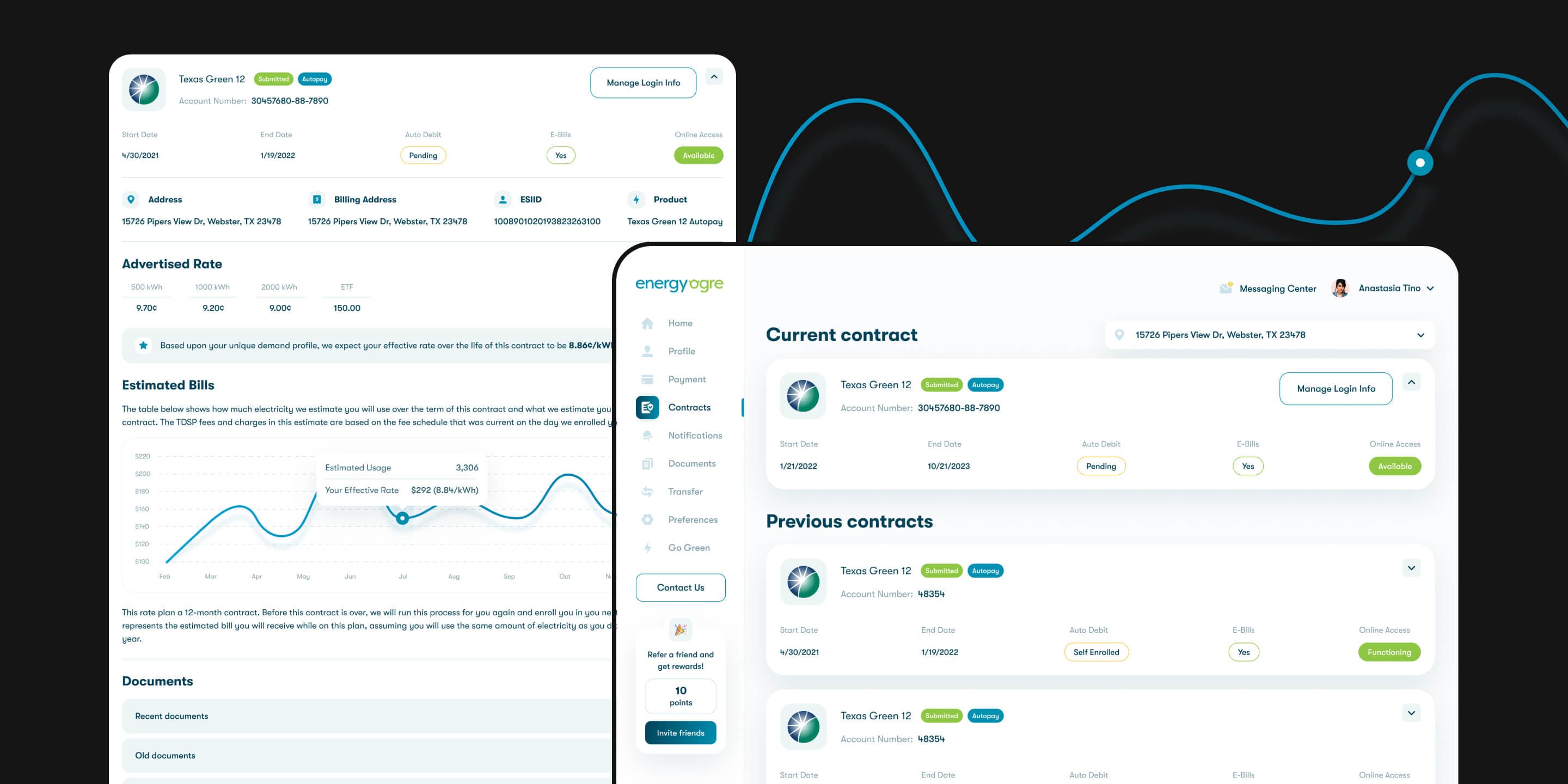
Сontracts lists and stats
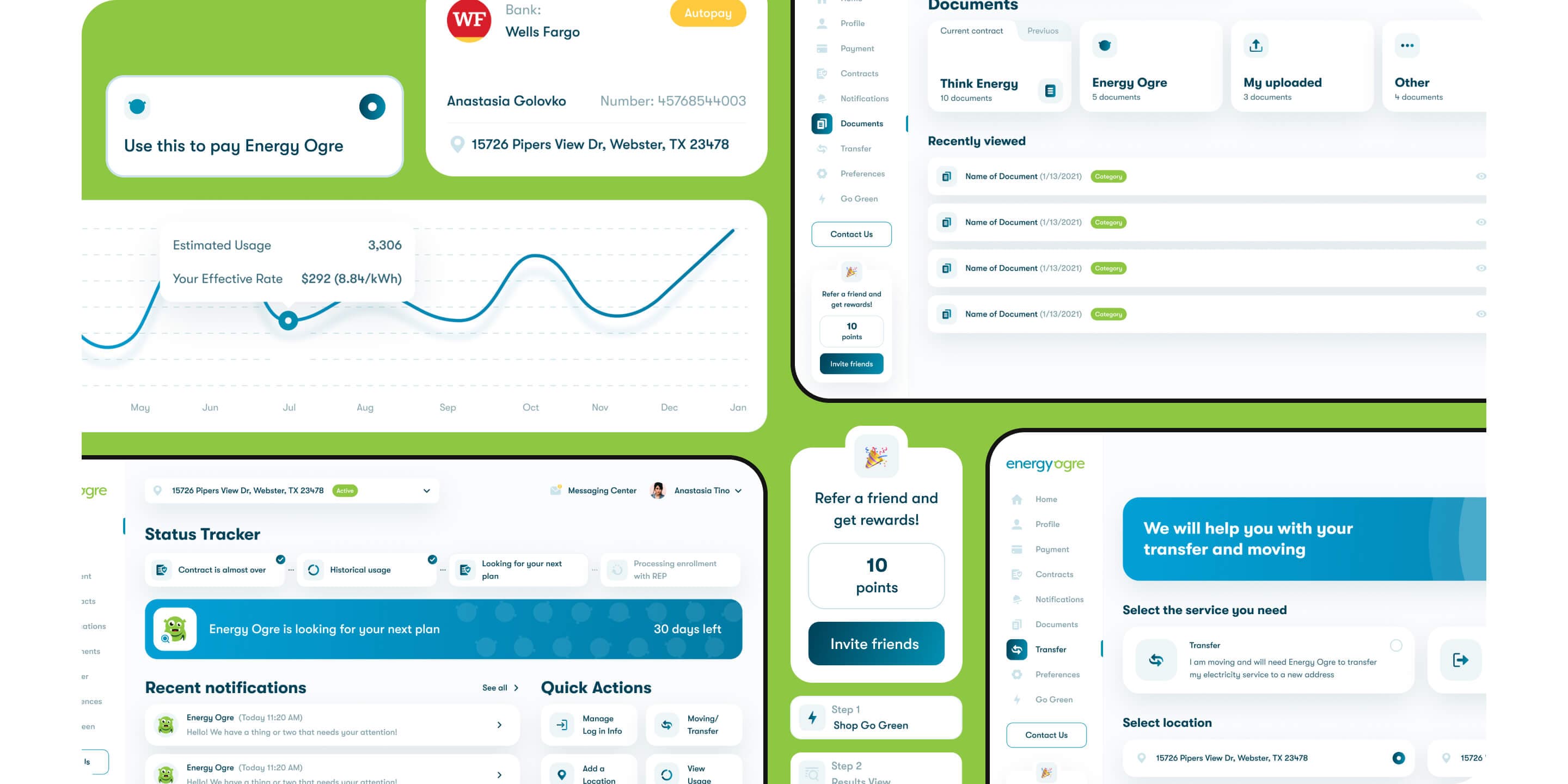
Energy Ogre assists users in maintaining a detailed record of their electricity contracts. Users can access historical contract information, monitor contract expiration dates, and review statistics related to their savings.

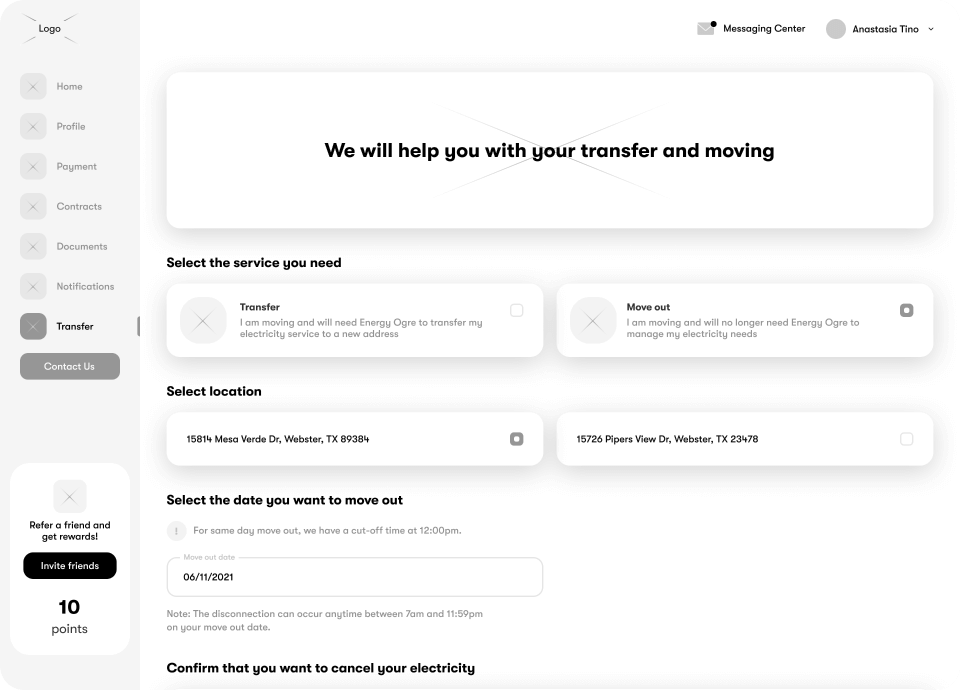
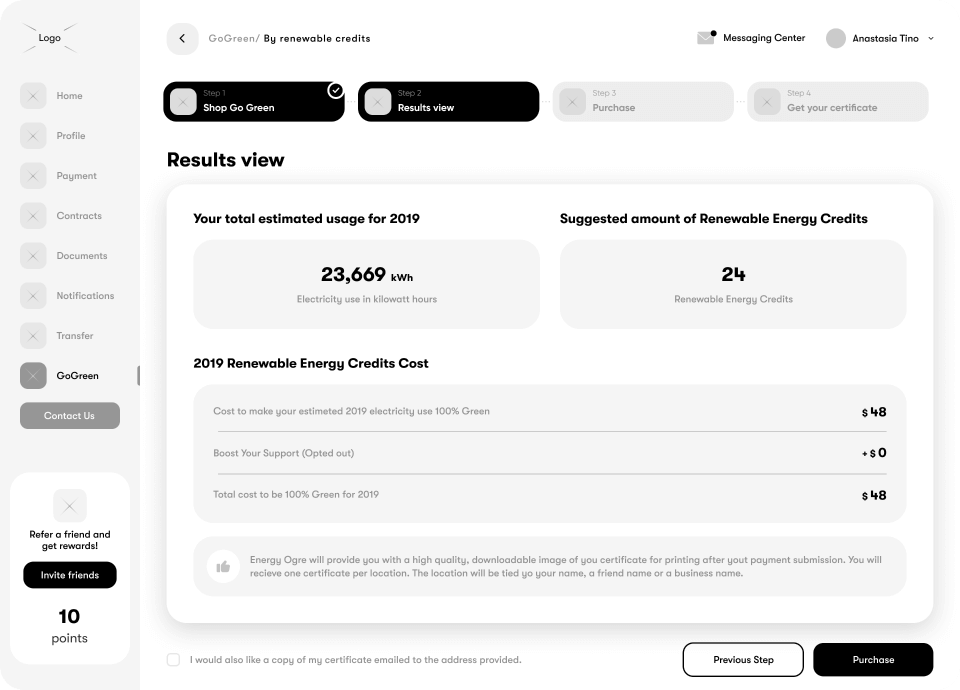
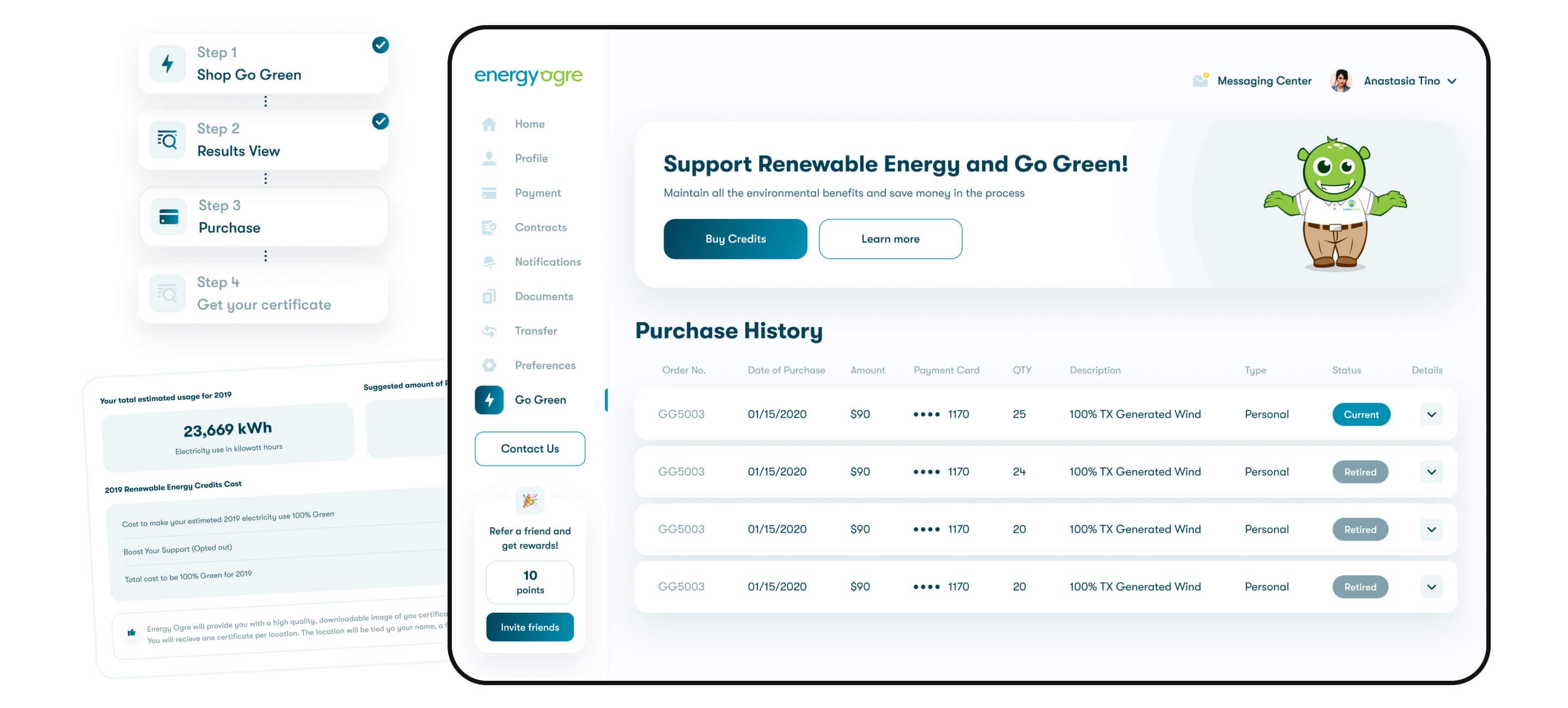
Go Green with EO
Energy Ogre customers can choose from more than 135 electricity providers and more than 2000 service offers. What’s more, the platform encourages them to support sustainable energy practices, so the users can choose to enroll exclusively in renewable plans.

Development
Methodology
The Energy Ogre website was created according to Agile methodology involving short iterations and frequent sync-ups with the customer. Staying in touch and being flexible were one of the main project management priorities since we had to frequently test and validate our design ideas.
Design process
Research
We got started by researching the niche and analyzing the main competitors. We stayed in close collaboration with the customer following an interactive design approach, and a lot of time was spent on testing our research-based design solutions.
Design process
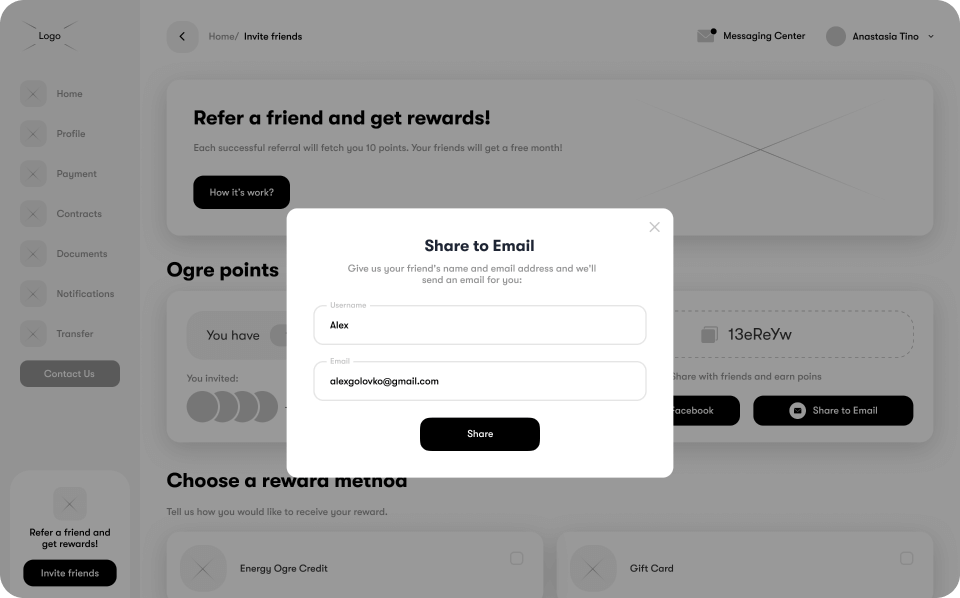
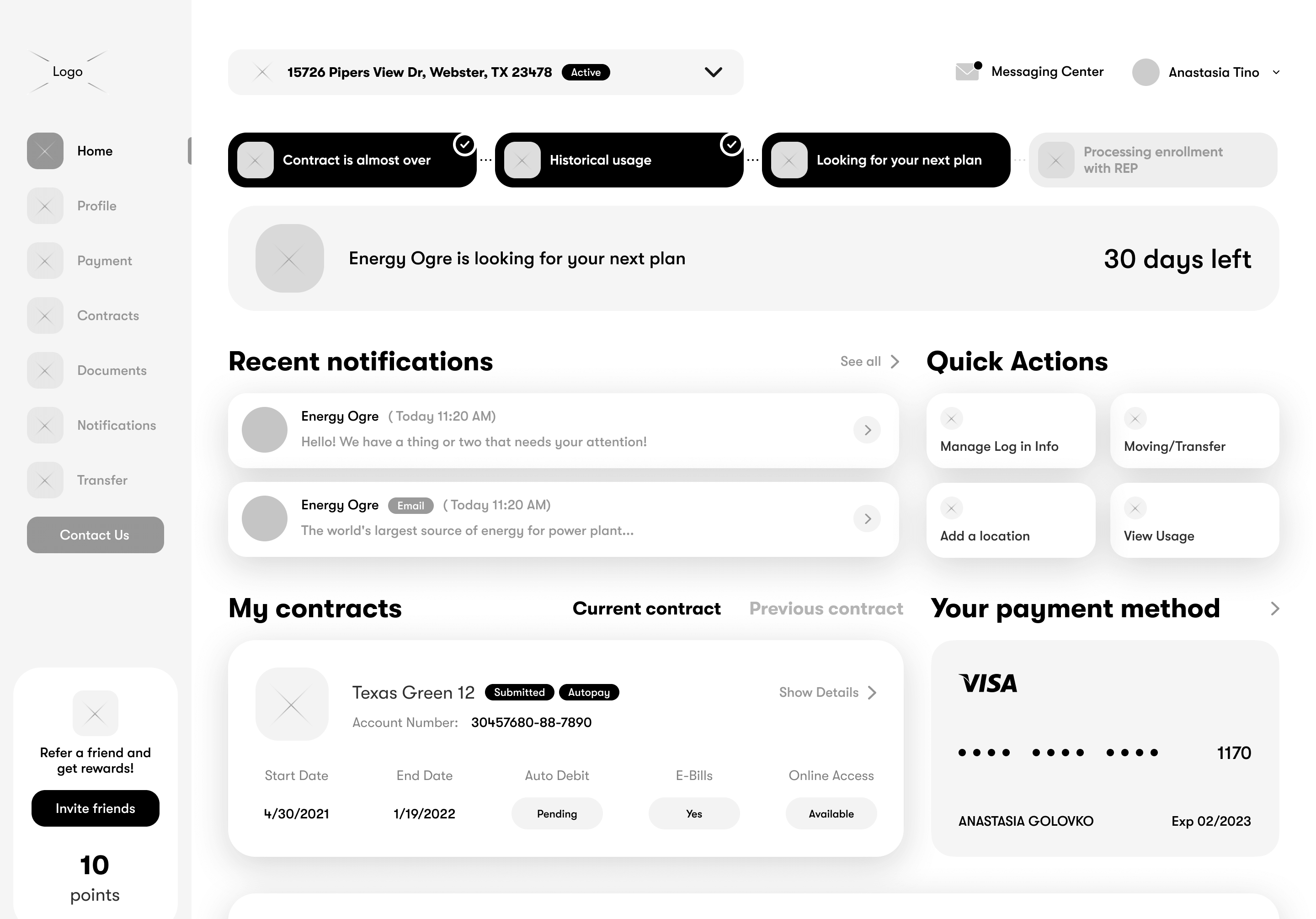
UX Wireframes
When designing UX wireframes for Energy Ogre, the main task of our team was to re-design and improve them in such a way that the users still feel like using the previous version of the website but with a much better experience. So, we focused on creating clear and intuitive workflows to simplify the confusing electricity consumption management process.
We created clickable wireframes to simulate a prototype that is similar to the end product. We developed and carried out user testing for prototype validation. This helped us to test every hypthesis before proceeding to the development stage.
Design process
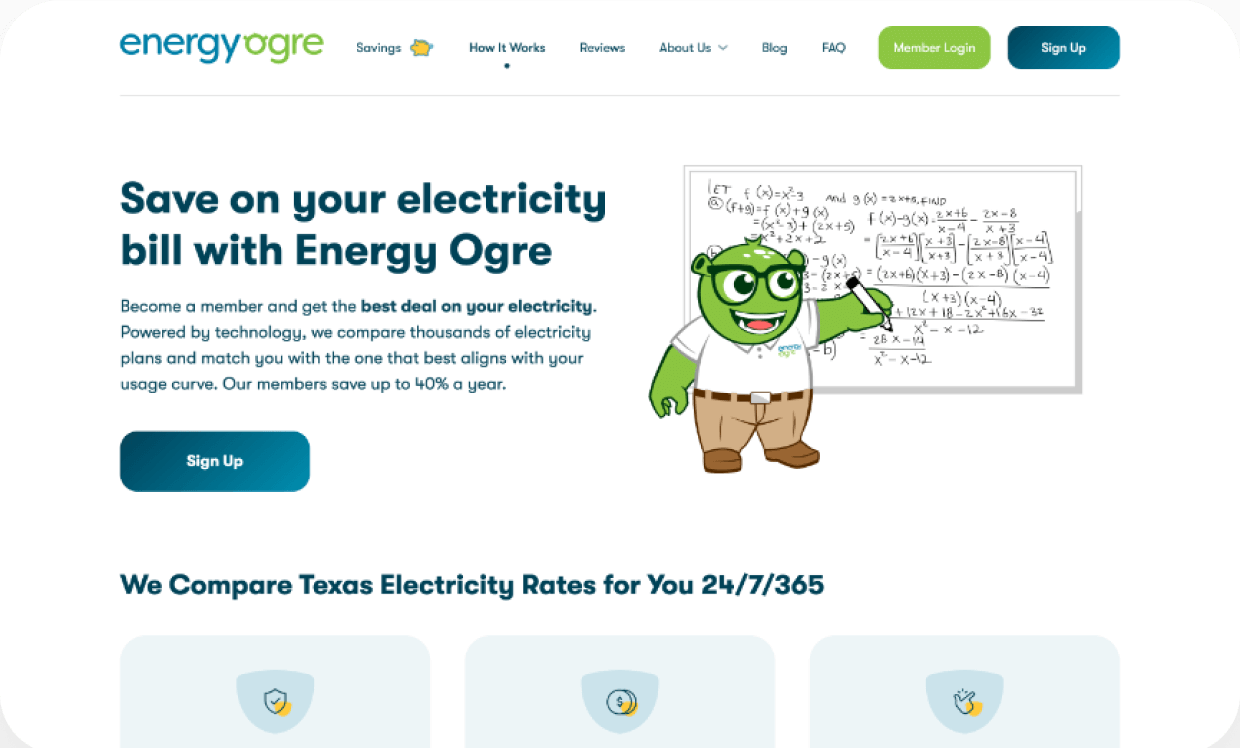
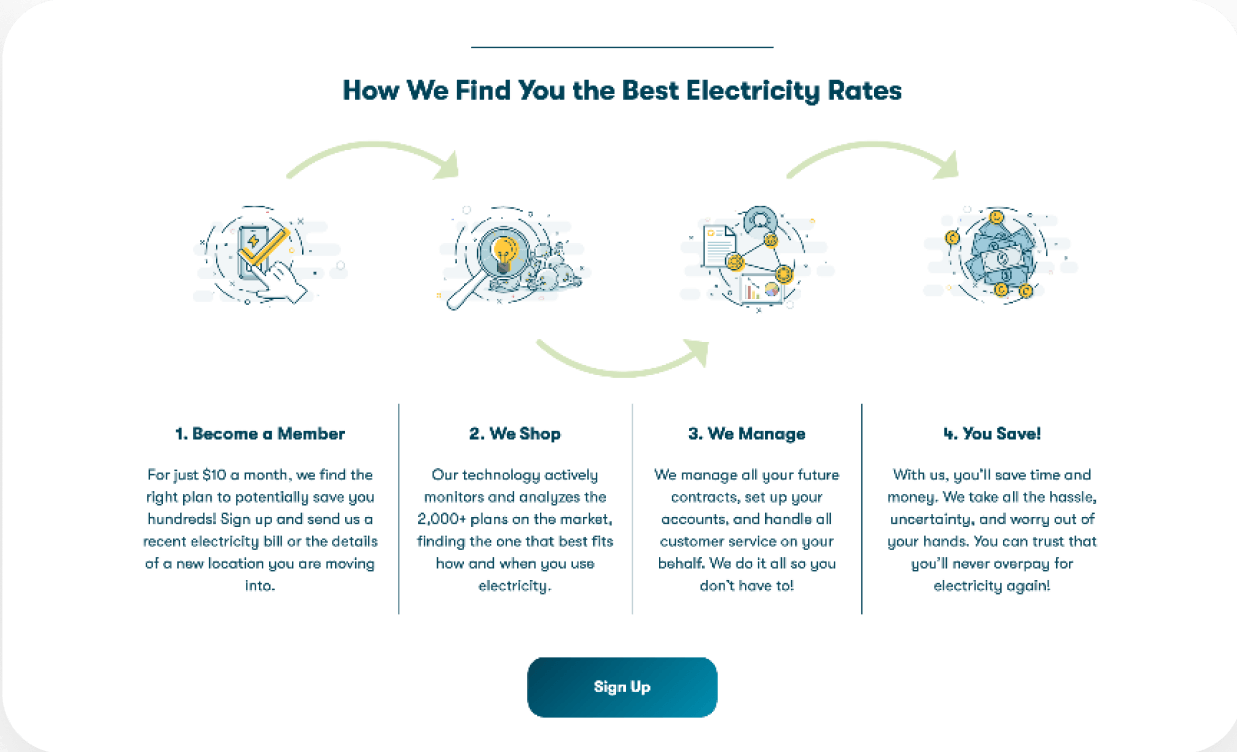
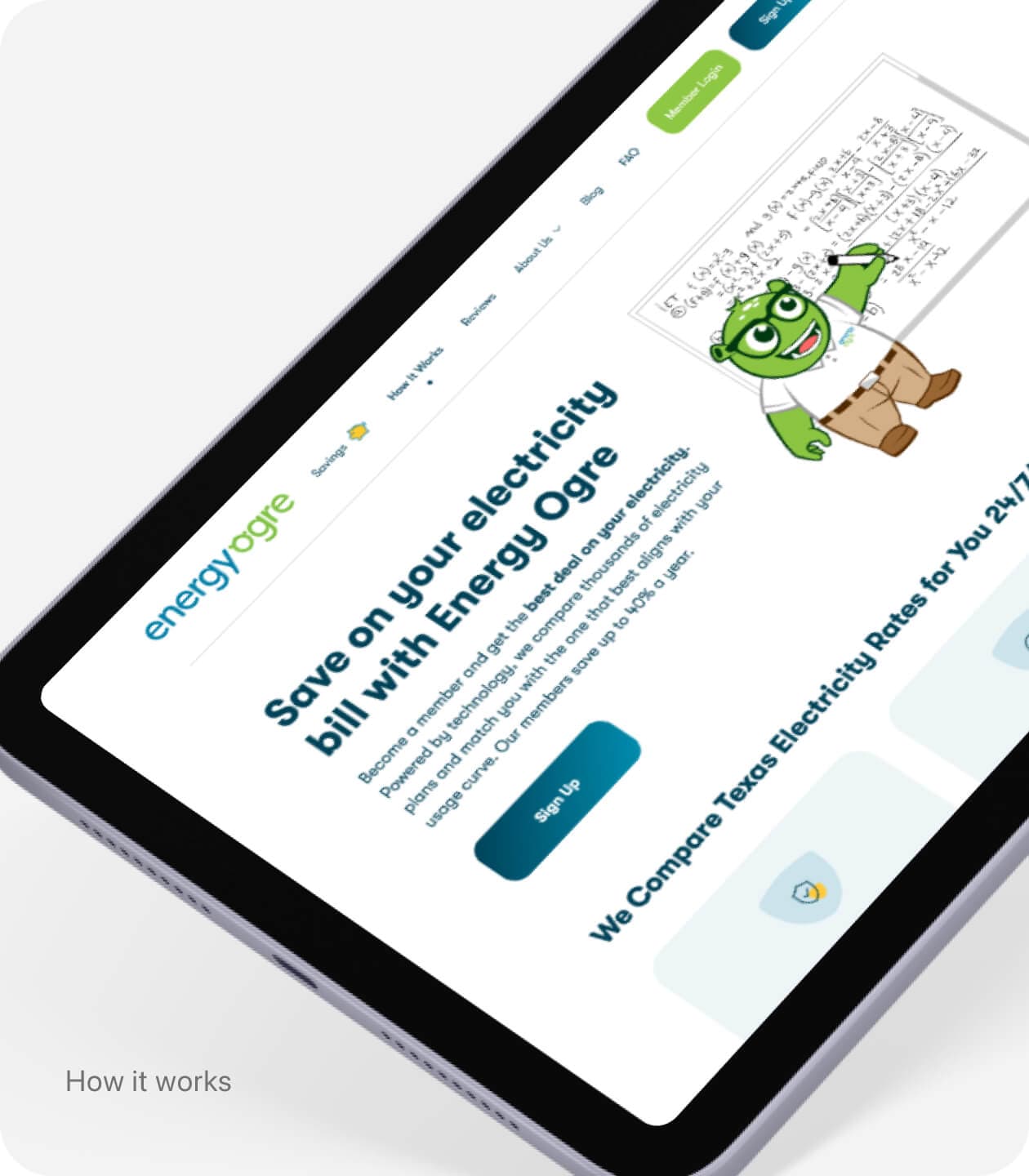
UI Design
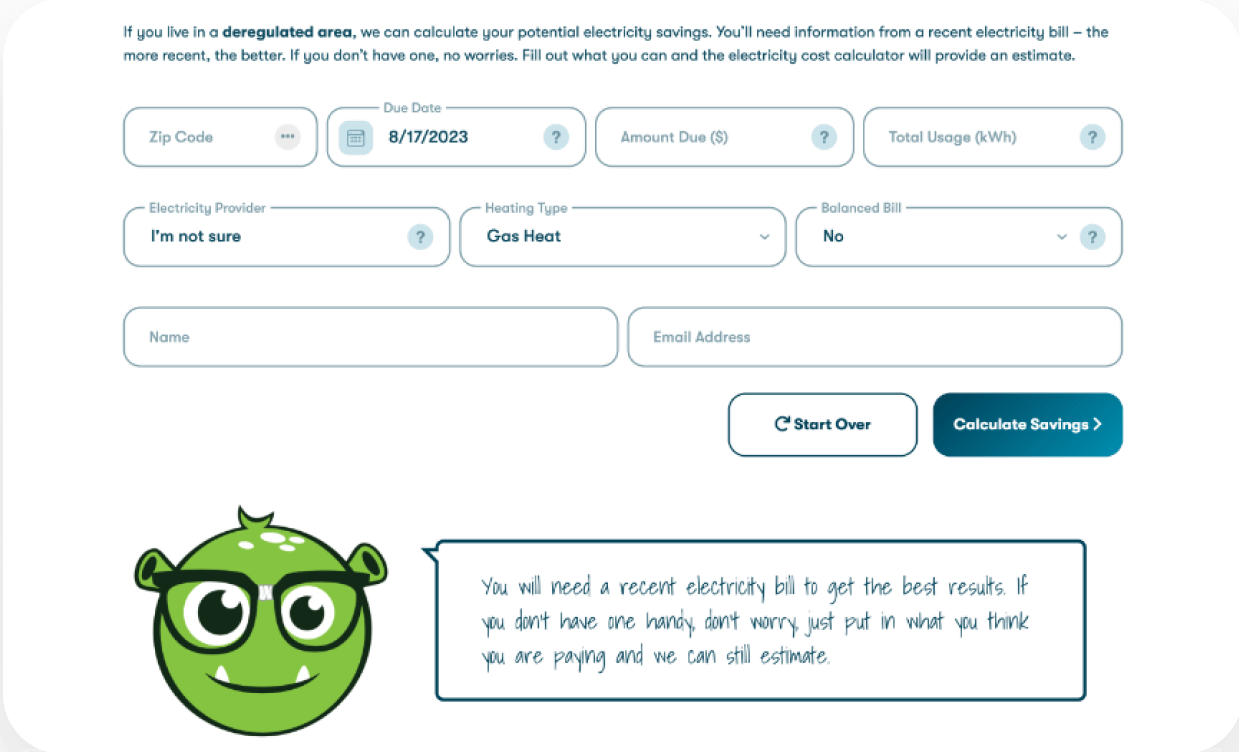
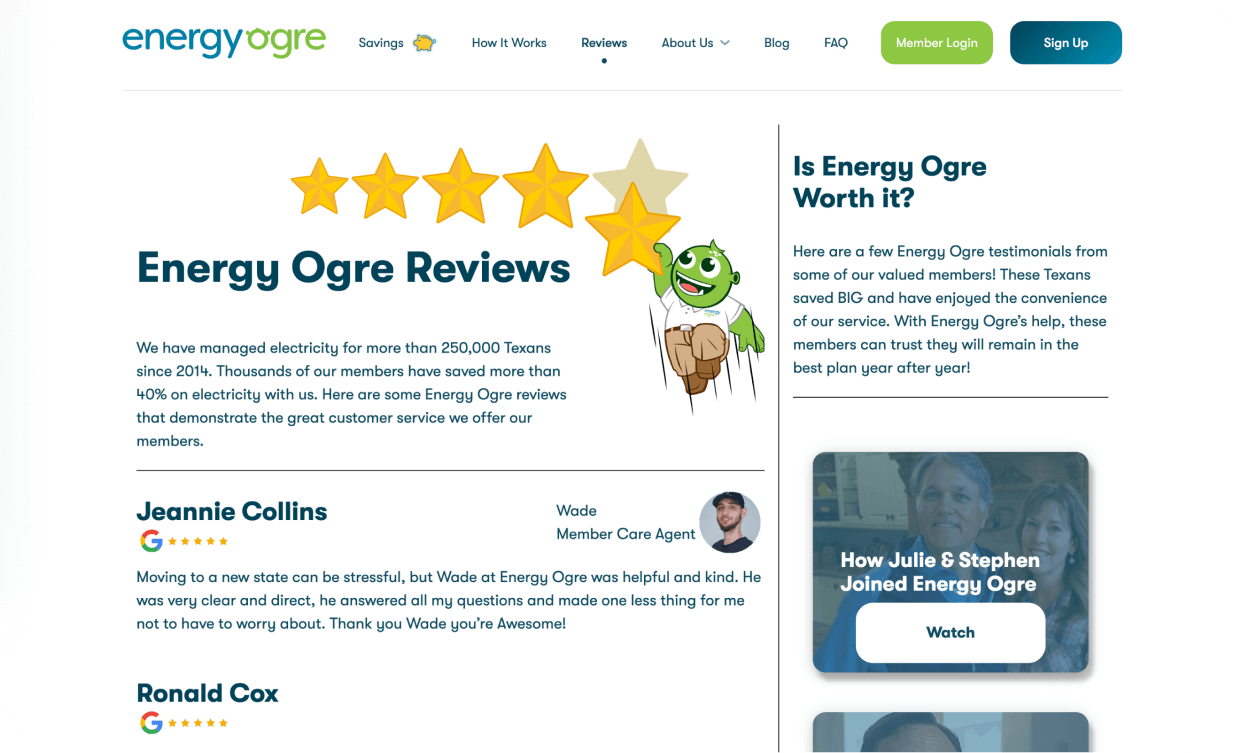
First thing first, we redesigned the registration process to make it quicker for the users. Next, we improved the existing UI navigation and added interactive elements, like scroll and block animations. We also empowered the website with an electricity cost calculator for better conversions.
Personal and business payments landings
For personal and business payments, we designed separate dashboards so that those customers who use Energy Ogre for both personal and business purposes, can manage their contracts and payment separately.
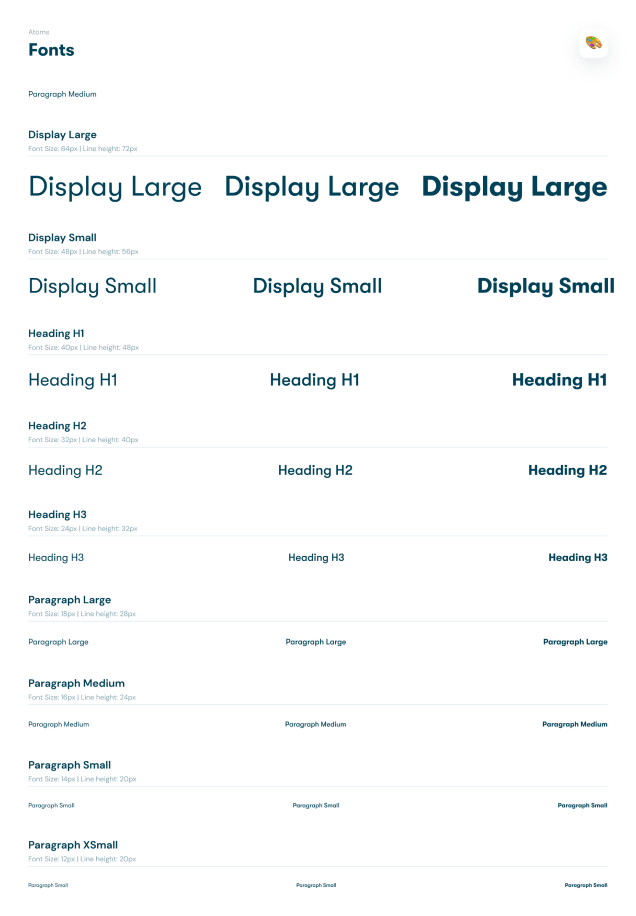
Branding
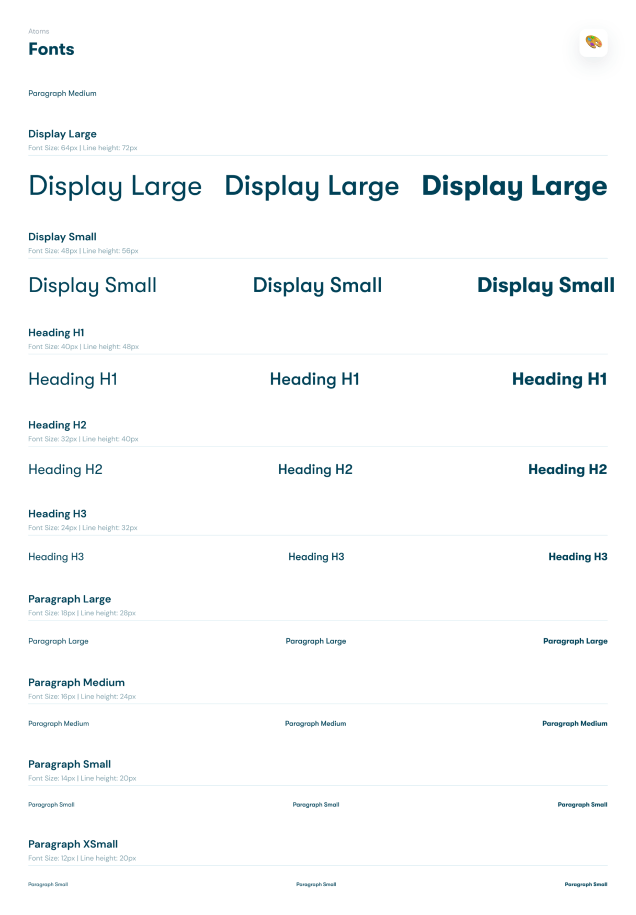
Typography
As for typography, we have chosen Walsheim Pro font which offers a range of weights and styles, providing flexibility in design. Its clean lines and modern design align perfectly with Energy Ogre's commitment to simplicity and transparency.
GT Walsheim Pro
RegularMediumBold
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
010203040506070809

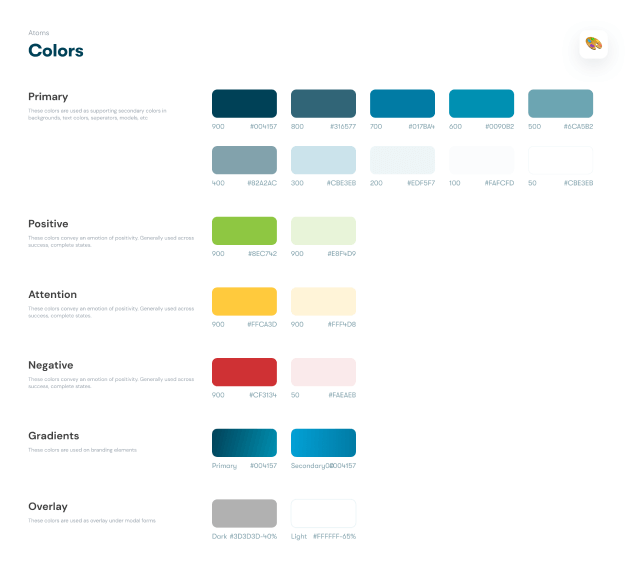
Branding
Colors
Central to our design palette are the green and white colors, carefully chosen to reflect the values of nature, eco-friendliness, and purity. Their blend visually emphasizes the importance of energy efficiency, renewable resources, and a sustainable future.
#0090B2
Blue
#8EC742
Green
#004157
Dark
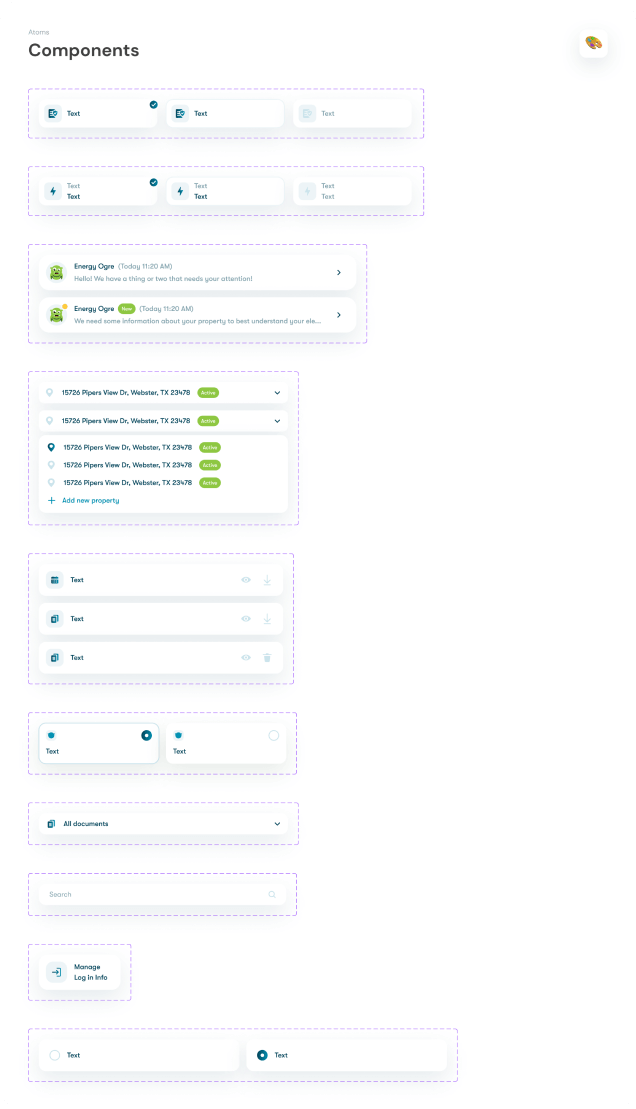
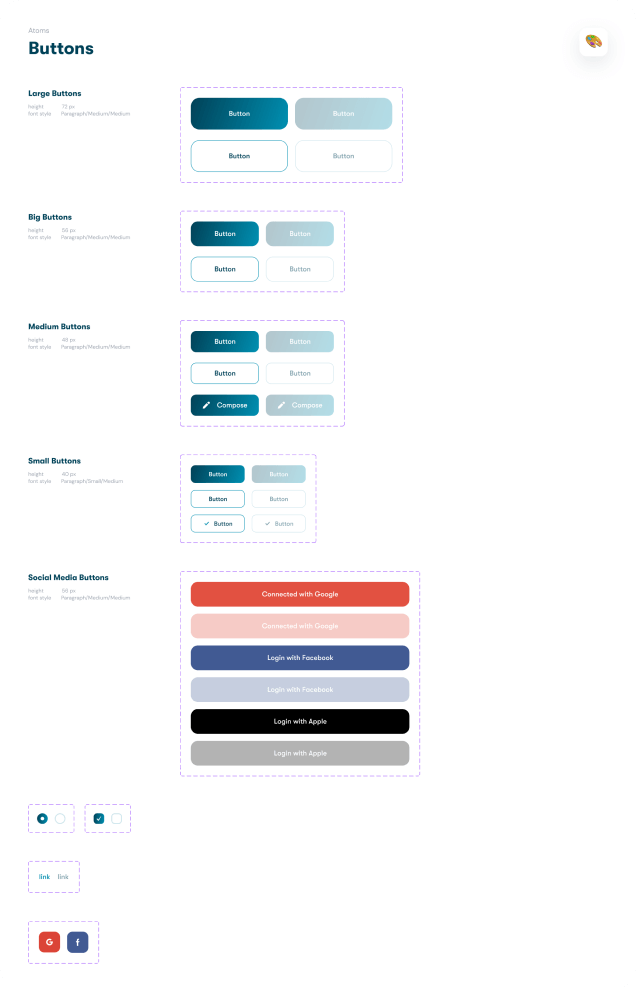
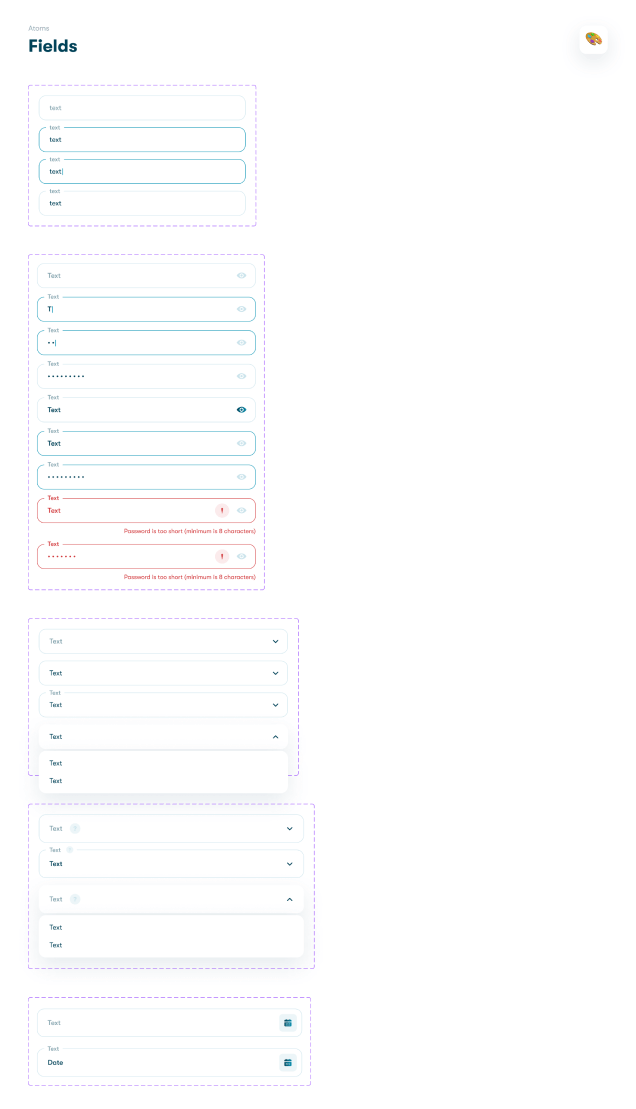
Consistancy
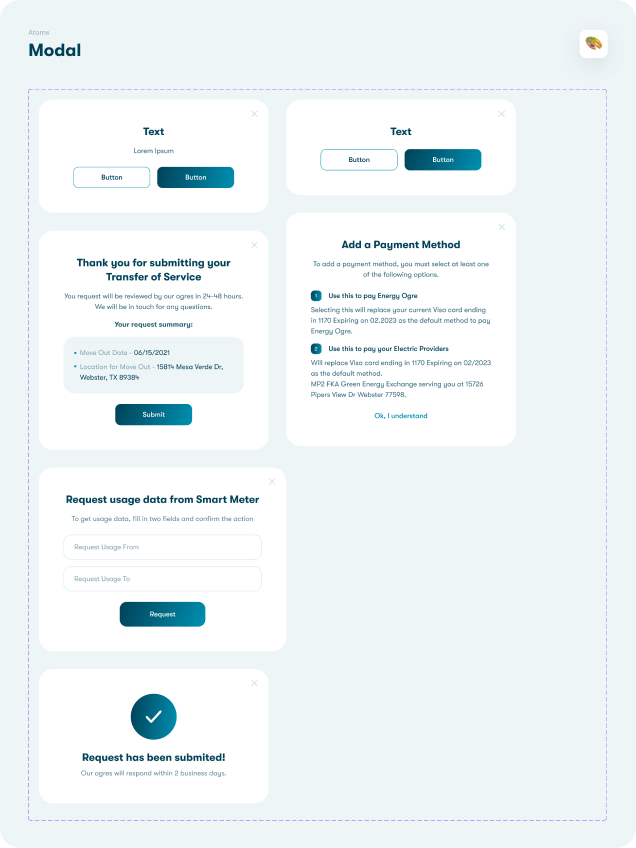
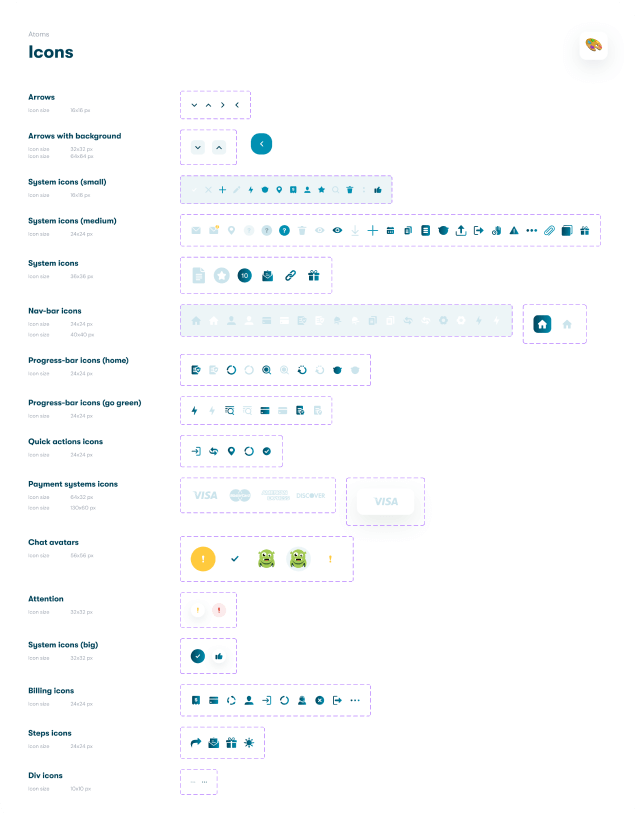
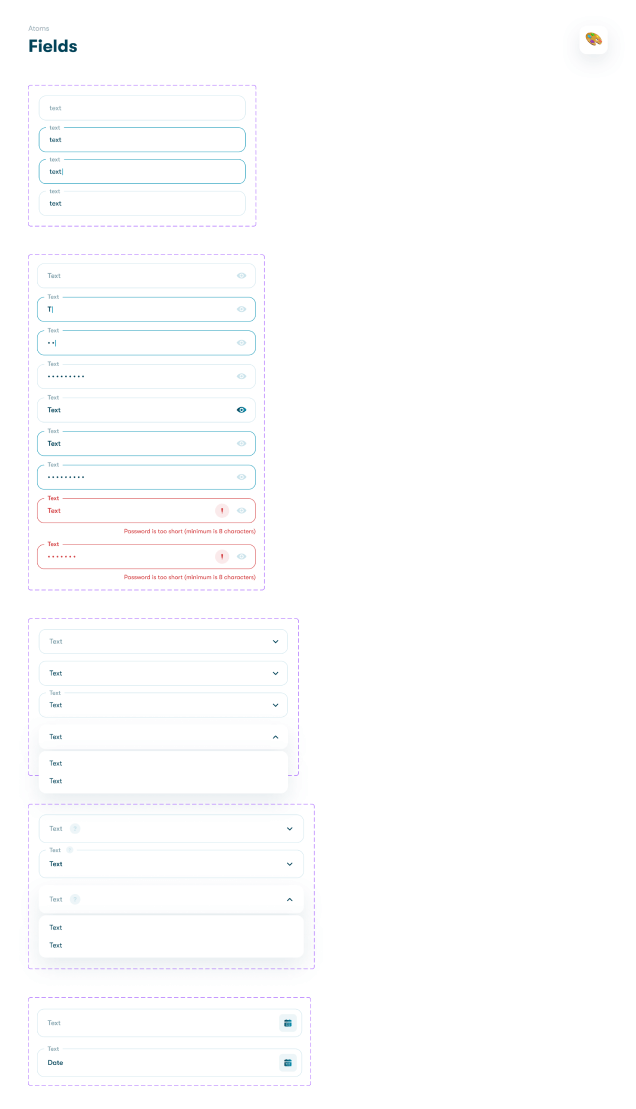
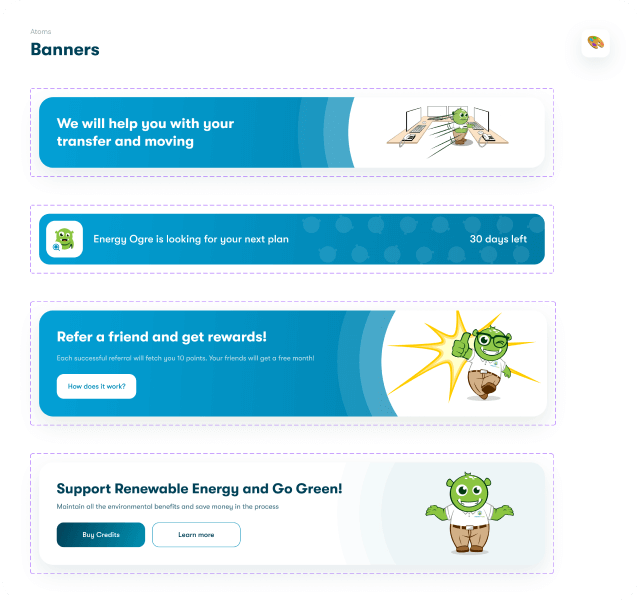
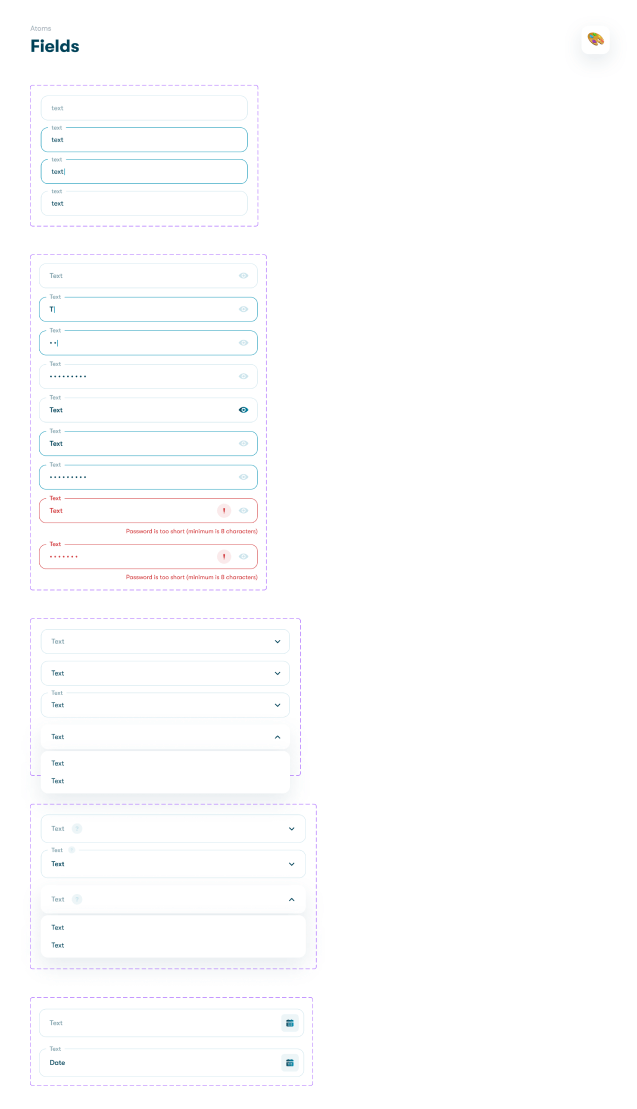
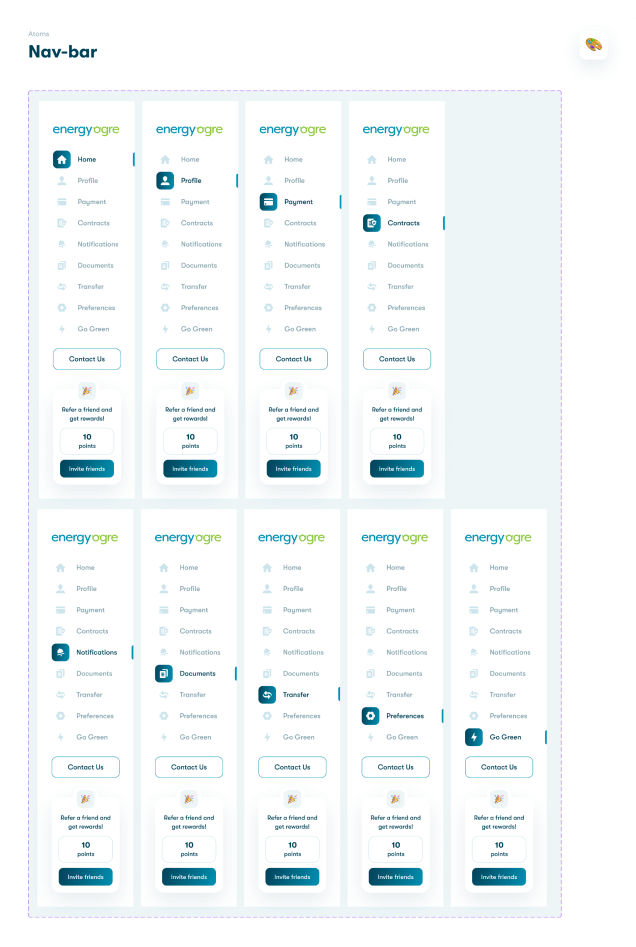
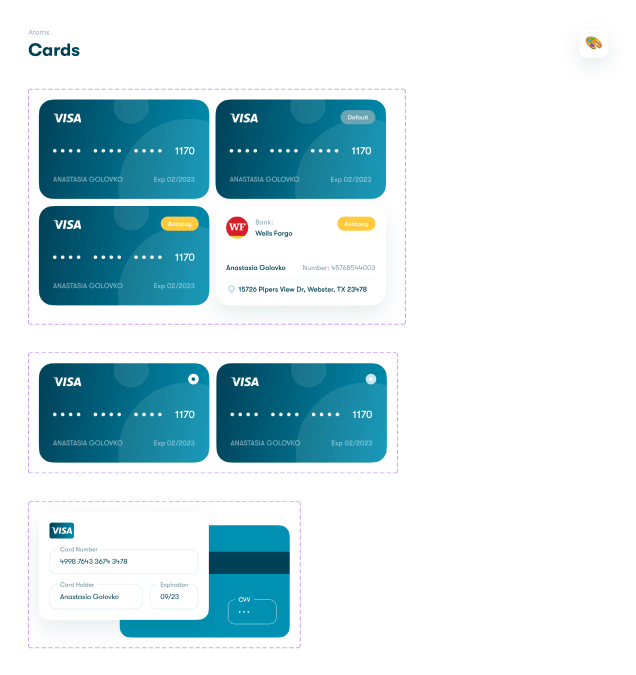
Design system
The design system was structured in such a way as to guide users through their energy management journey effortlessly. It emphasizes the clear presentation of information, ensuring that users can quickly grasp important details and make informed decisions, while every step is intuitive and logical.
Conclusion
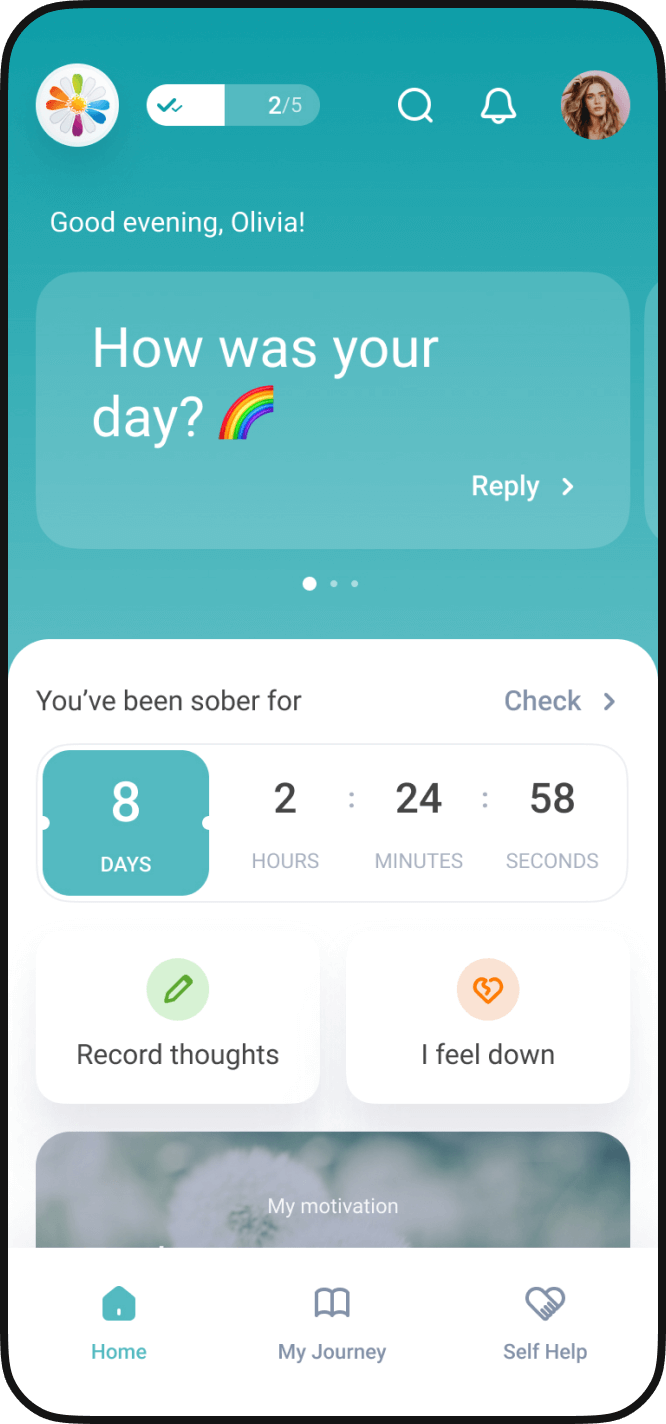
Through meticulous planning, dedication to user-friendliness, and a harmonious color palette, Energy Ogre's platform evolved into an effective yet intuitive solution for smart and simple energy management. After redesigning the website successfully, Energy Ogre decided to create mobile apps for Android and iOS with our help.

Cases