Sparrow Student Loan Platform.



Tech Stack
Services
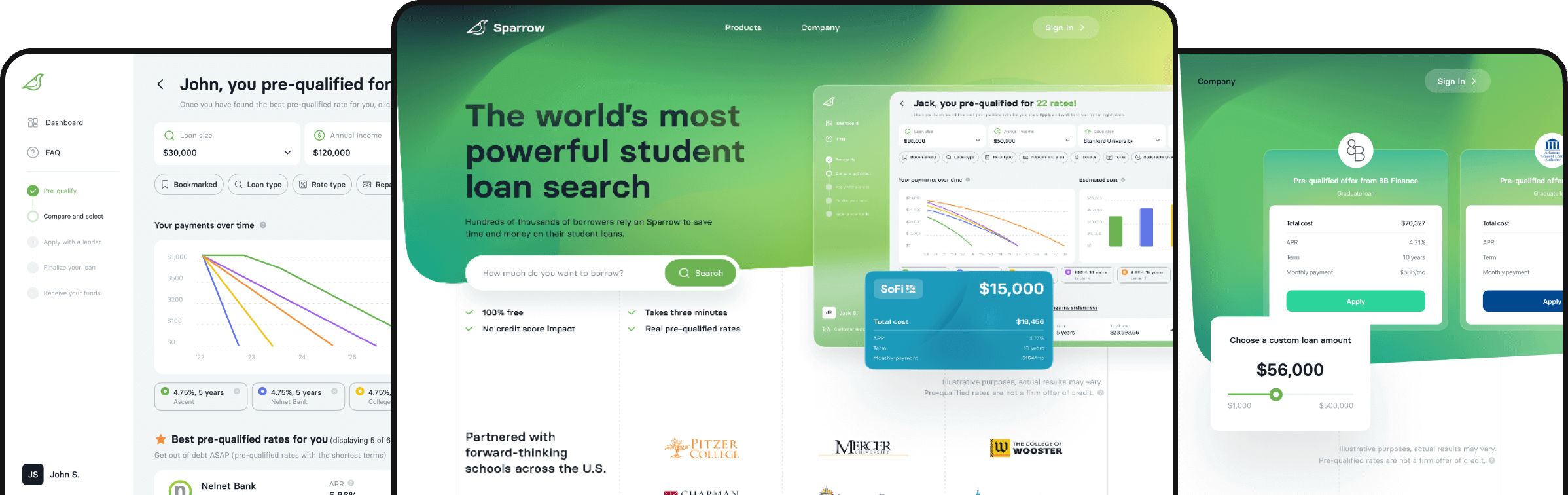
Sparrow Portal
Challenge & Goals
Providing student loans is a seasonal service so the main goal was to launch the platform before the peak demand. We had to finalize both the informational website and borrower platform under the pressure of tight deadlines and adjusting to changing customer requirements on the go.
Solutions & Result
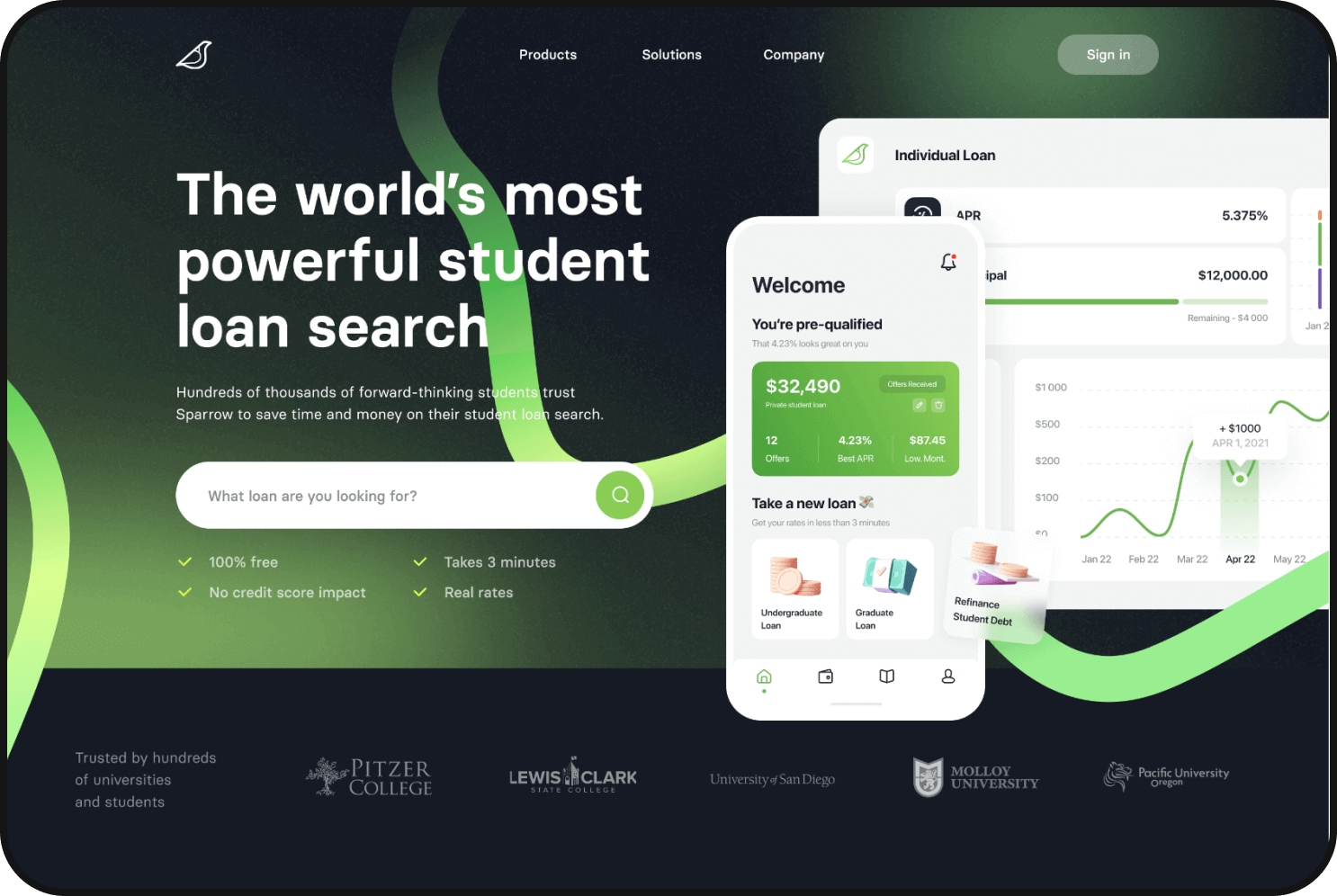
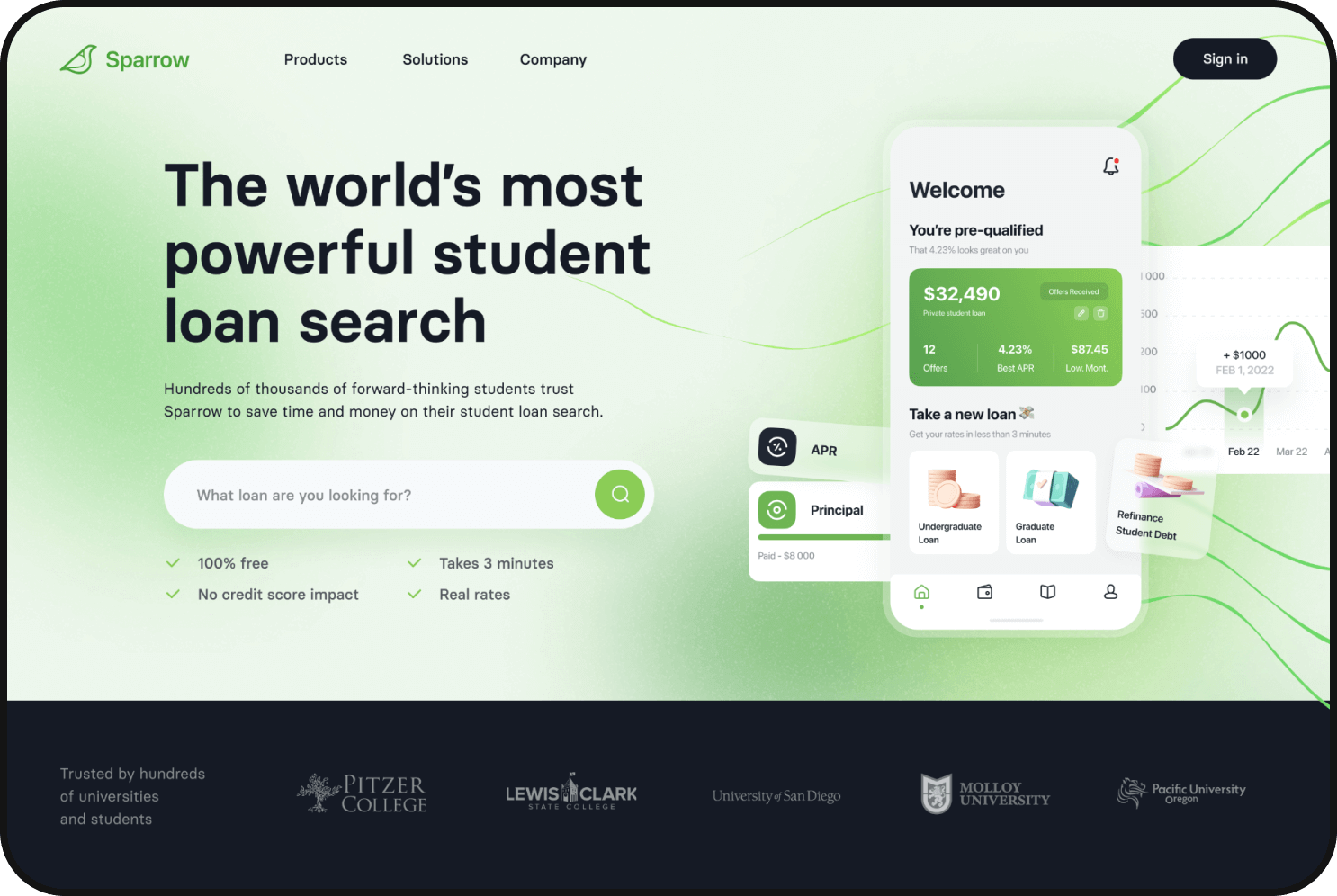
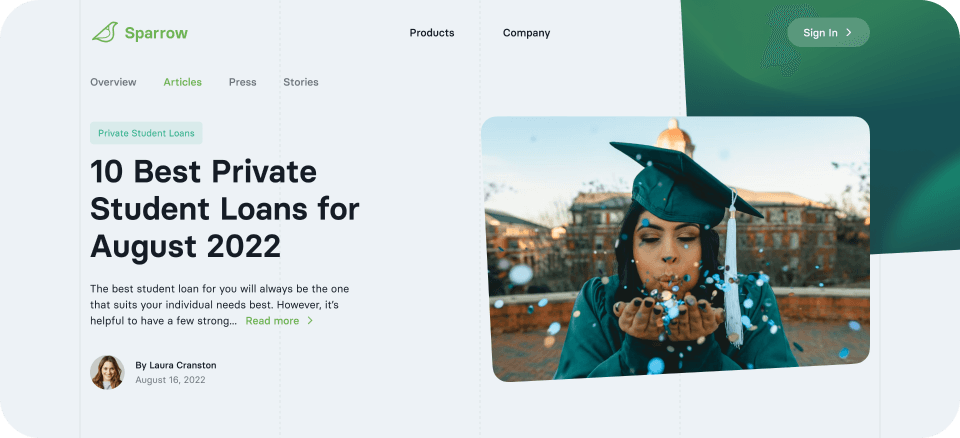
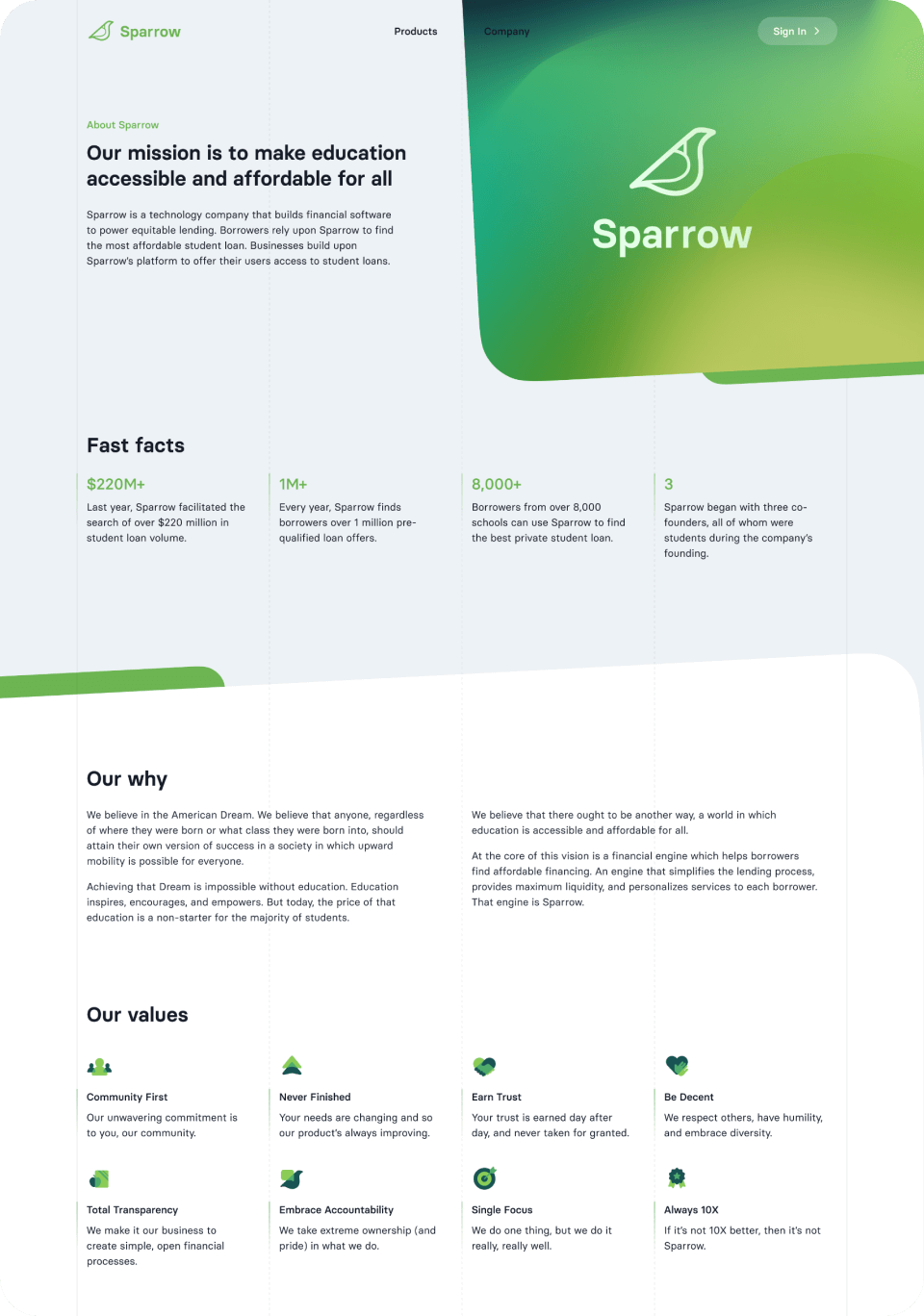
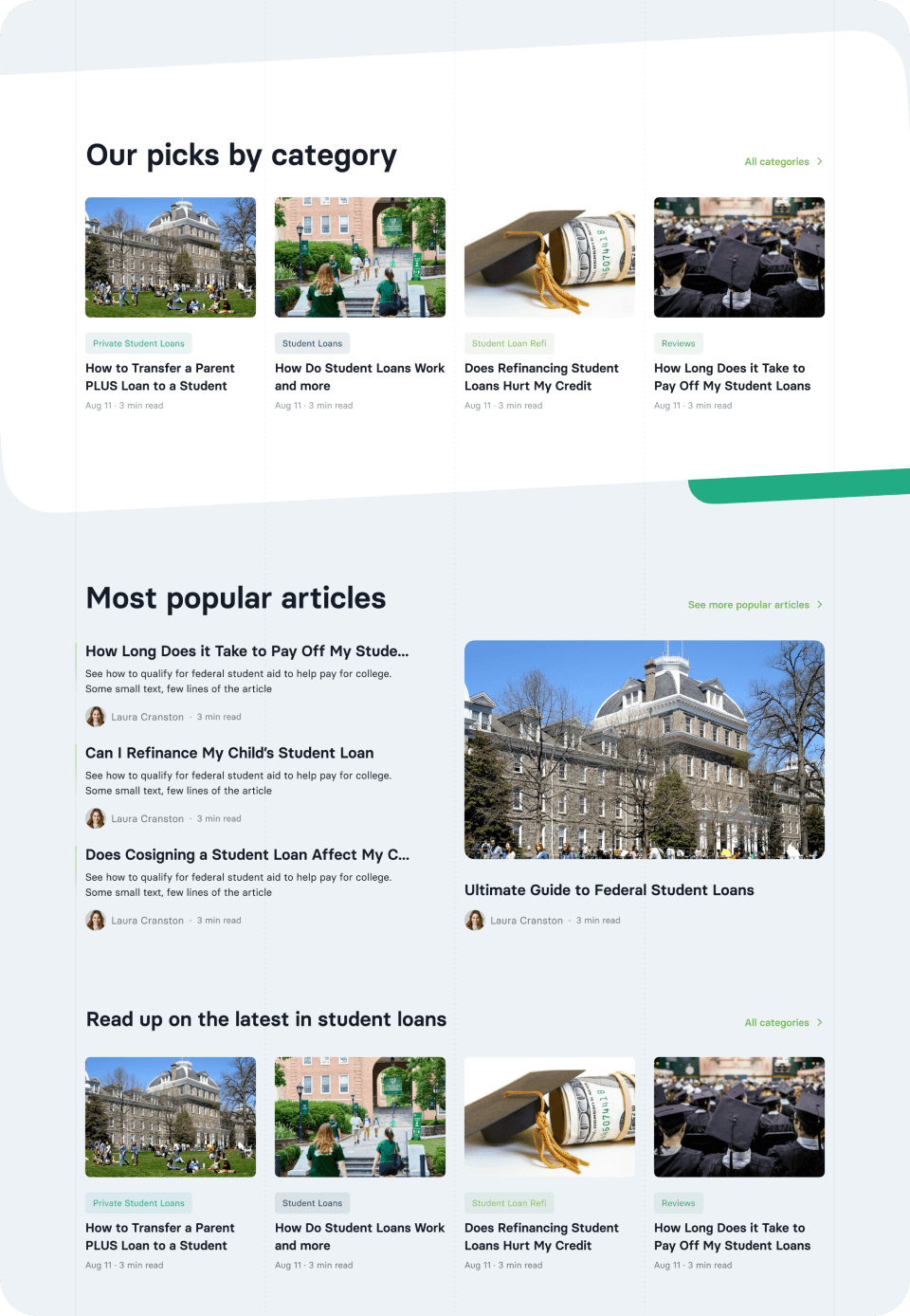
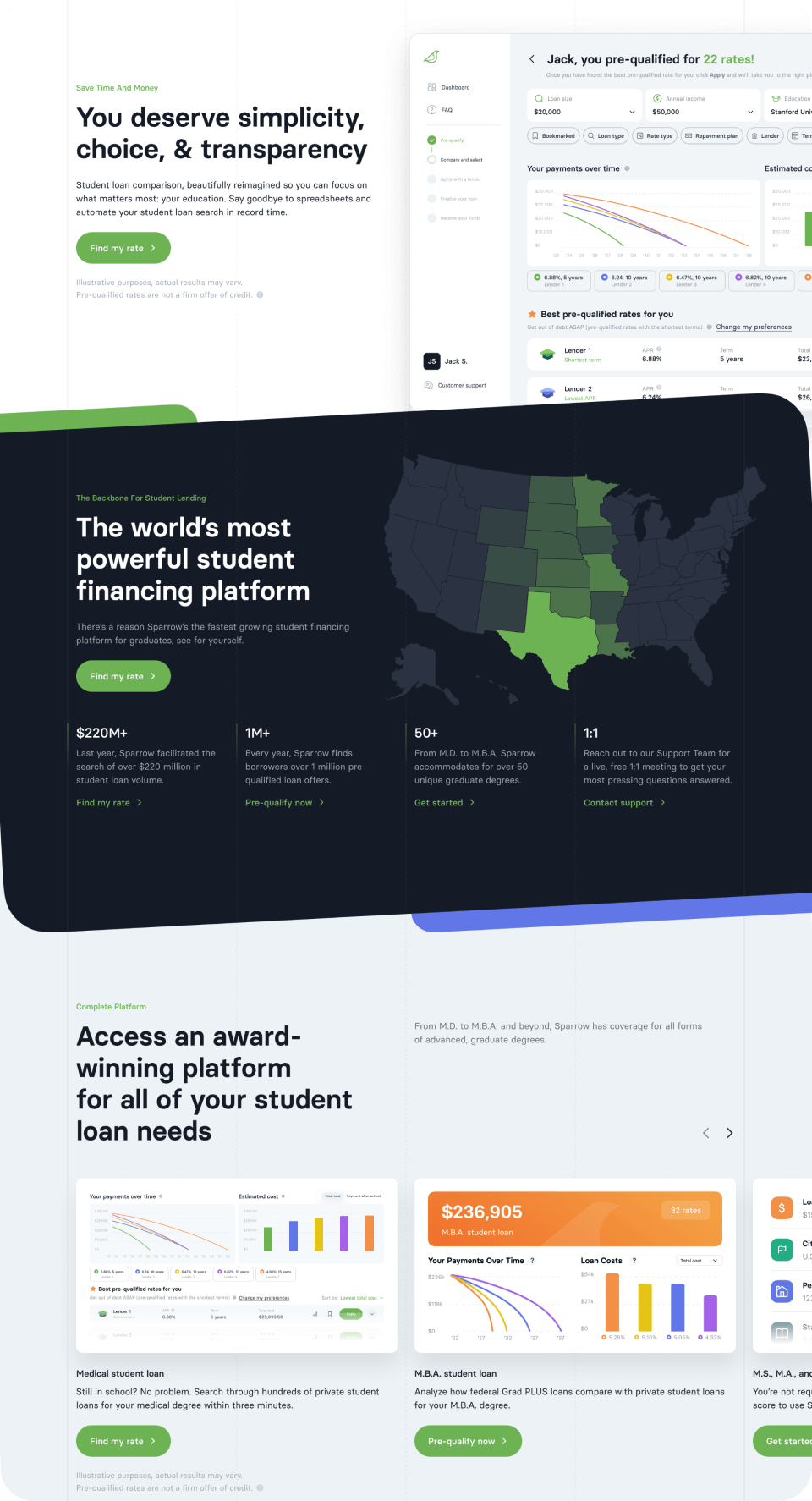
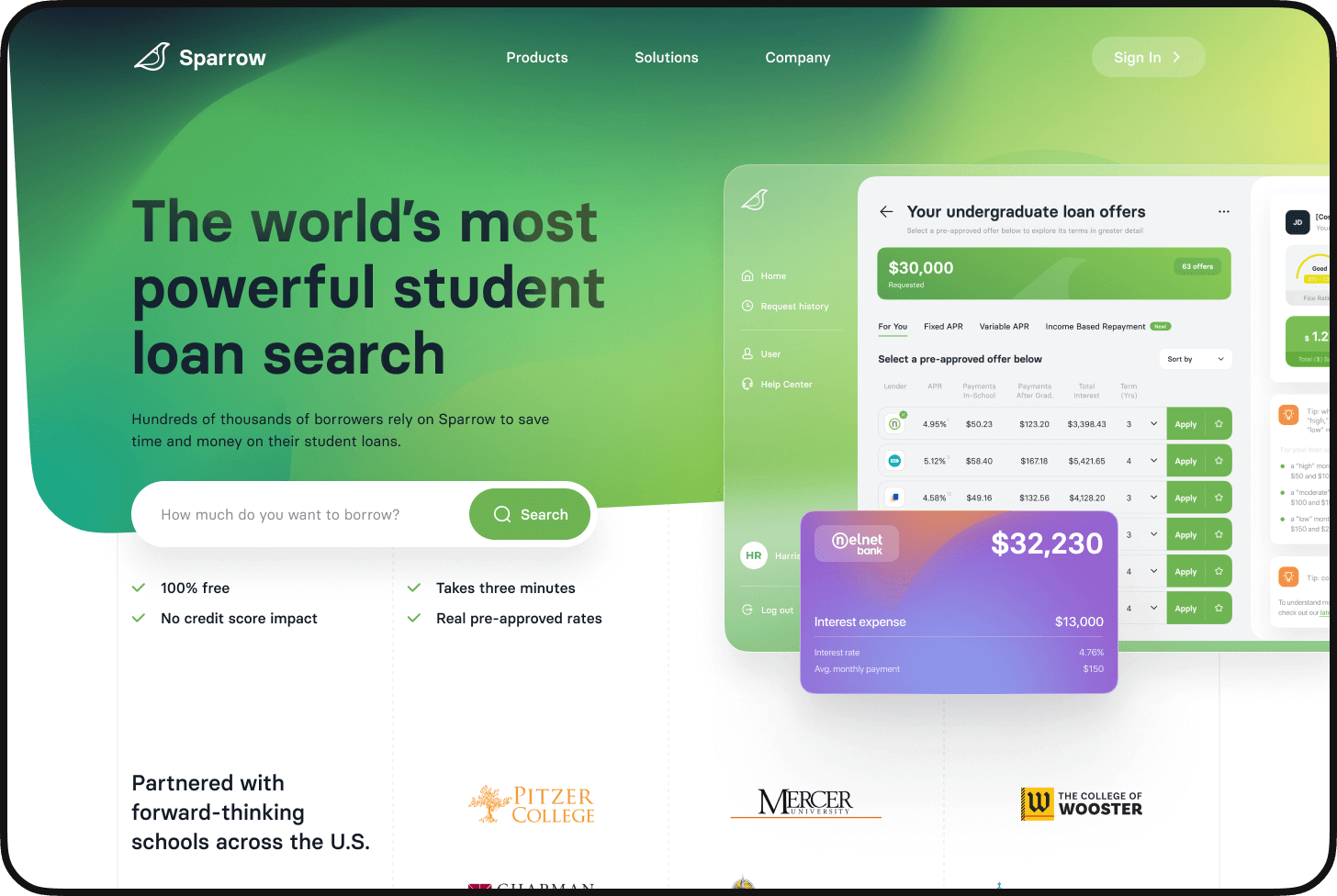
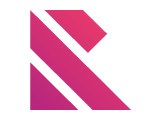
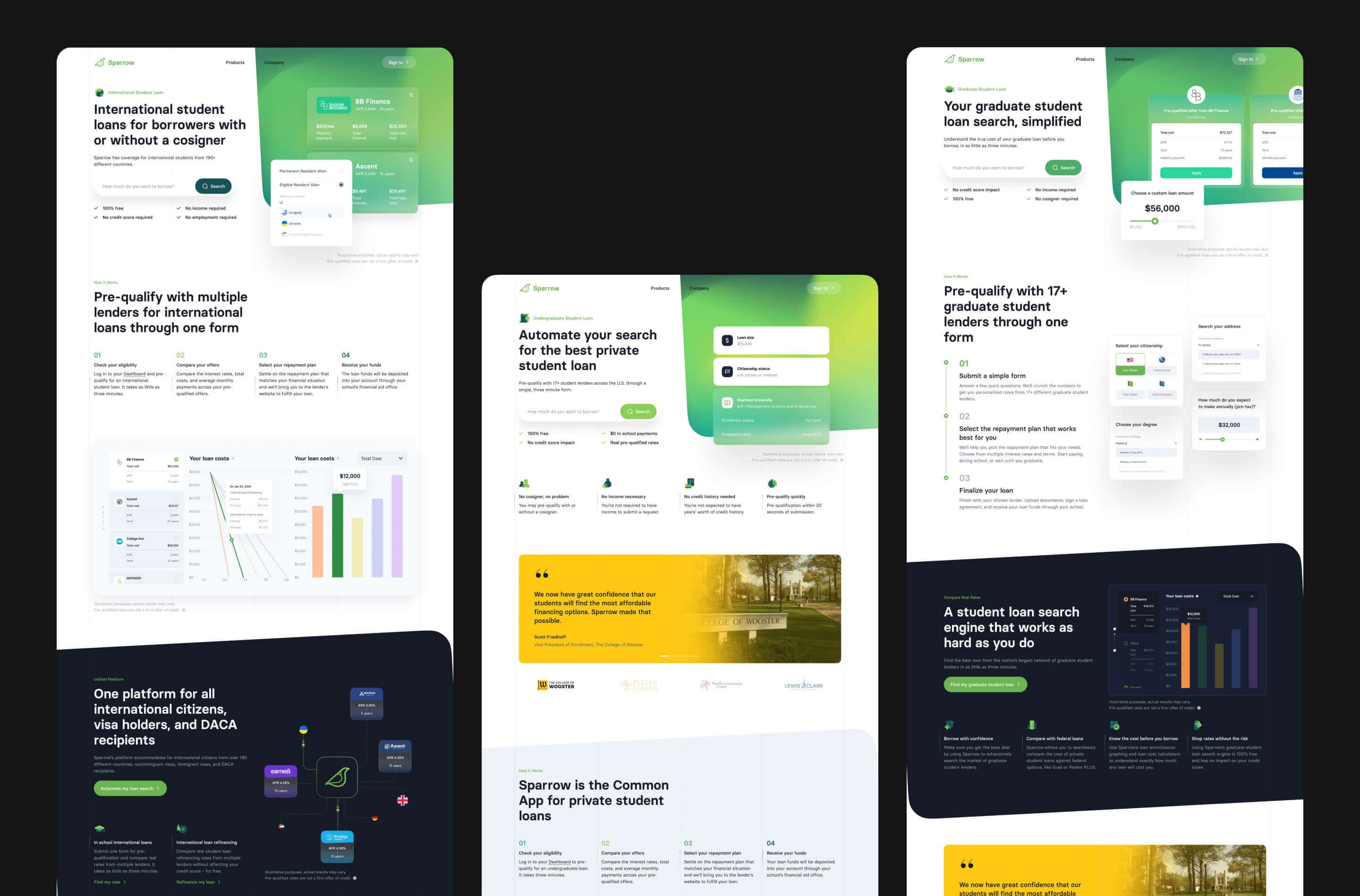
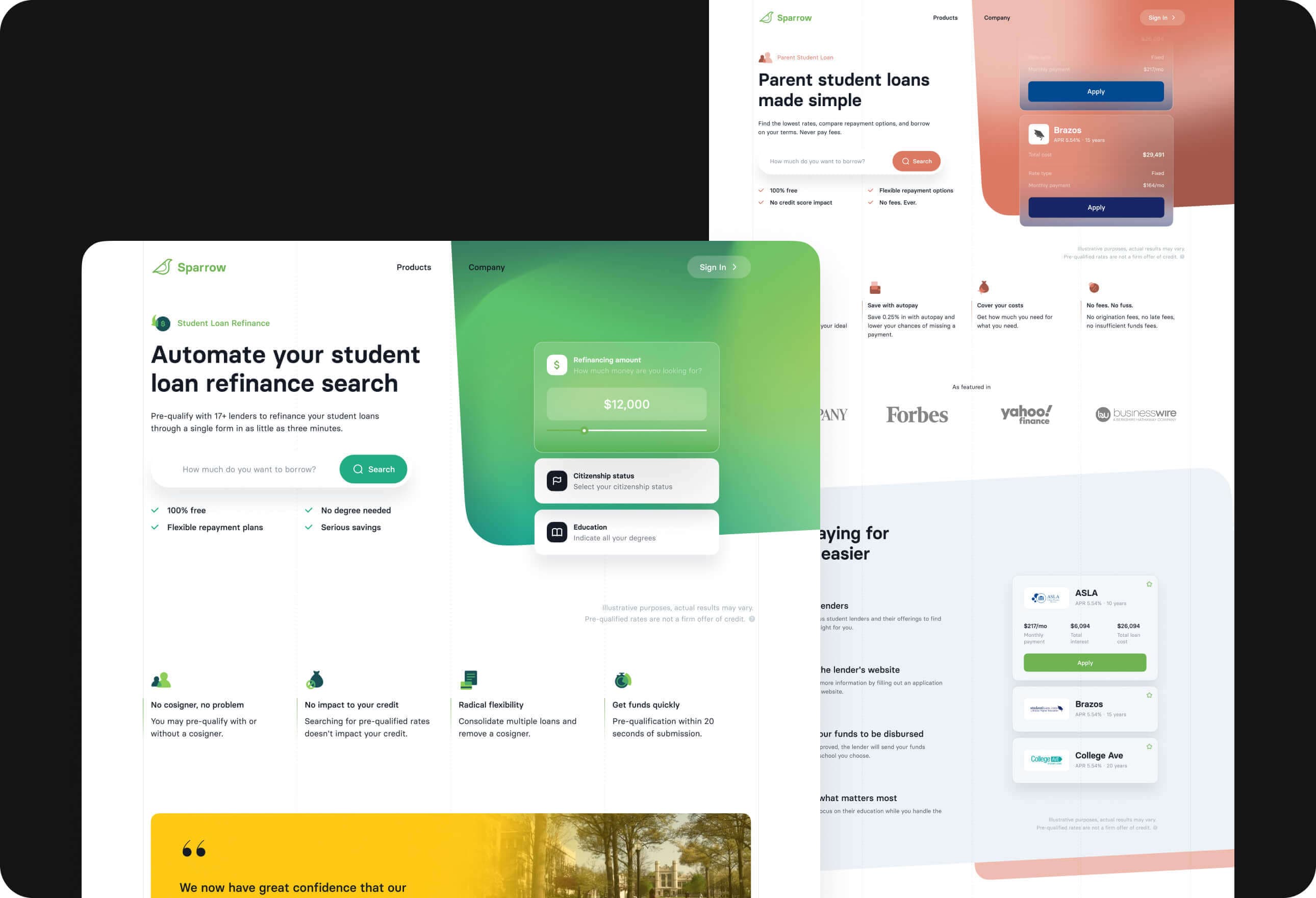
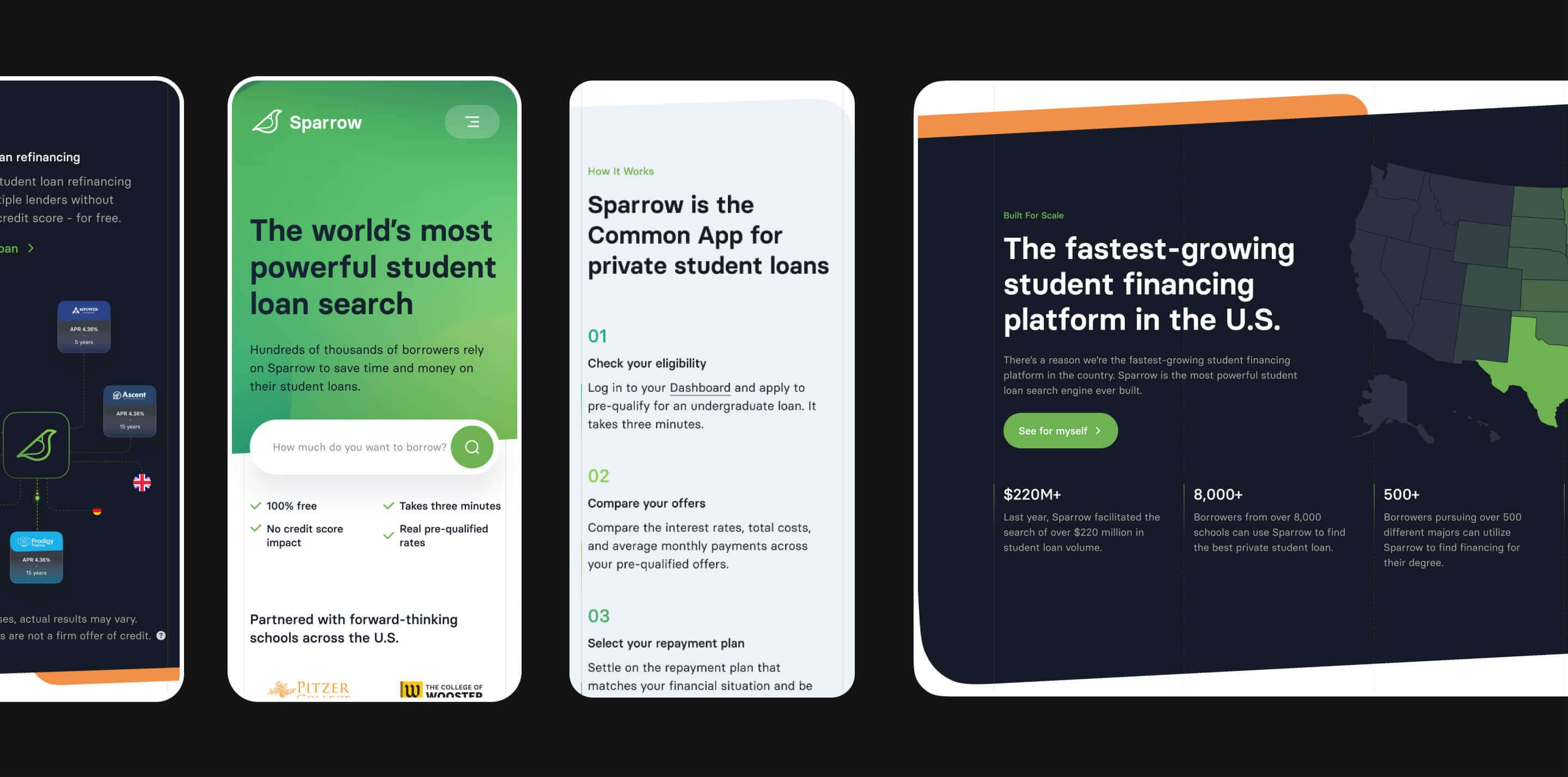
Our design and development team created an information website to represent Sparrow’s value proposition. We also developed an interactive and animated borrower portal in the form of a responsive web app, where students can apply for loans and get qualified in real-time. The project attracted $7 million in investment and is now used by 8000 students globally.
Sparrow Portal

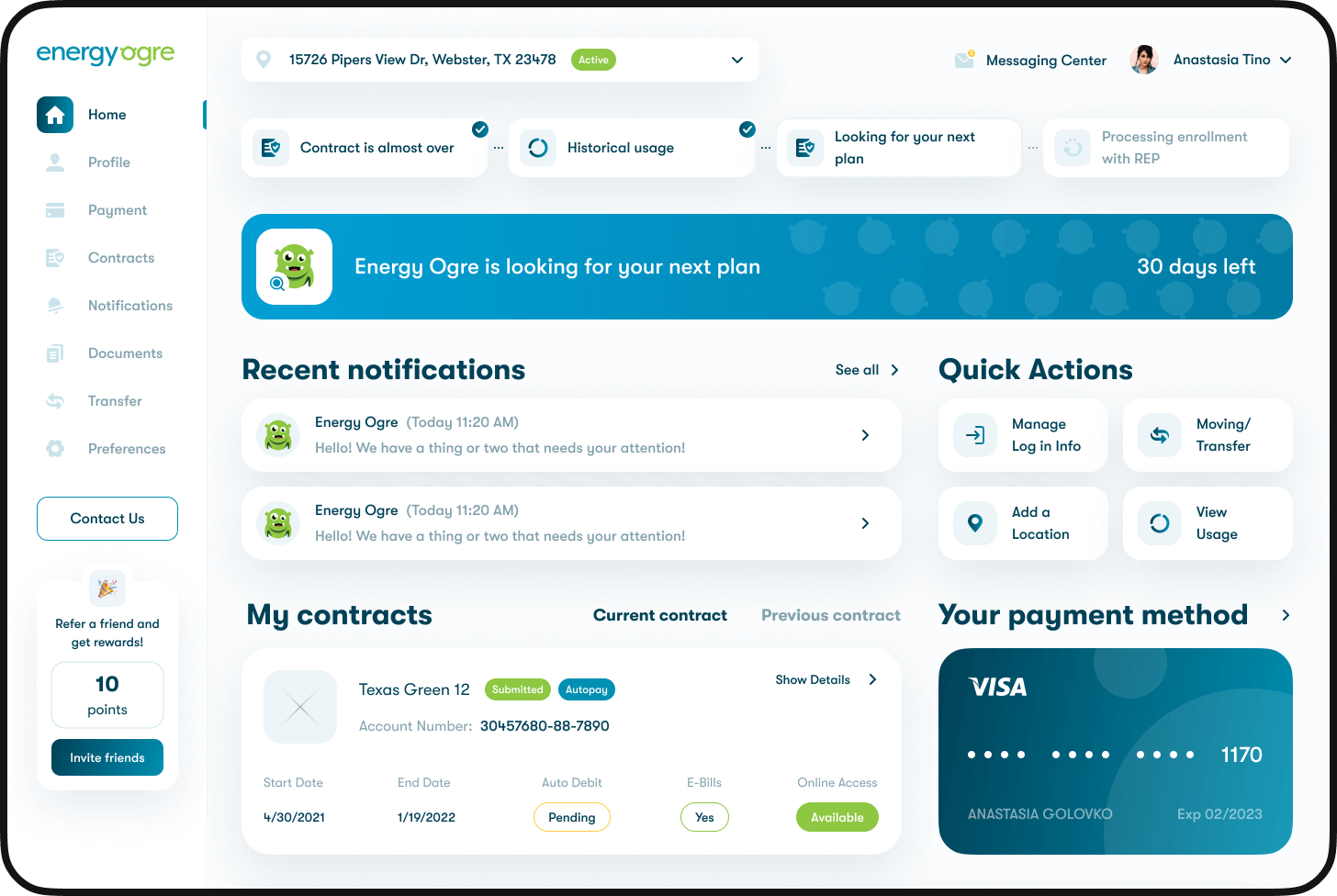
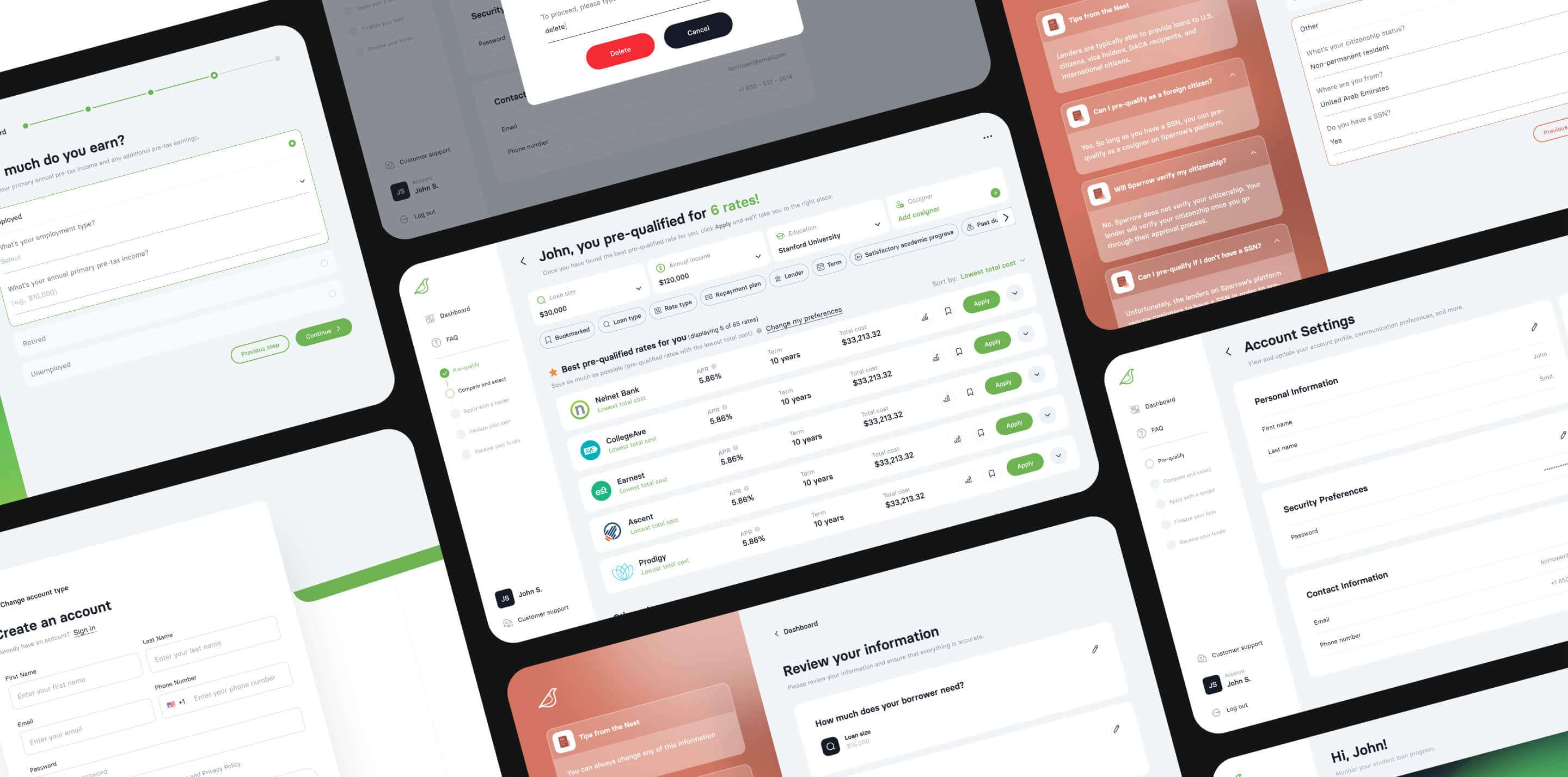
User’s dashboard
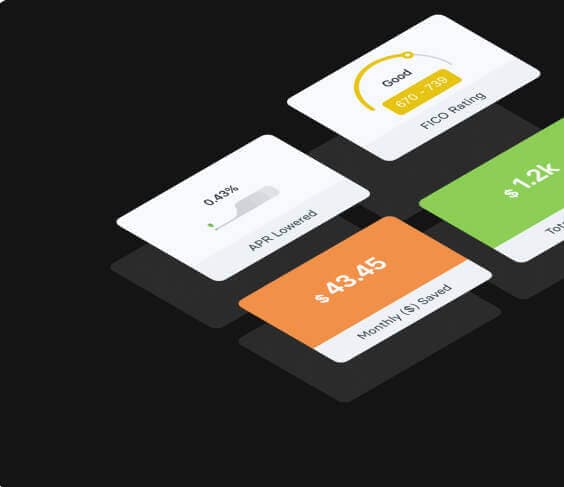
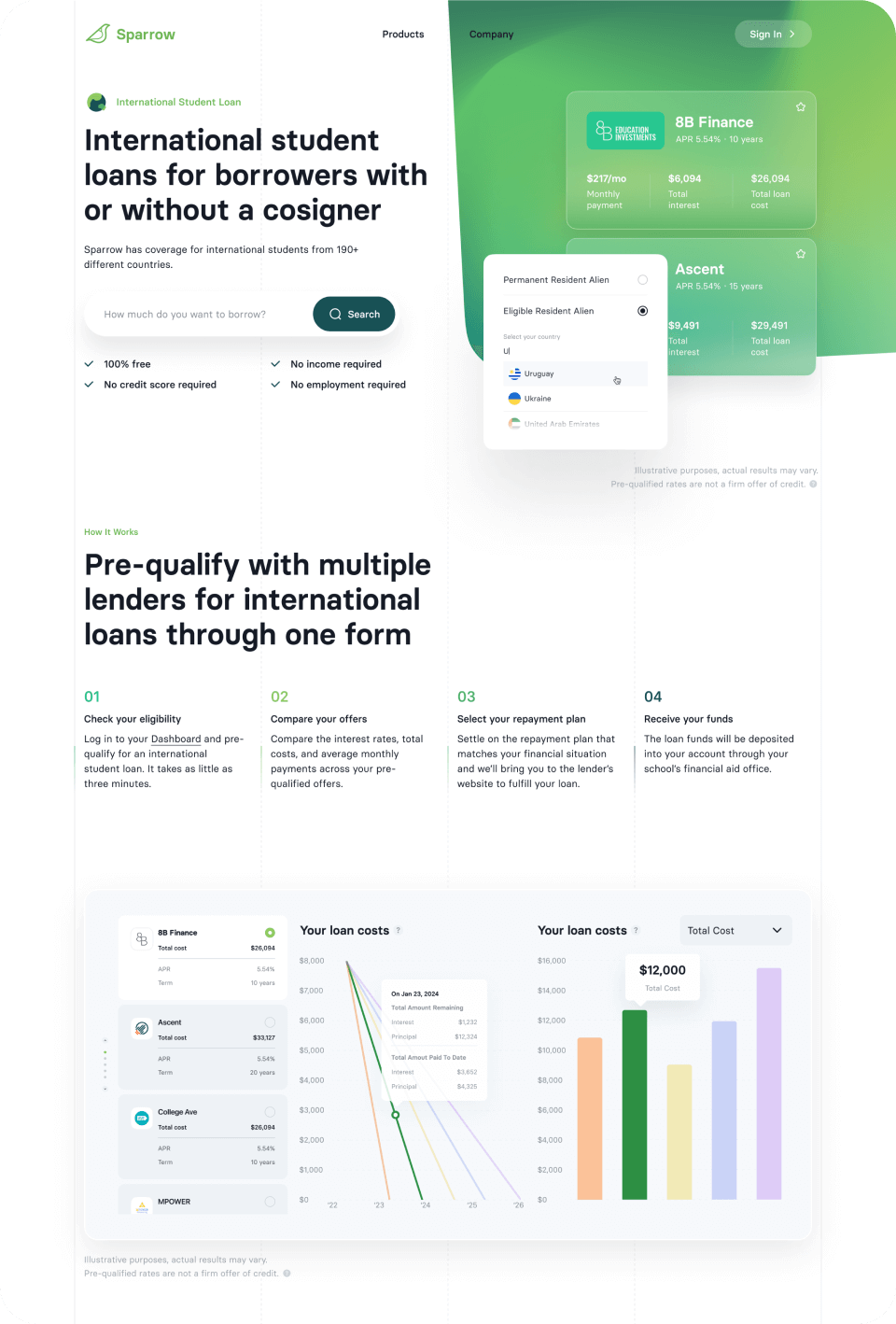
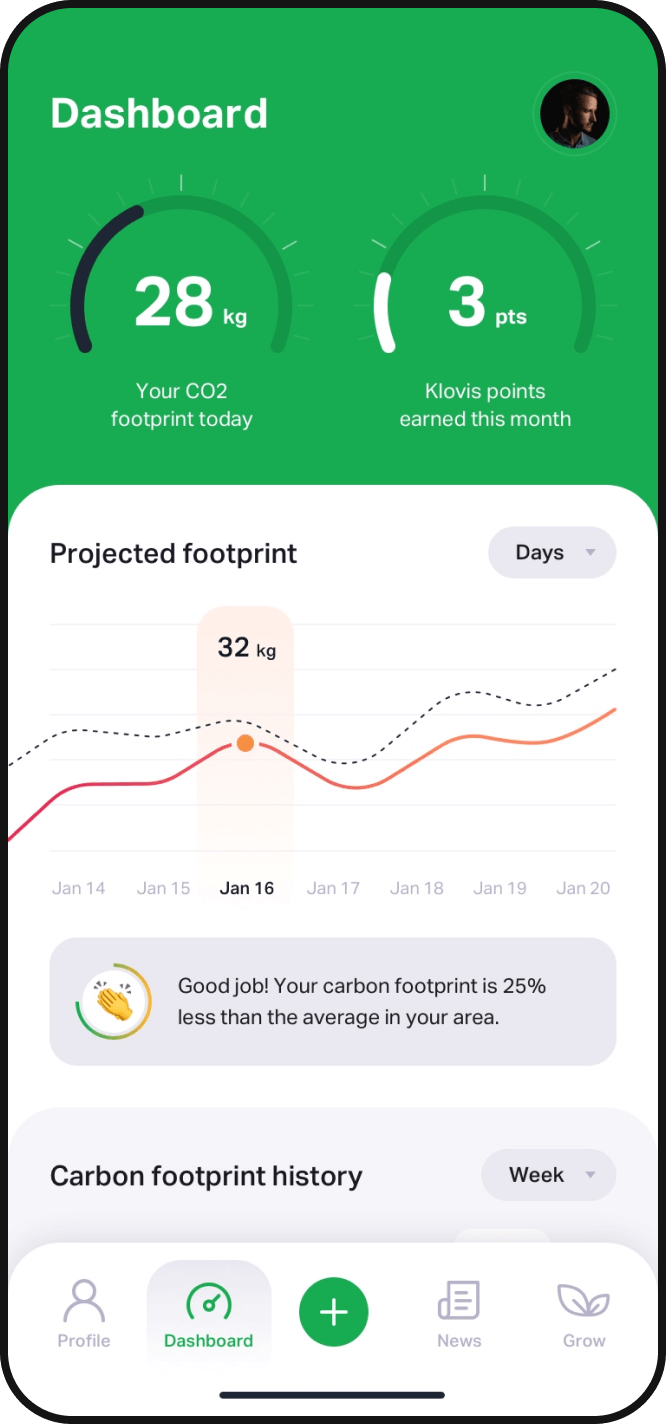
Our design team has developed robust, well-visualized, and intuitive dashboards for borrowers to help them stay updated with all the relevant information in a single place. As a core solution, we leveraged Chart.js - a powerful tool for data visualization.

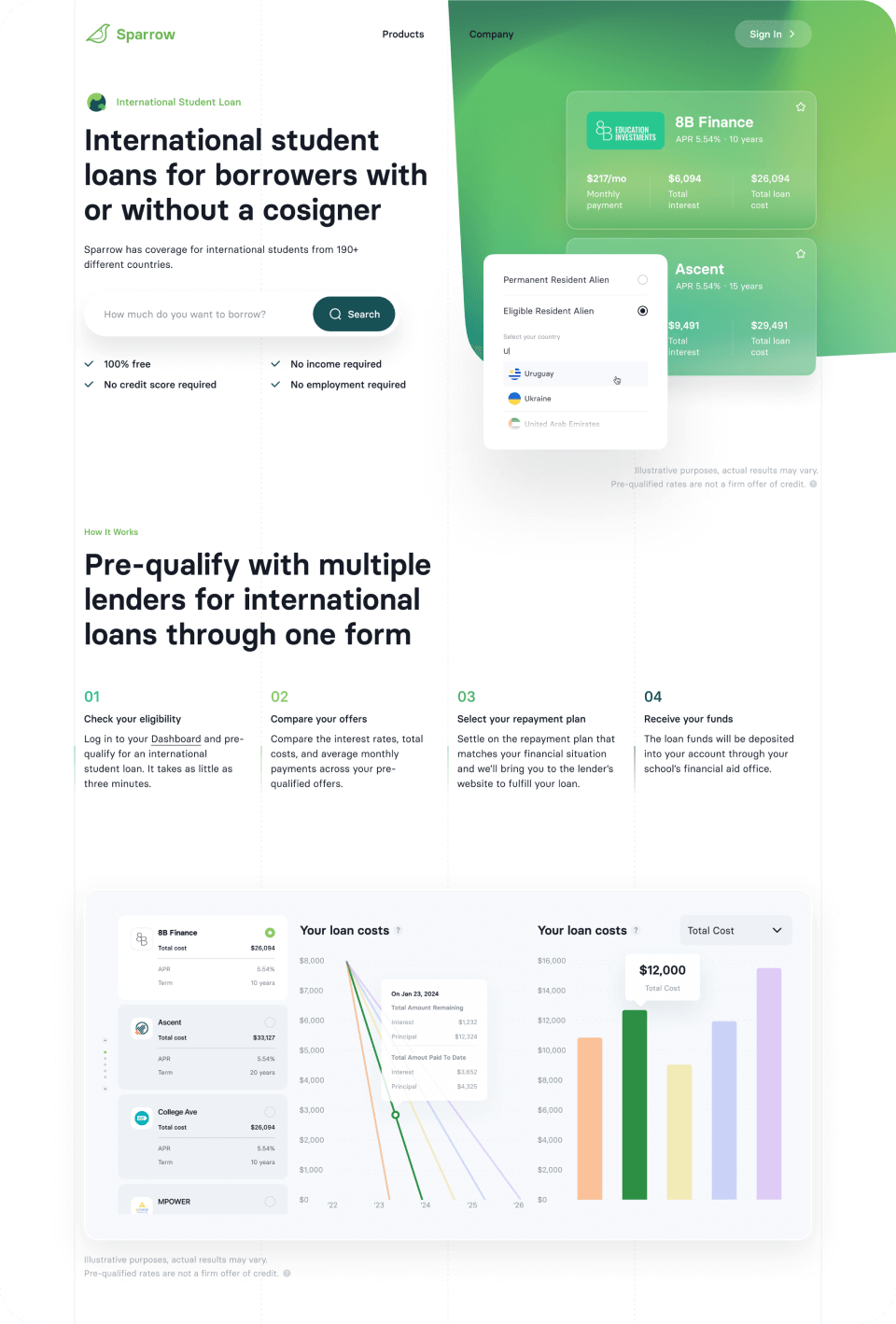
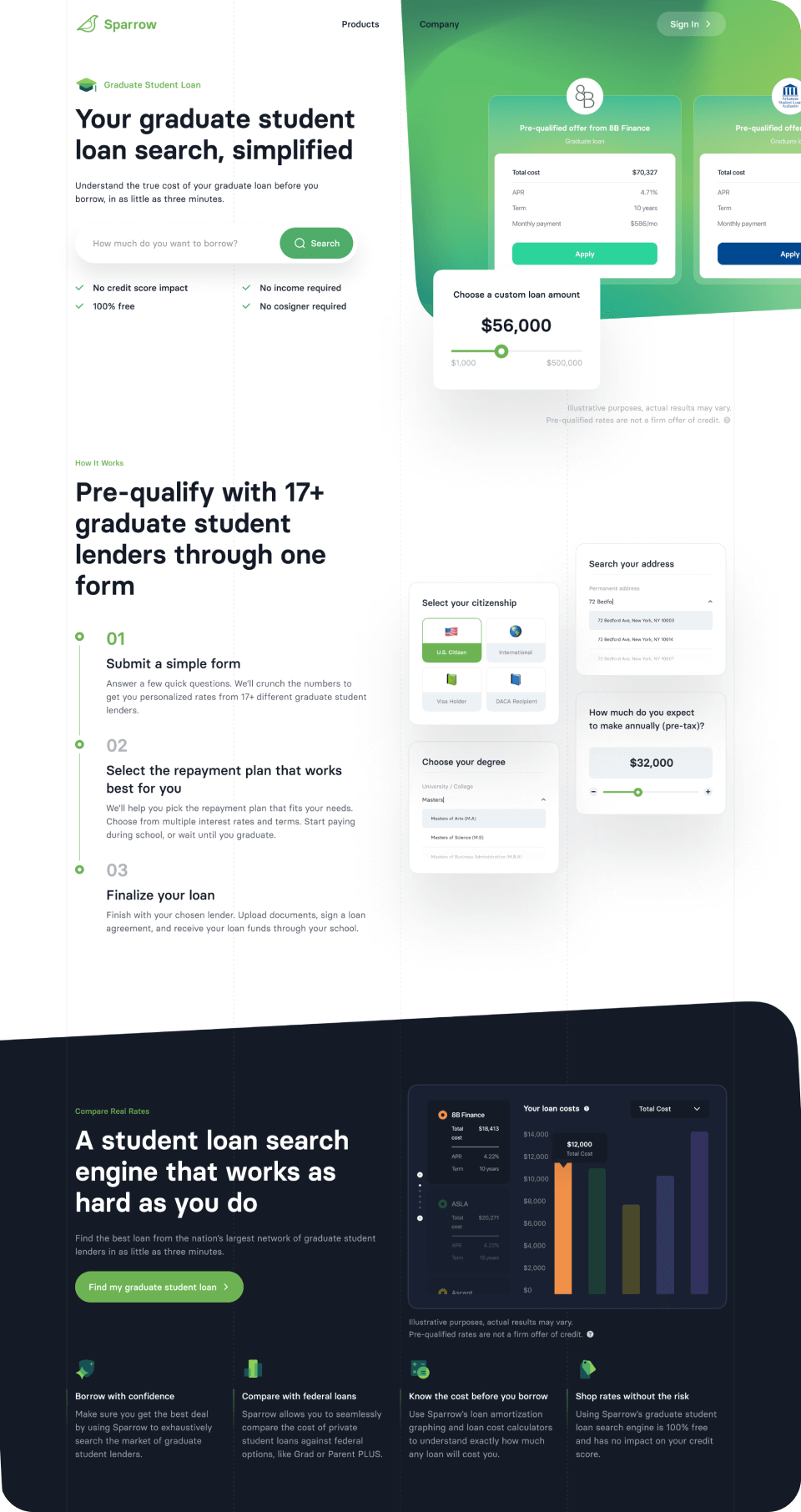
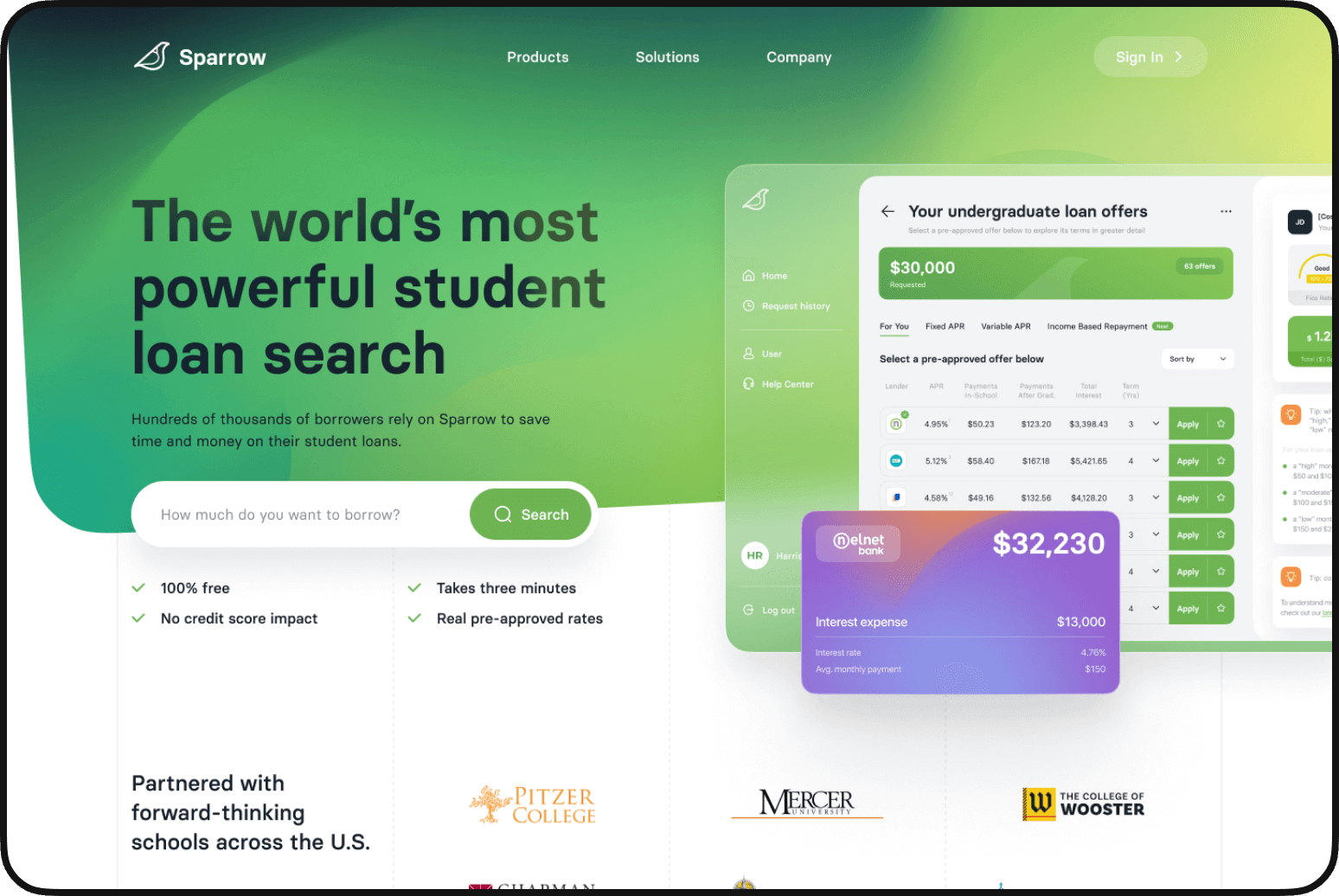
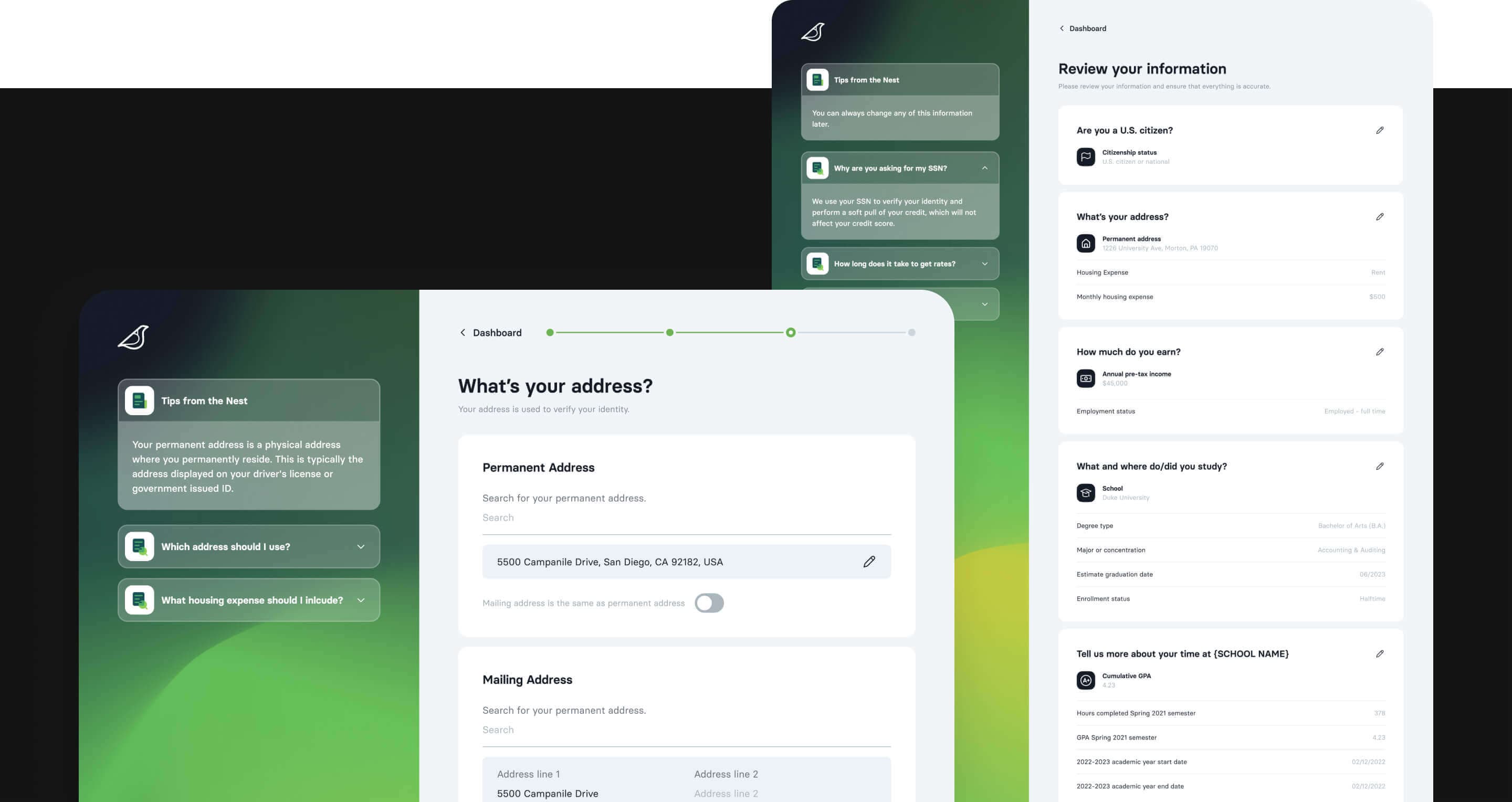
Application forms
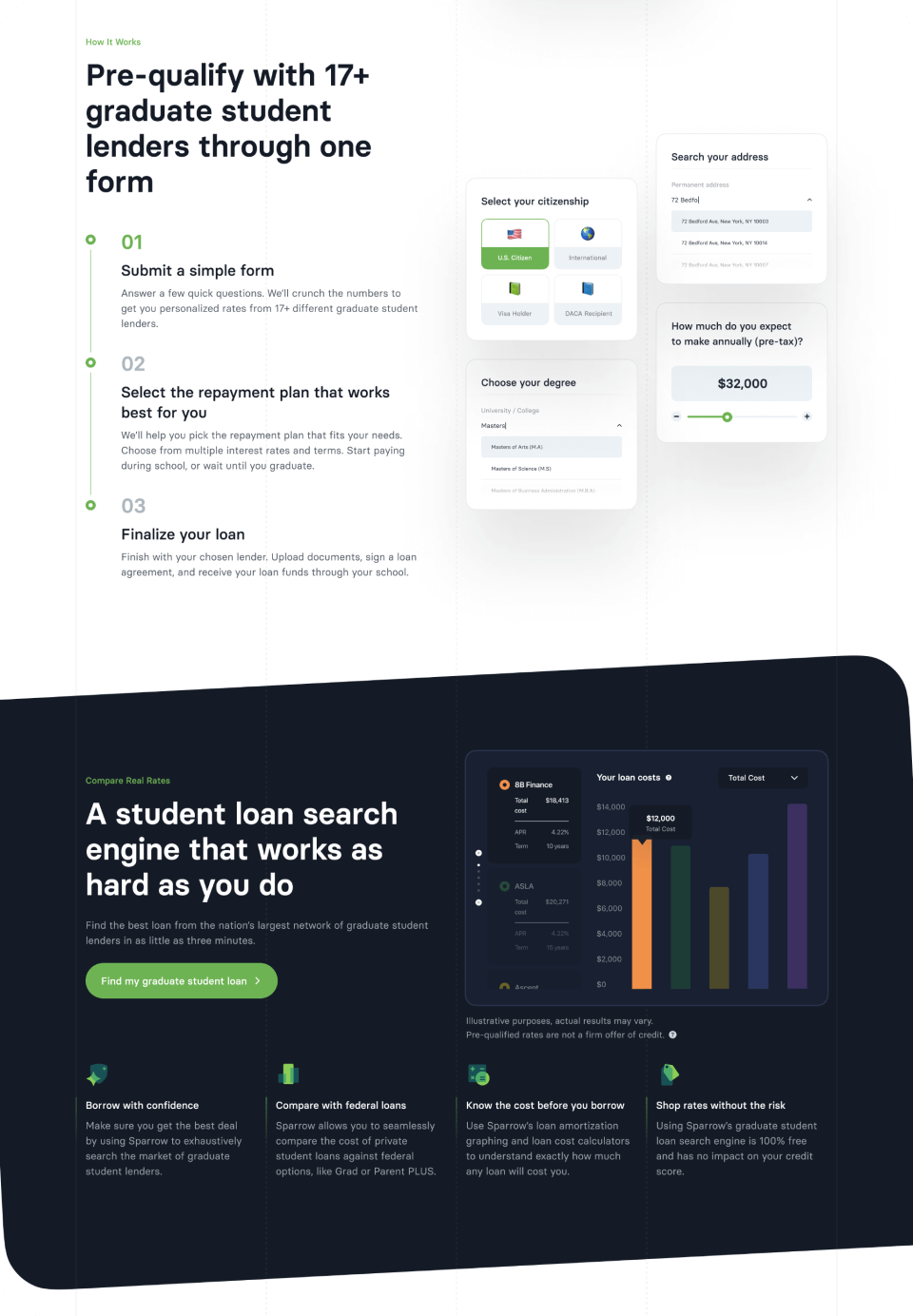
As one of the core features, our team crafted intuitive and effective loan application forms, tailored specifically to the needs of students seeking financing options and ensuring that they can navigate the application process with ease.

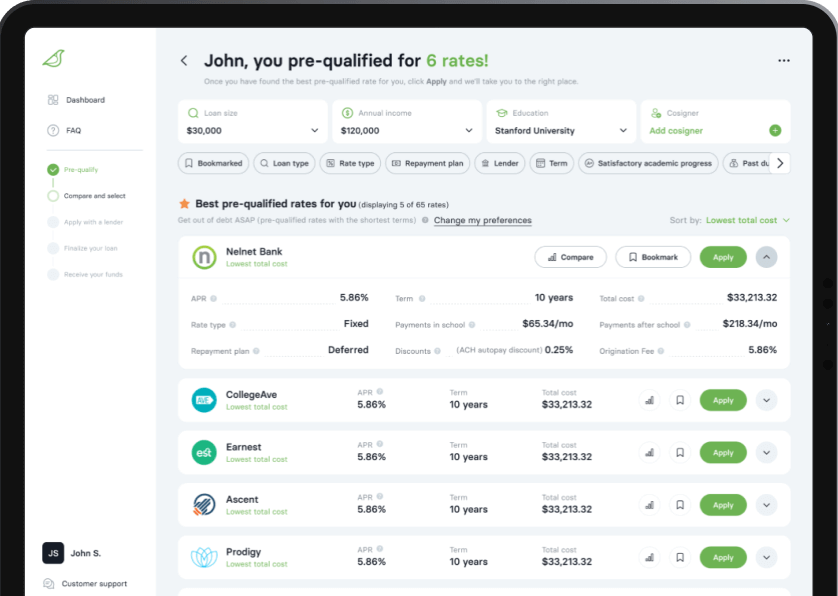
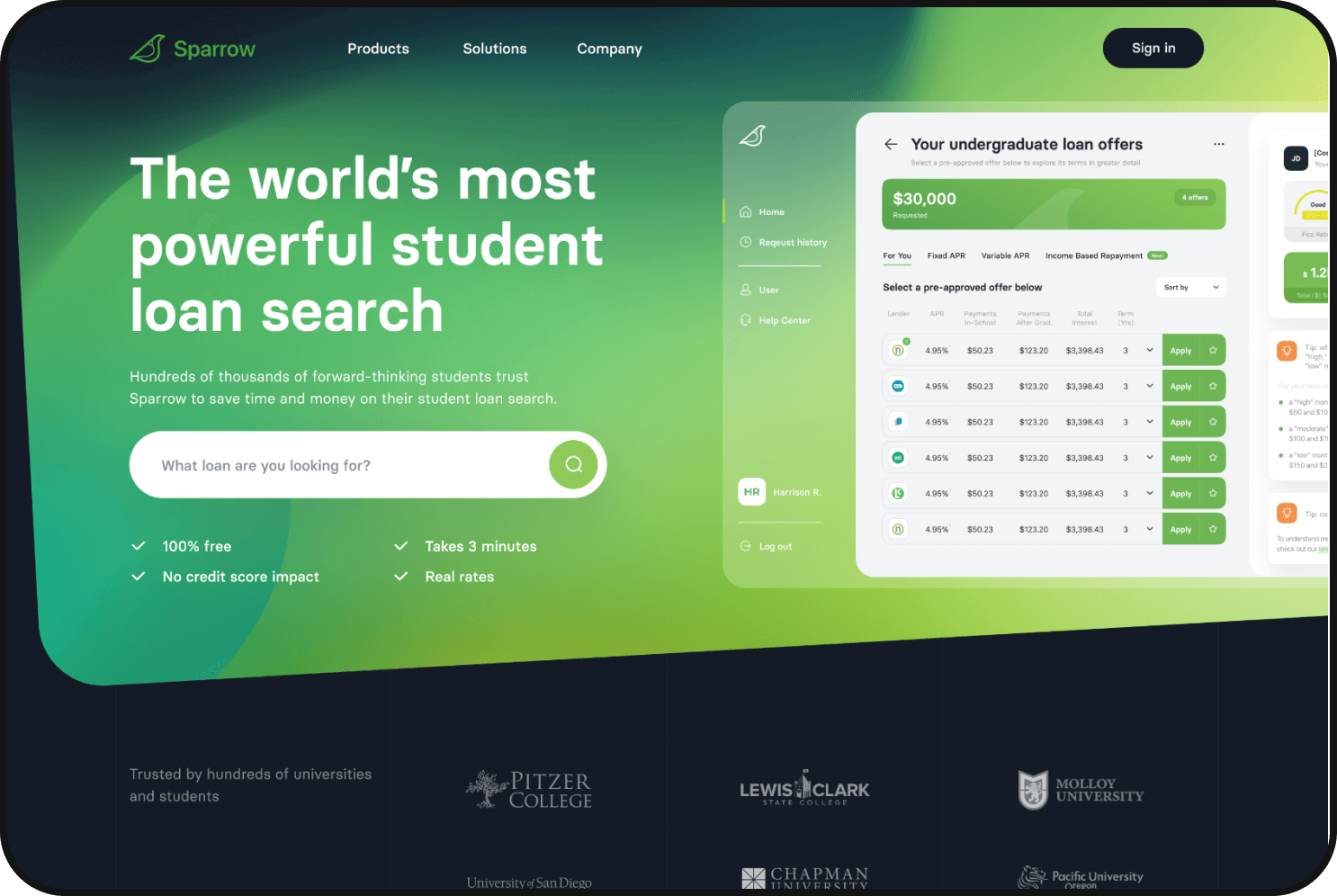
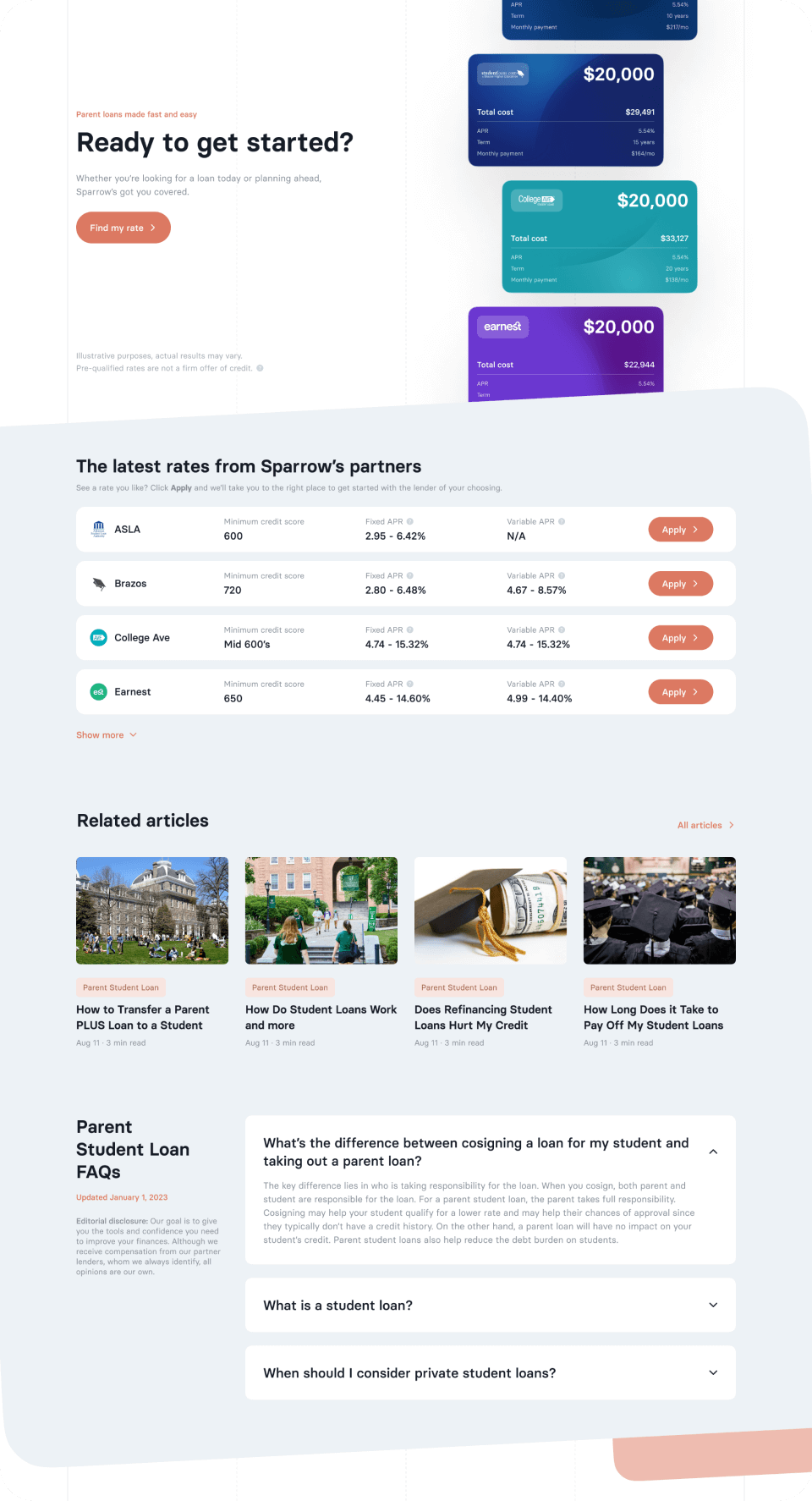
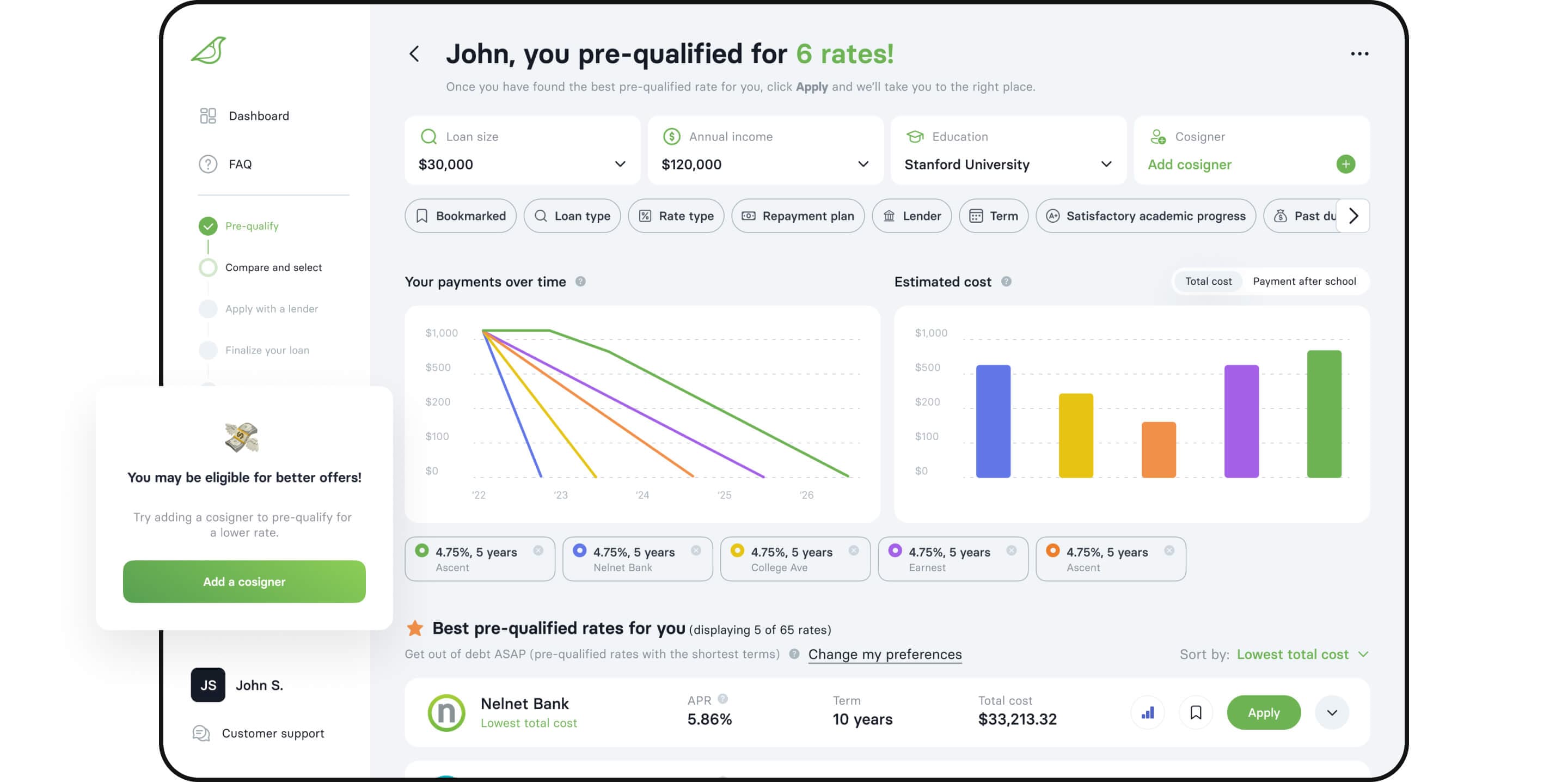
Pre-approved offers list
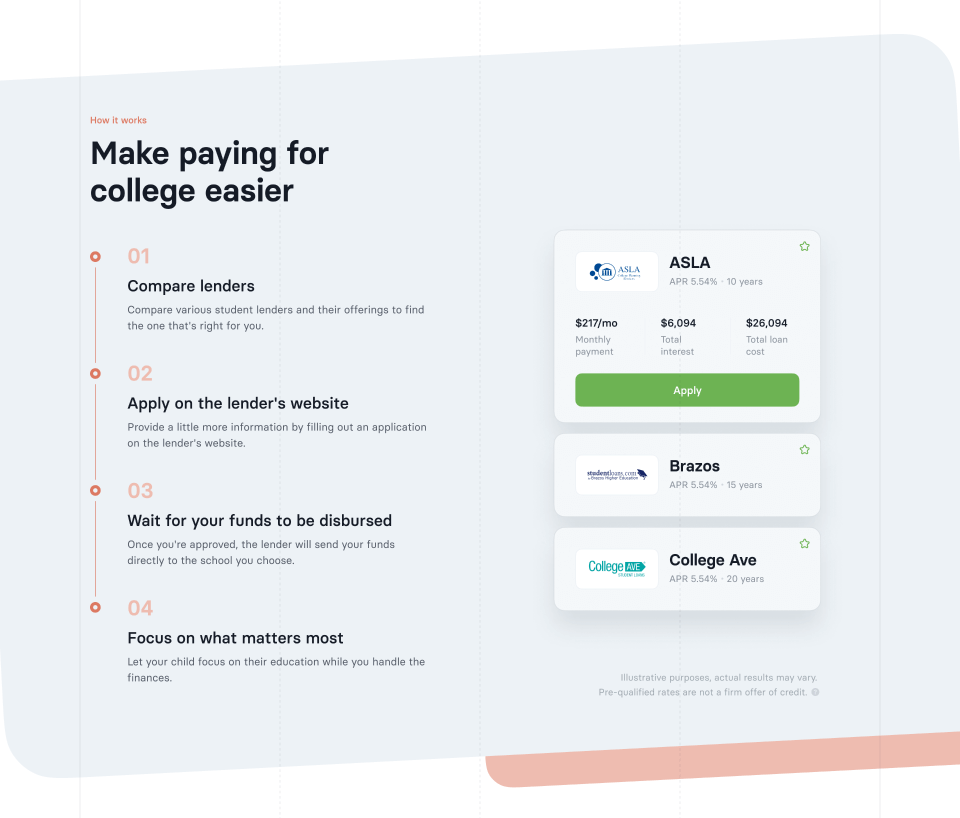
We created an interactive student loan pre-qualification roadmap to help students seamlessly reach their goal without feeling the burden of a complex loan application process. Instead, the system guides them step-by-step, providing relevant information on each of the financing stages.

Methodology
Research
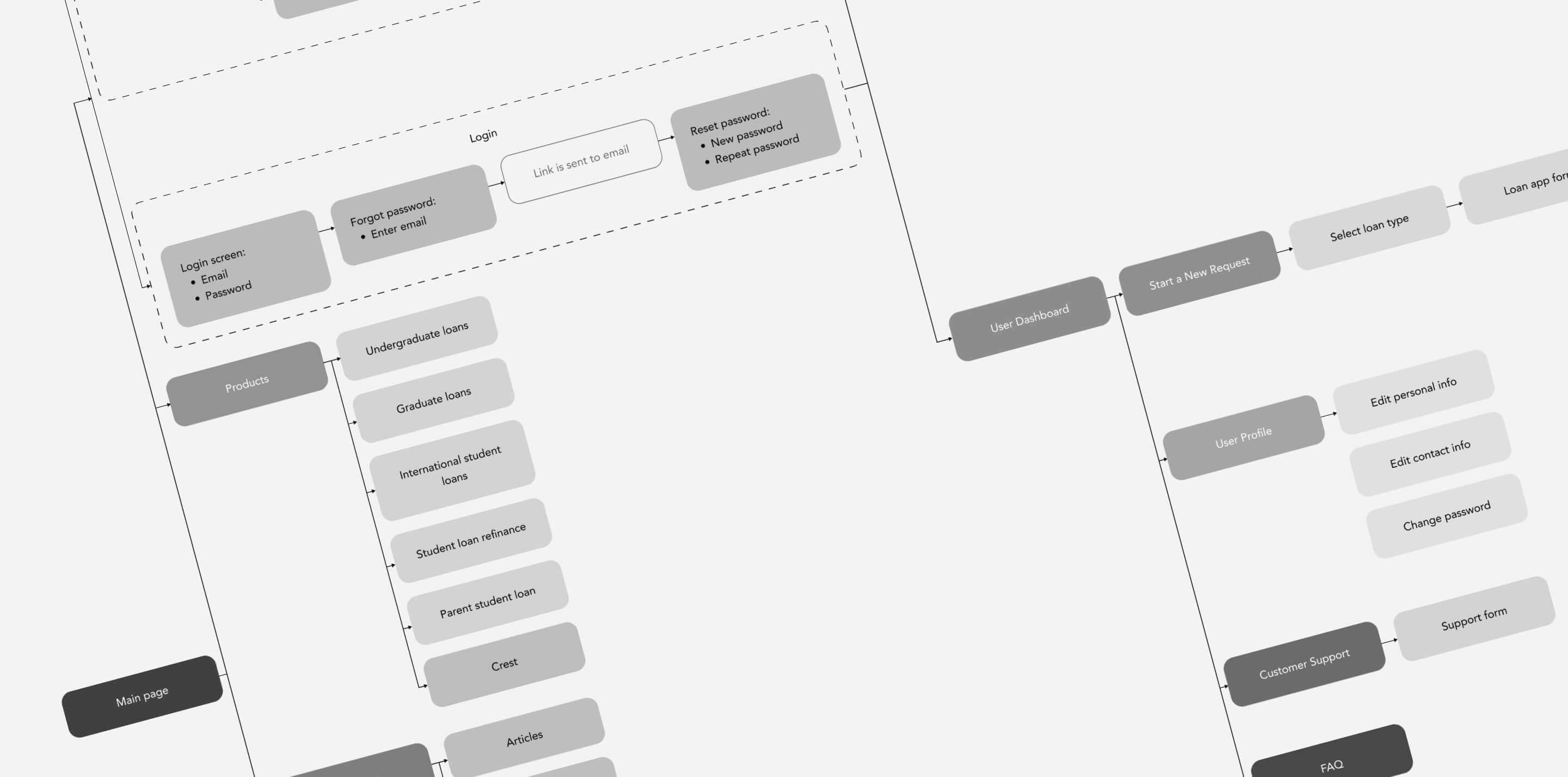
Sitemap

UI Design
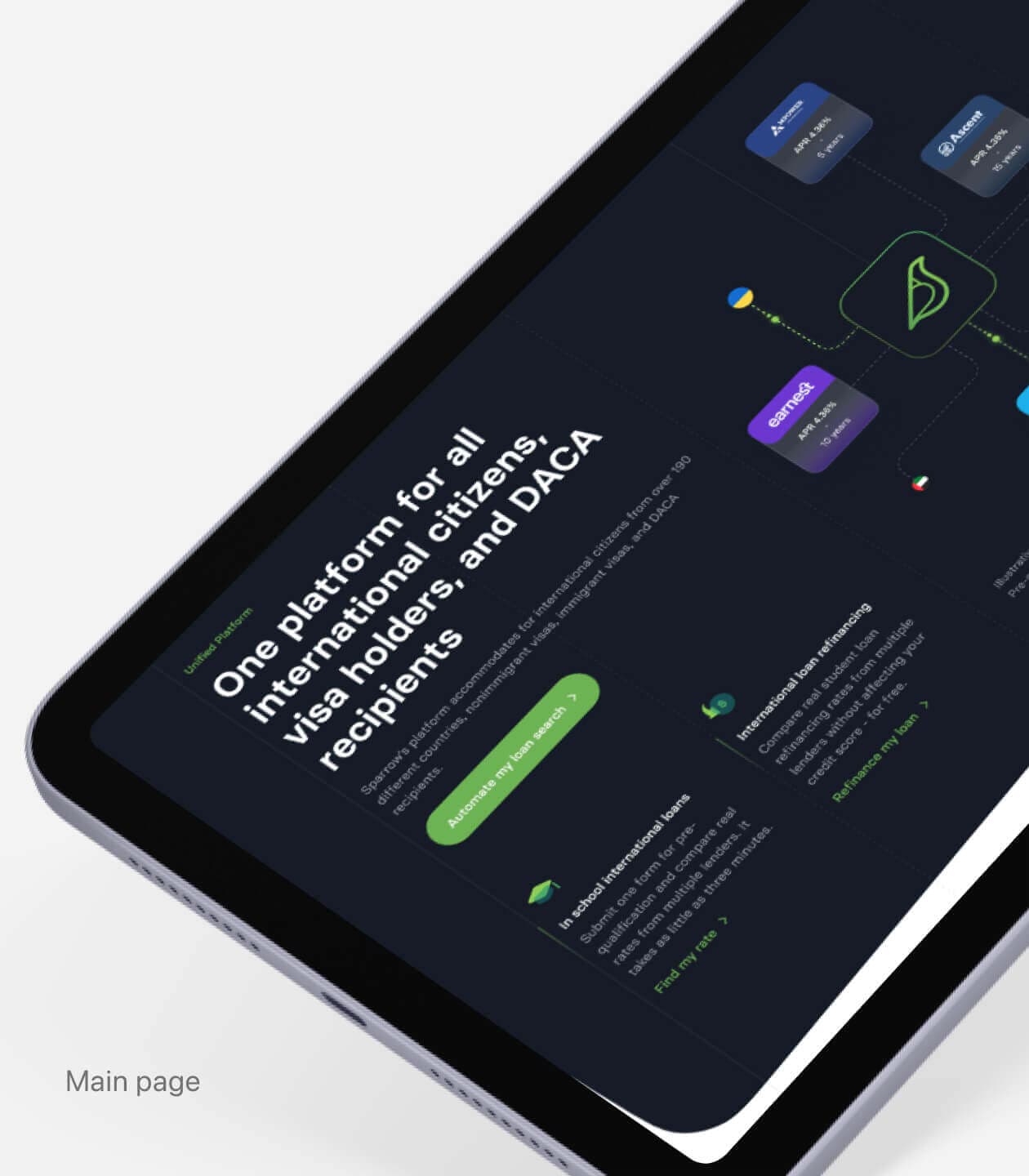
Design Concept
Undergraduate, graduate and international student loans
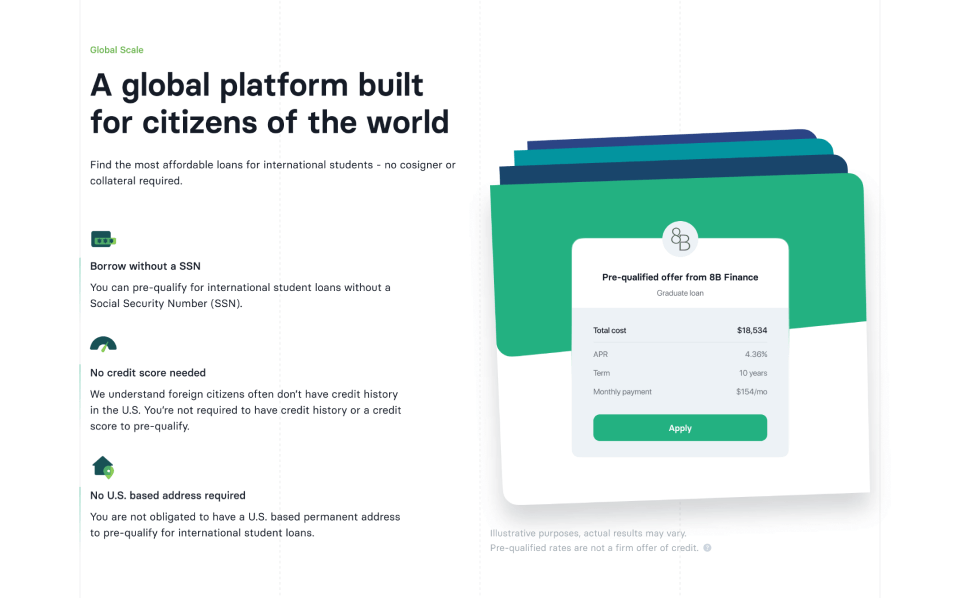
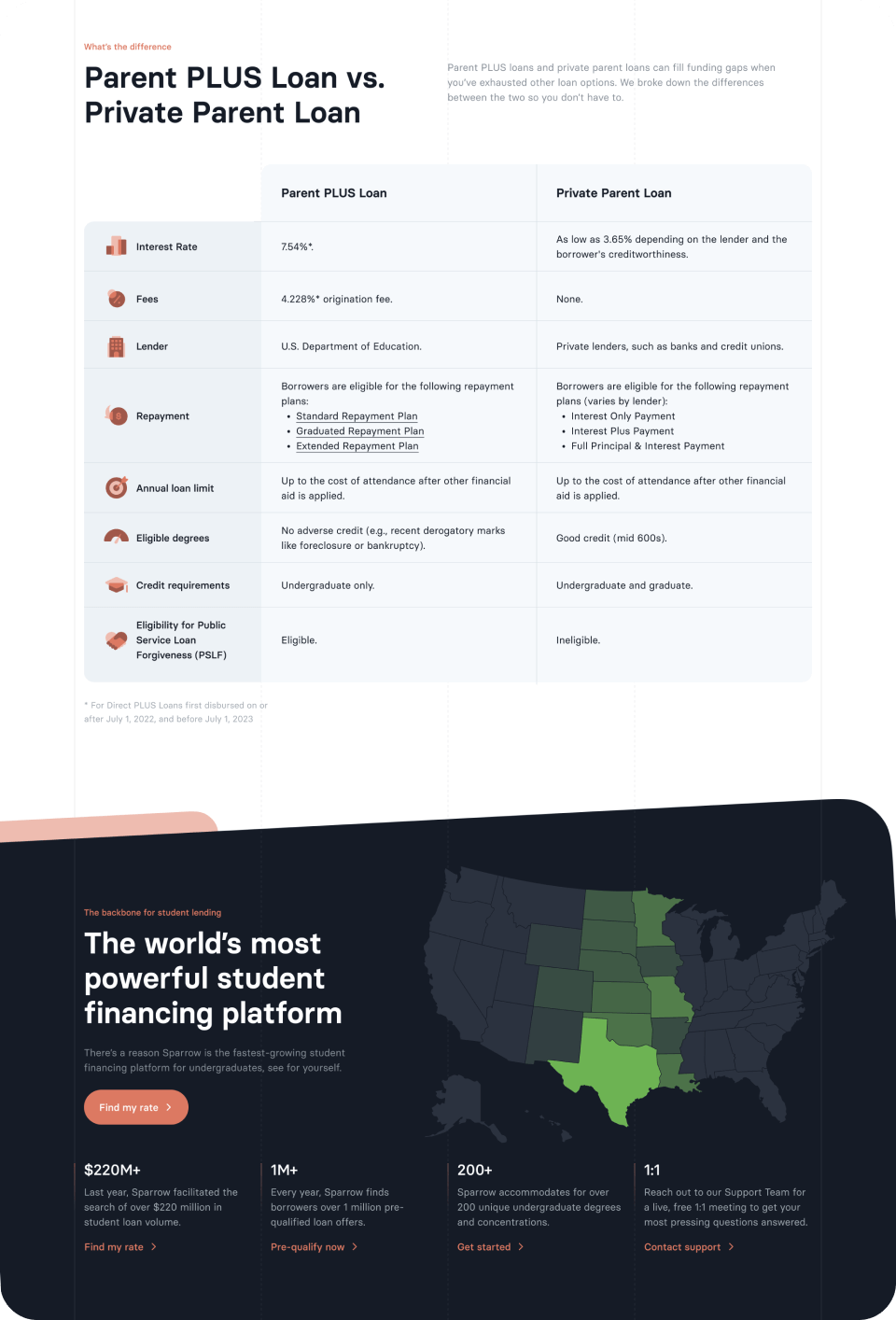
Sparrow offers a range of loan options tailored to the unique needs of undergraduate, graduate, and international students, including different repayment terms and interest rate options, so we created separate features for these categories of borrowers.

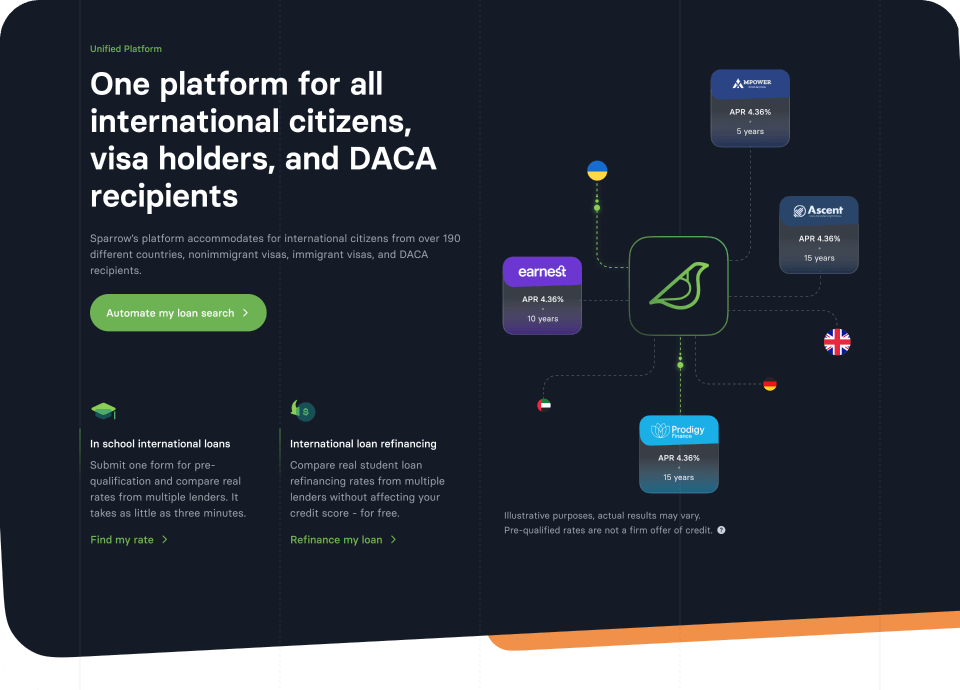
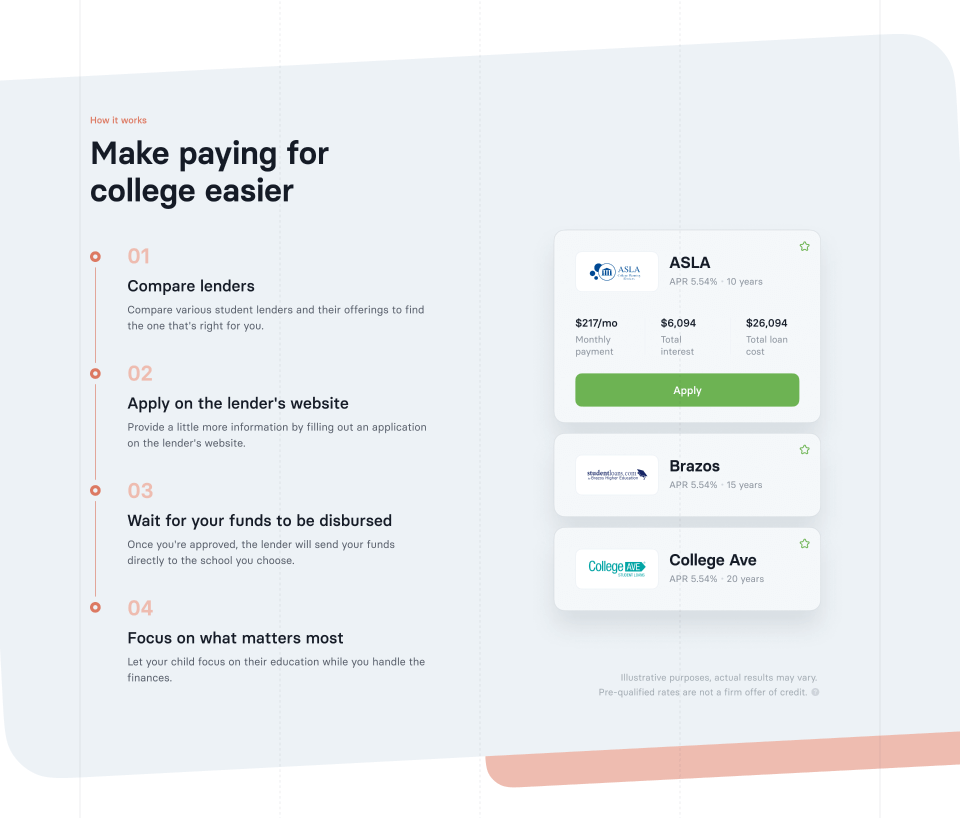
Student loan refinance & parent student loan
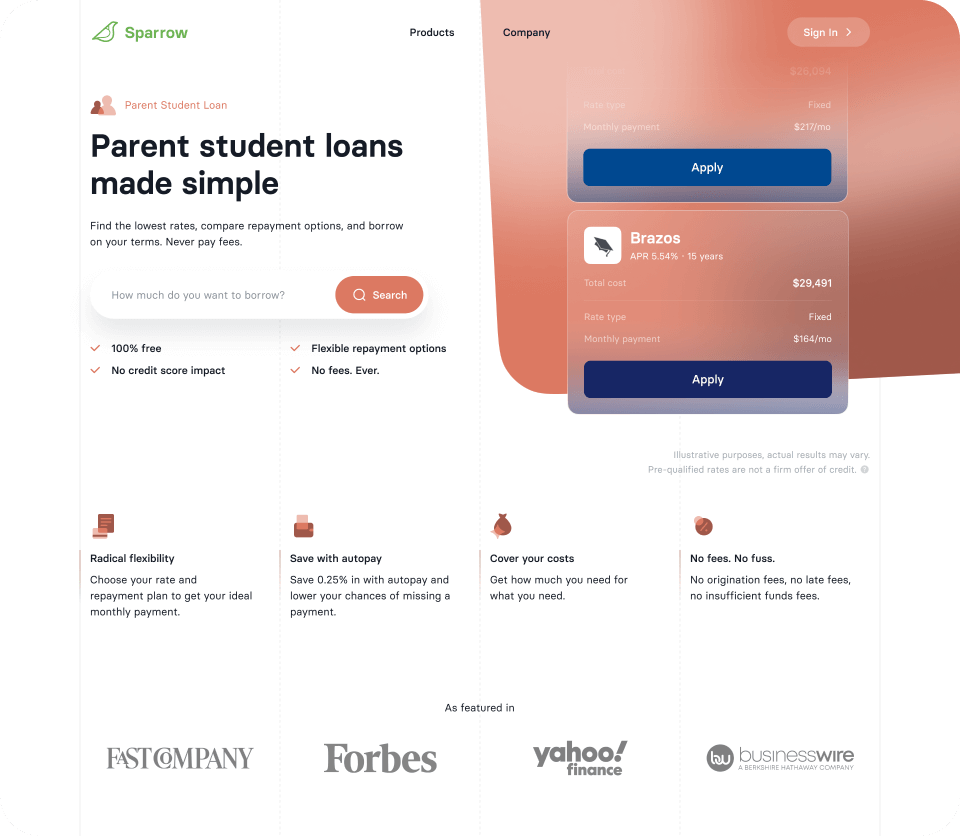
This feature provides parents with accessible and competitive financing options to support their child's education. We made sure this category of users can seamlessly find the best opportunities via quick search, simple form submission and an intuitive application process.

Animated icons
Both the informational website and borrower portal required the use of a large number of illustrations and animations. To avoid website overload, the majority of visual elements were created with HTML/CSS from scratch and then animated with GSAP. We used Adobe Illustrator for creating icons, and Adobe After Effects for creating animations.
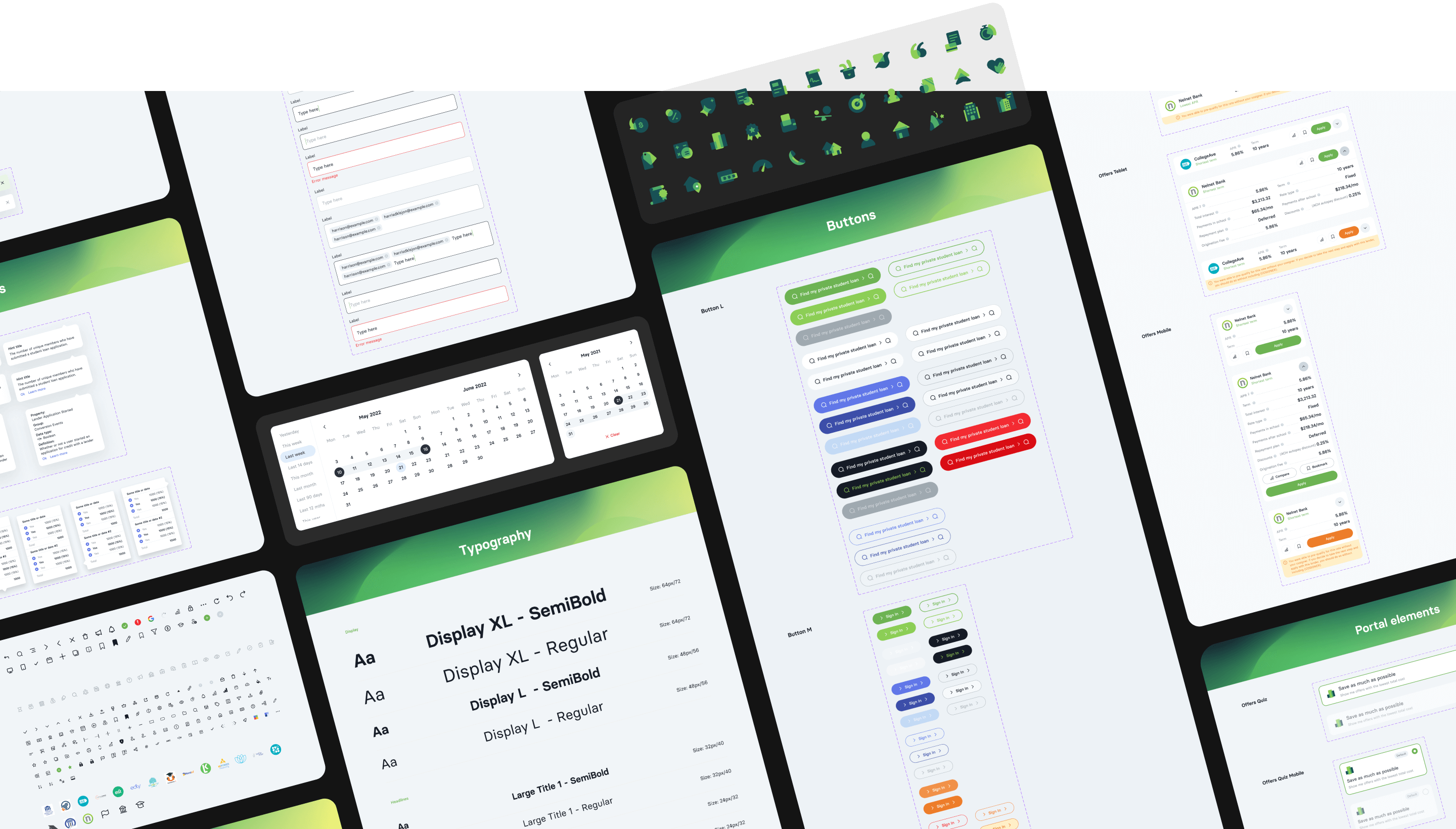
Our design team has meticulously crafted every design element of the Sparrow portal to ensure that every user can enjoy a seamless and effective experience, complemented by unmatched design aesthetics.
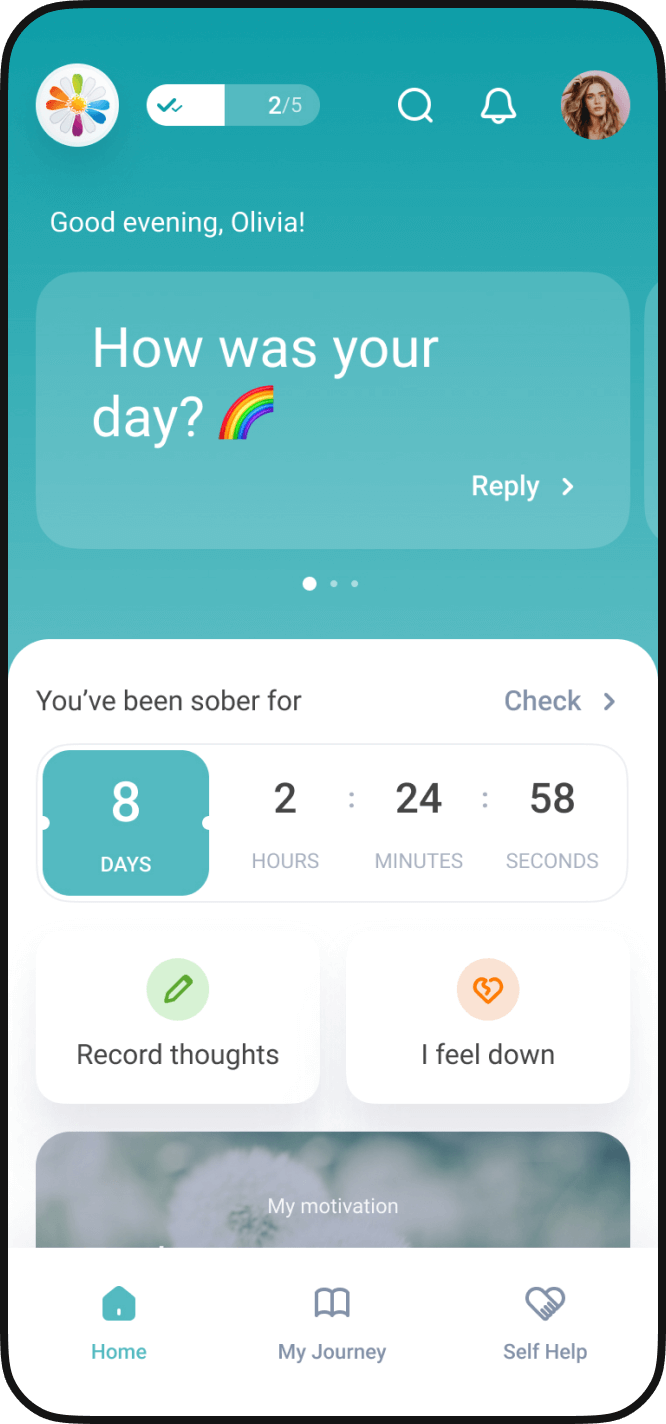
Mobile version

Typography

Colors
Design system

Conclusion