Energy Ogre iOS & Android App



Tech Stack
Services
Client and idea
Energy Ogre is a platform that assists Texas residents in finding the most suitable and cost-effective electricity service providers. The company’s goal is to help customers save on their utility bills and opt for more sustainable energy consumption. The customer turned to us for mobile app design services after we had successfully redesigned their website.
Challenge & Goals
The main challenge we faced was to keep improving the customer’s website while working on the design for the mobile app. The main goal, in turn, was to finalize two solutions, meeting the deadlines, following a brand style, and keeping a sense of familiarity among the current users.
Solutions & Result
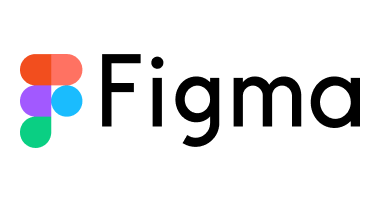
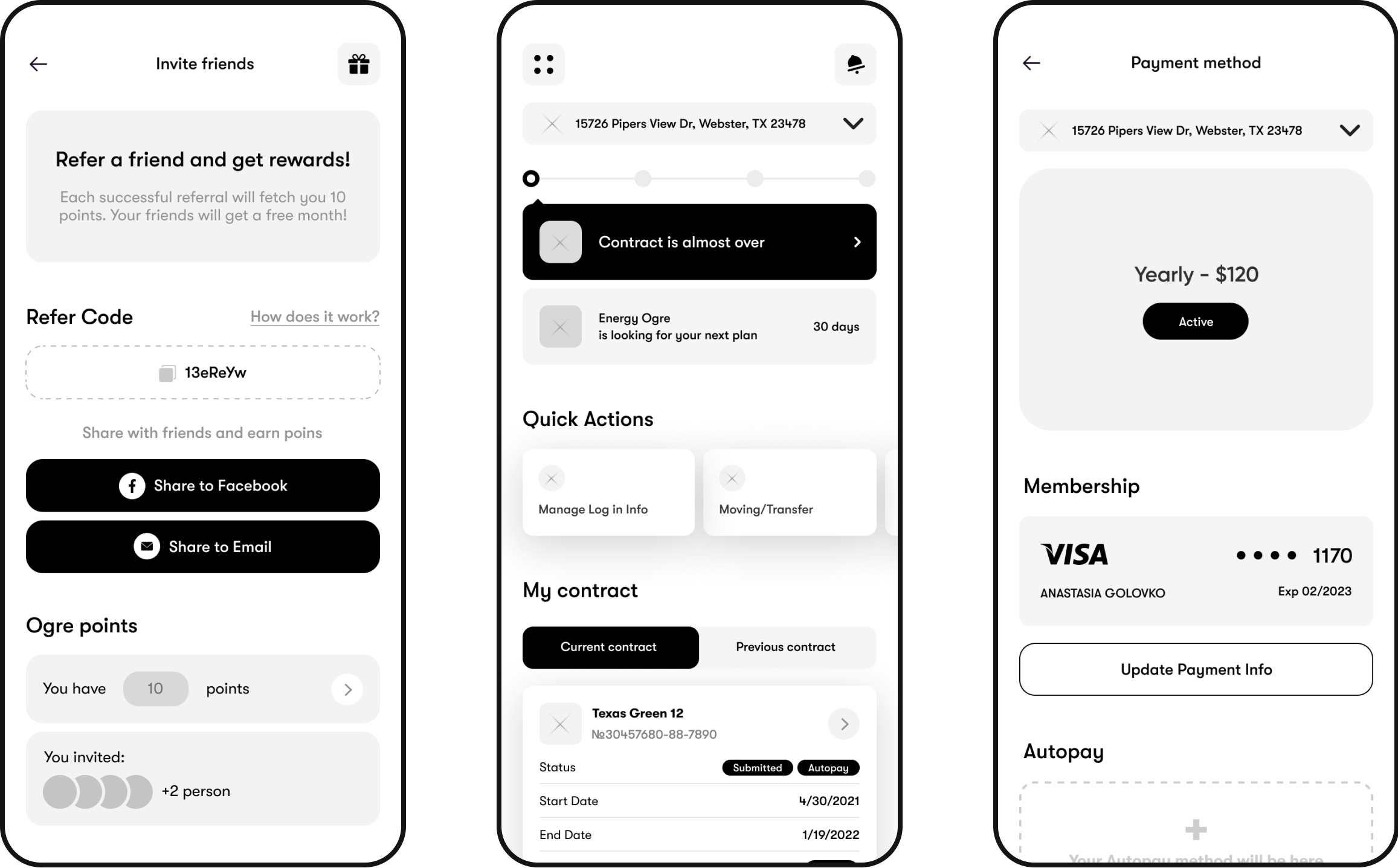
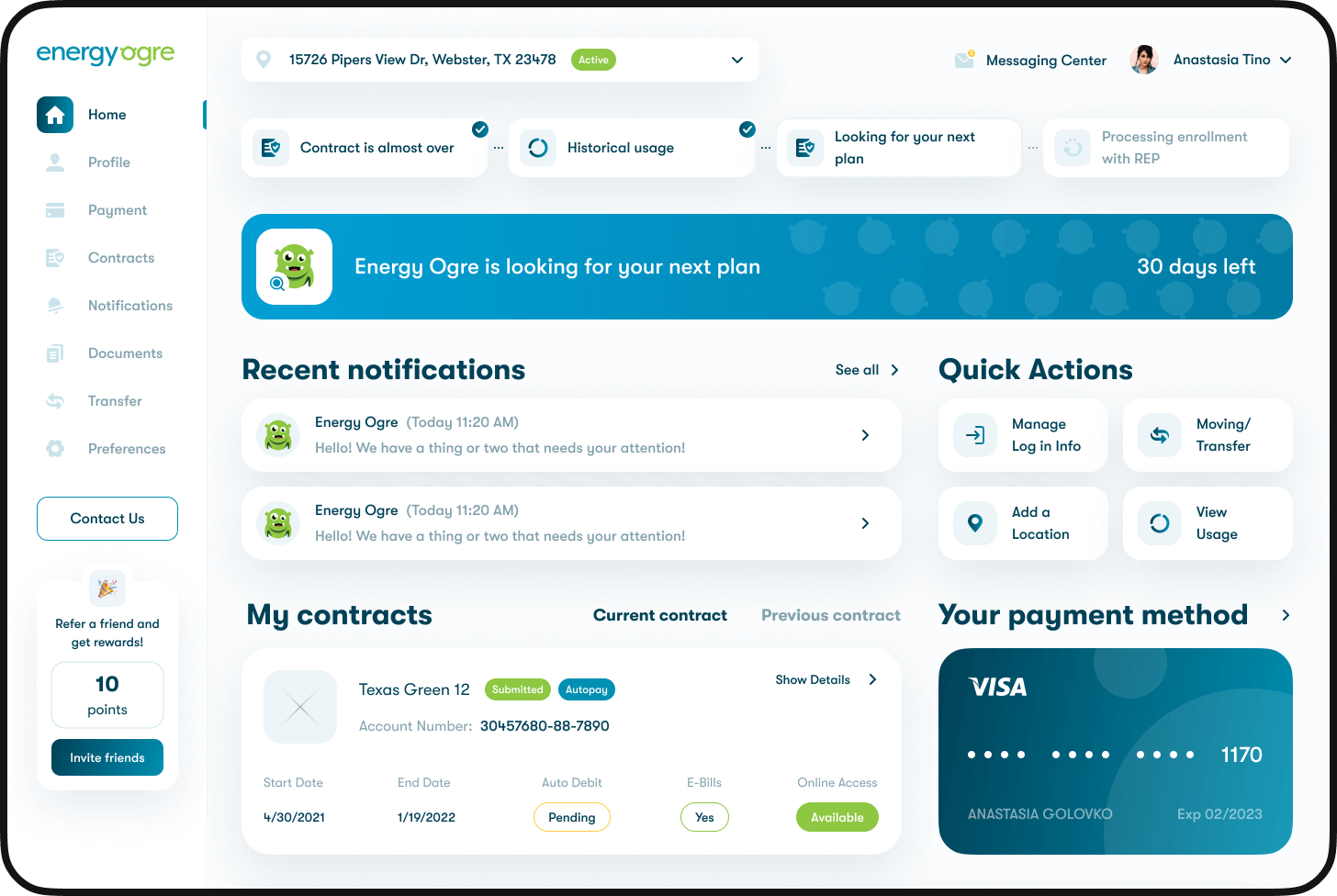
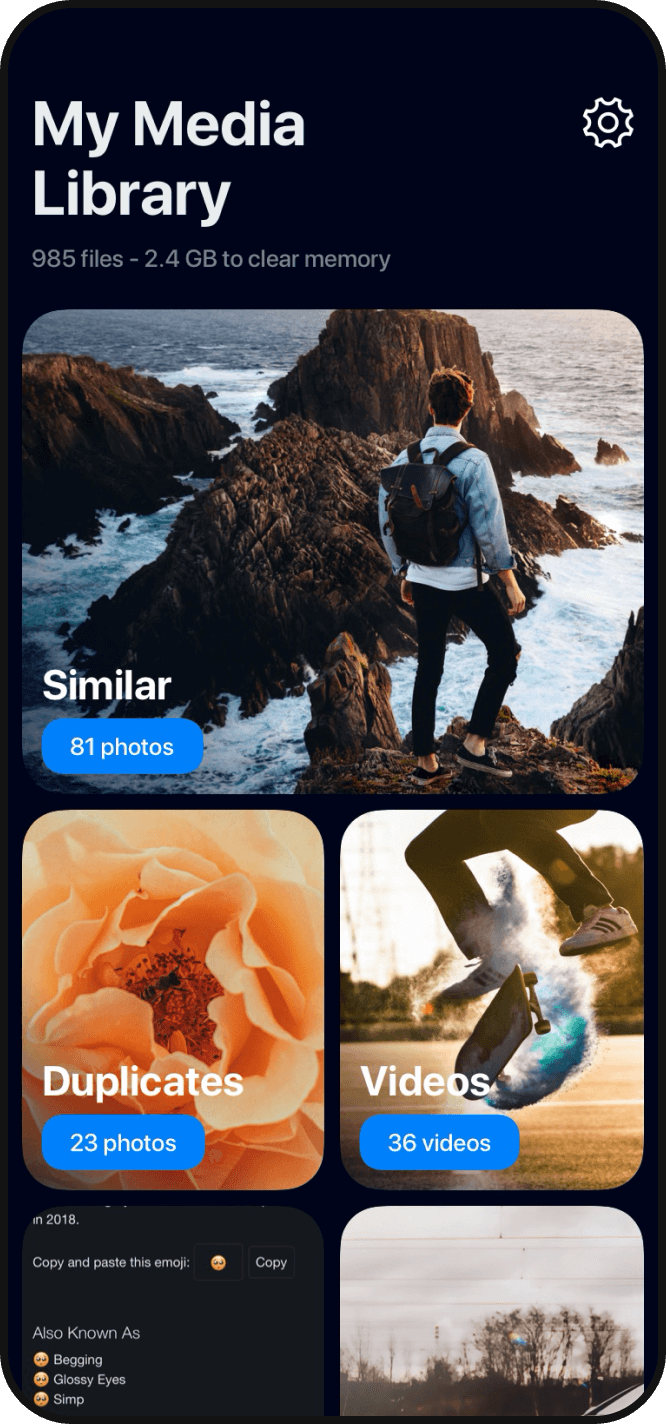
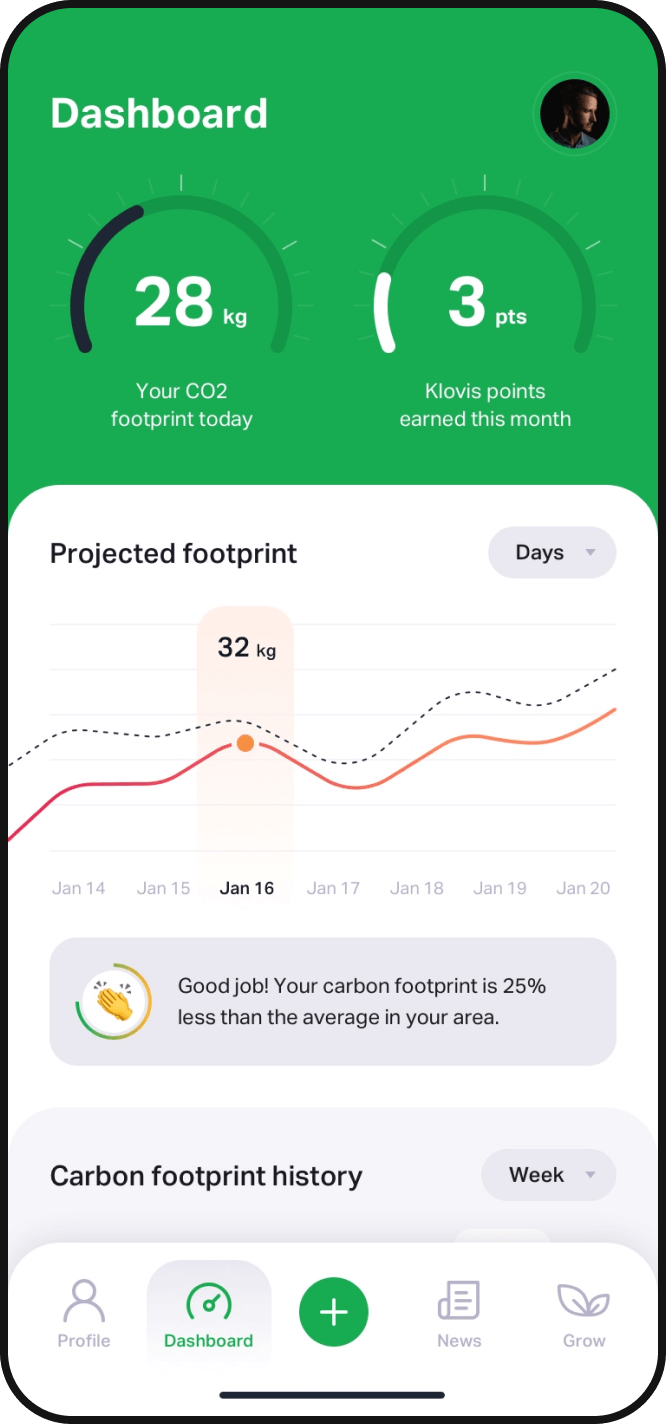
We have designed the UI/UX for Android and iOS mobile apps which now are available for downloading. These are cross-platform solutions created with React Native. The conversion rate grew by 2.4 times, and the number of active users - by 1,75x.
Main app features





User’s dashboard





Payment methods and history




Сontracts lists and stats




Notifications center




Go Green
Methodology
Research
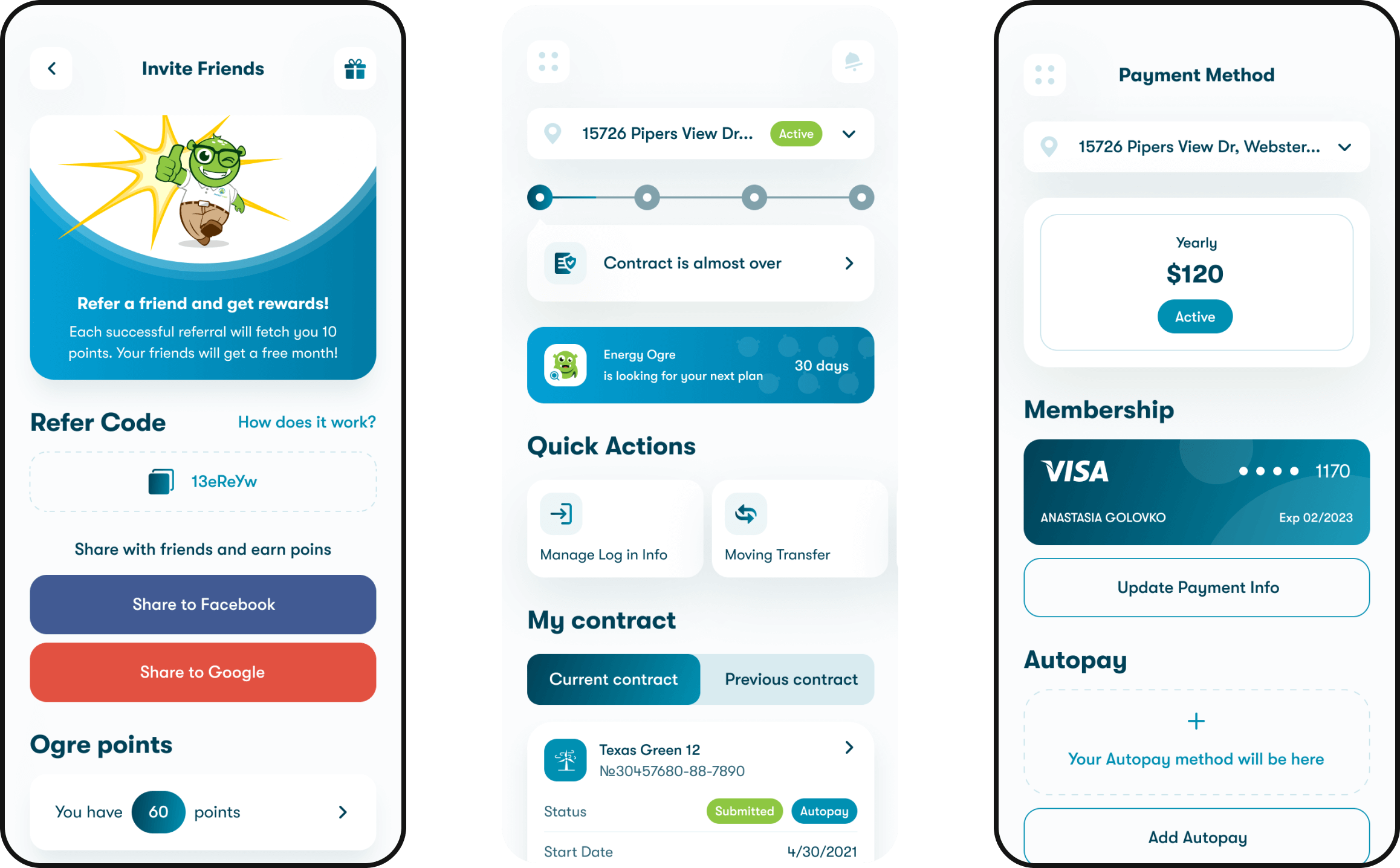
UX Wireframes
UI Design
We created clickable prototypes for Android and iOS mobile apps. A lot of time was dedicated to testing our design ideas while staying in close touch with the customer. The main focus was ensuring intuitive navigation and clear workflows.
Typography

Colors
Design system
Conclusion