Nava: The Future of Smart Banking



Tech Stack
Services
Client and idea
Nava Ventures partnered with our team to design an innovative financial platform that redefines how users interact with their money. Our goal was to develop a seamless, intuitive, and secure banking experience tailored for modern financial needs.
Challenge & Goals
The financial sector is highly competitive, with numerous digital banking solutions available. Our challenge was to create a distinctive, user-friendly banking experience that simplifies financial management while maintaining security and trust. We aimed to craft an intuitive and visually engaging platform that aligns with user expectations.
Solutions & Result
Through extensive research and user testing, we designed a streamlined financial platform that enhances the way users save, invest, and track their finances. Our approach focused on clear UI elements, smooth navigation, and an engaging user experience, ensuring that Nava stands out in the fintech landscape.


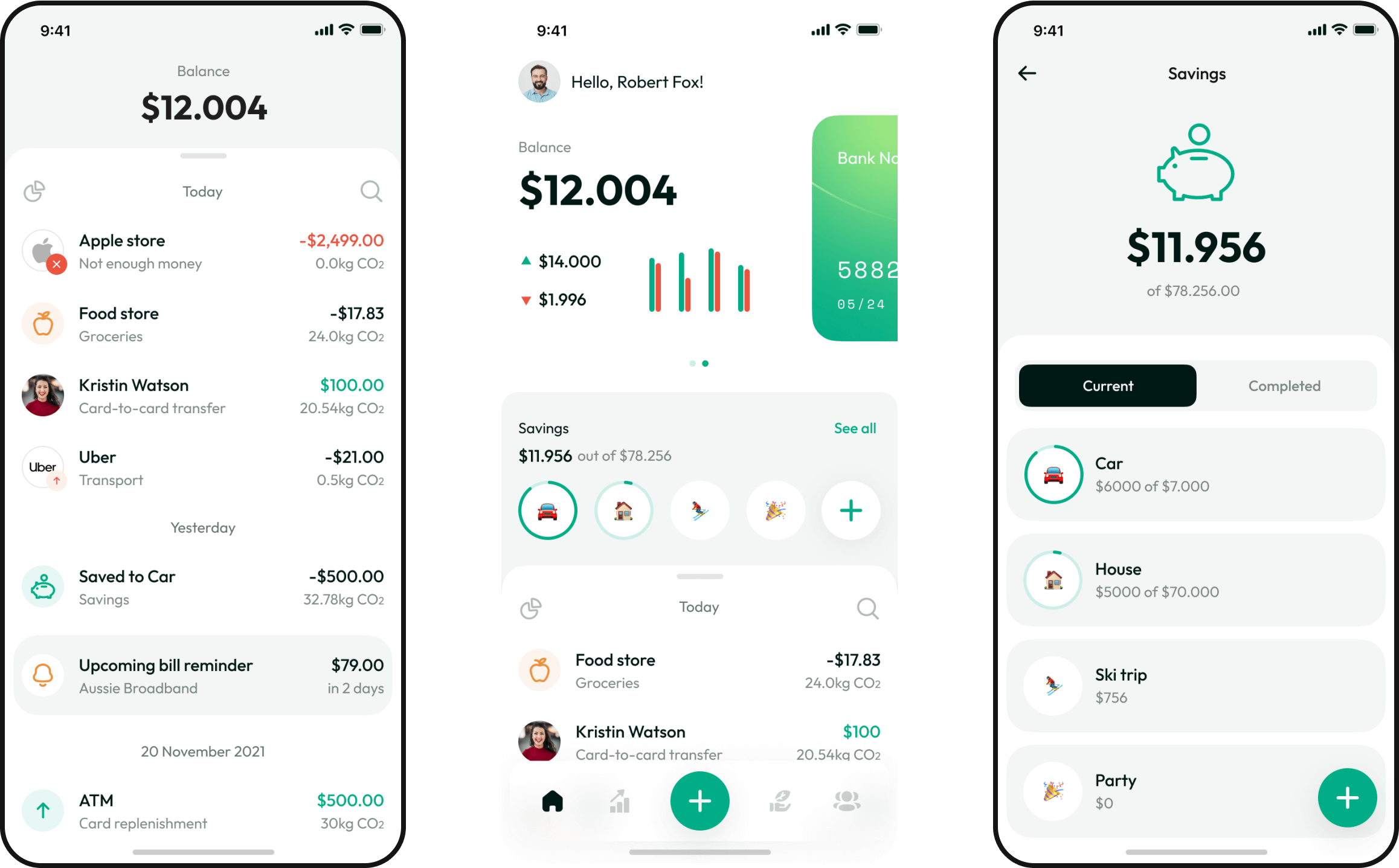
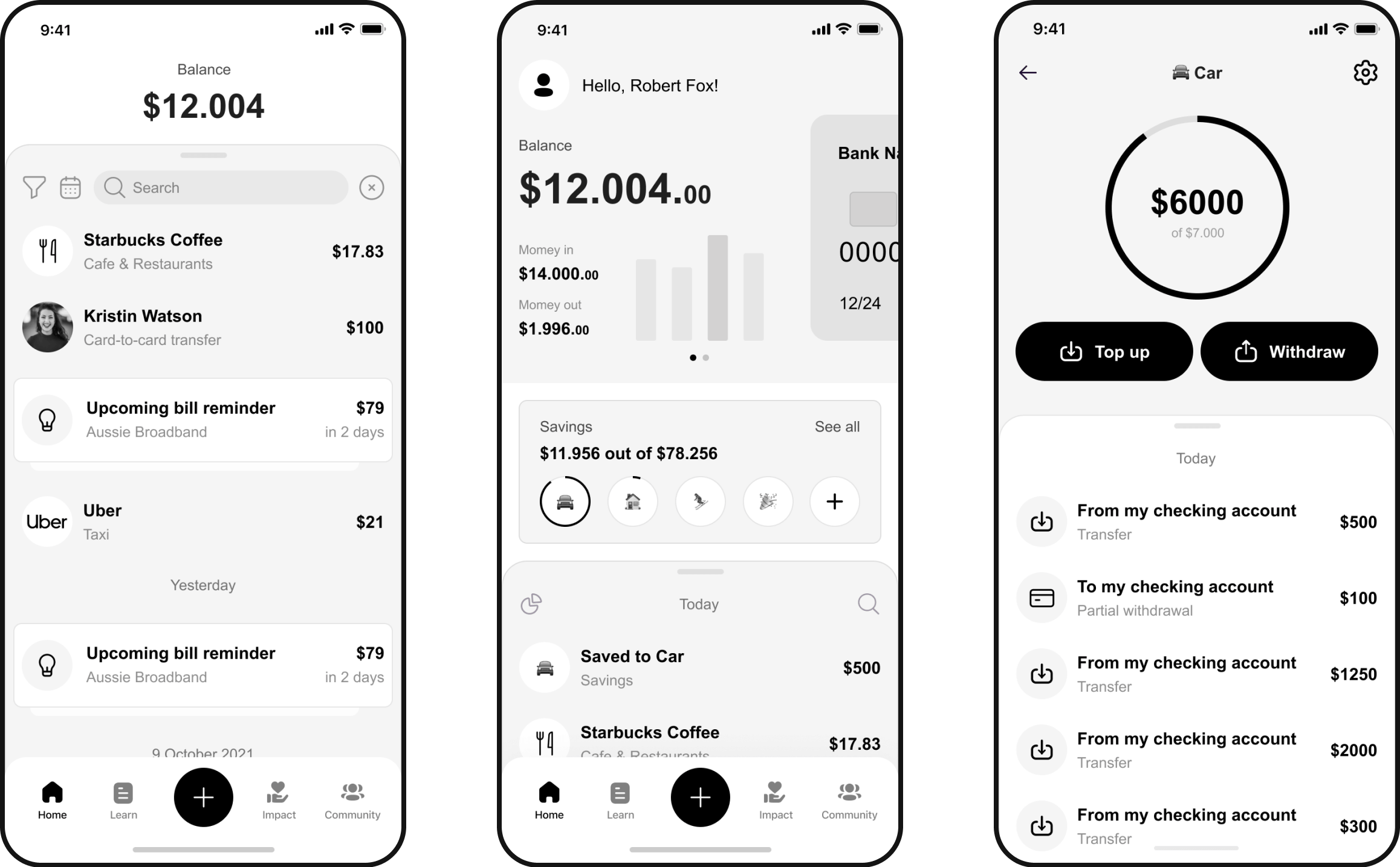
Main app features





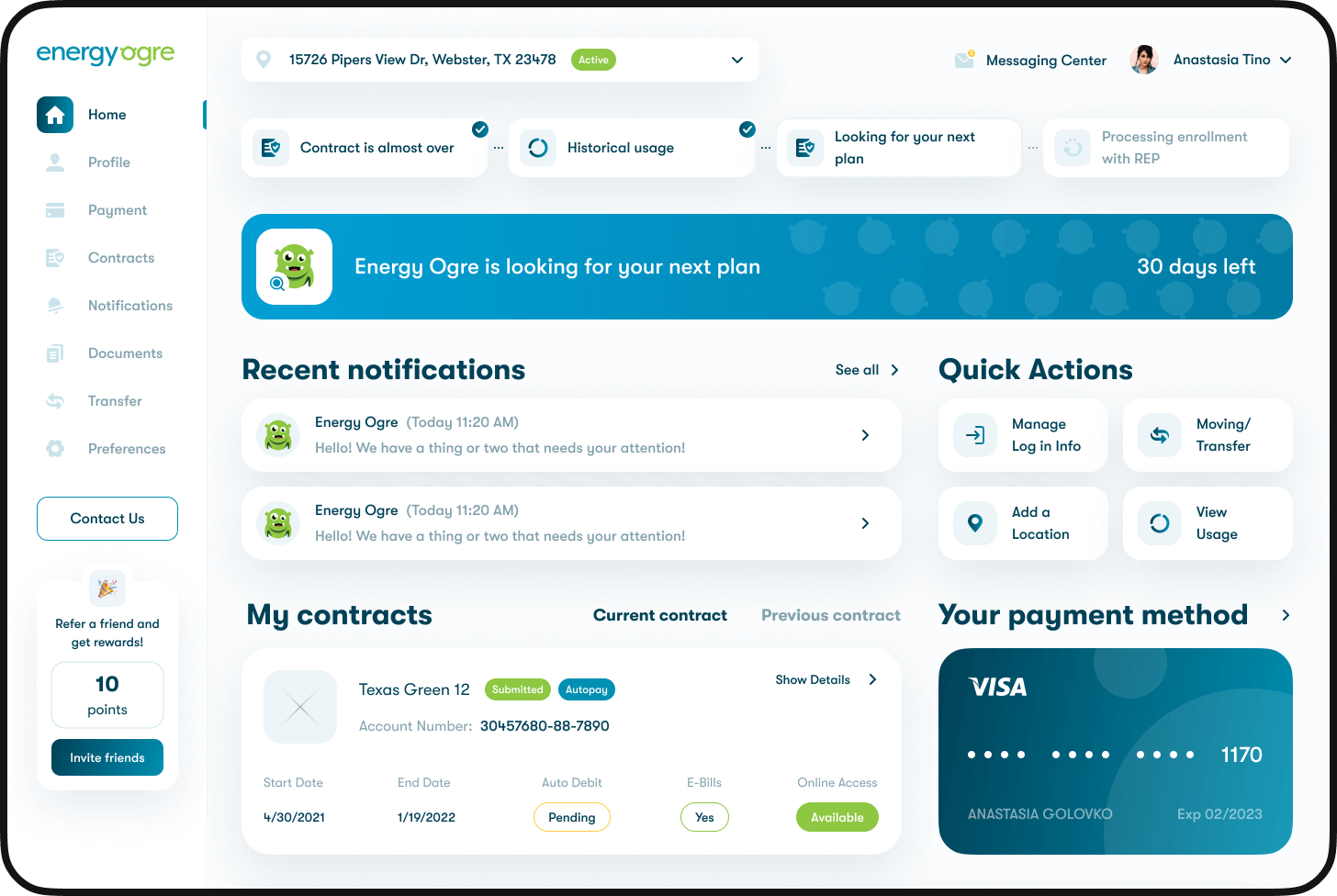
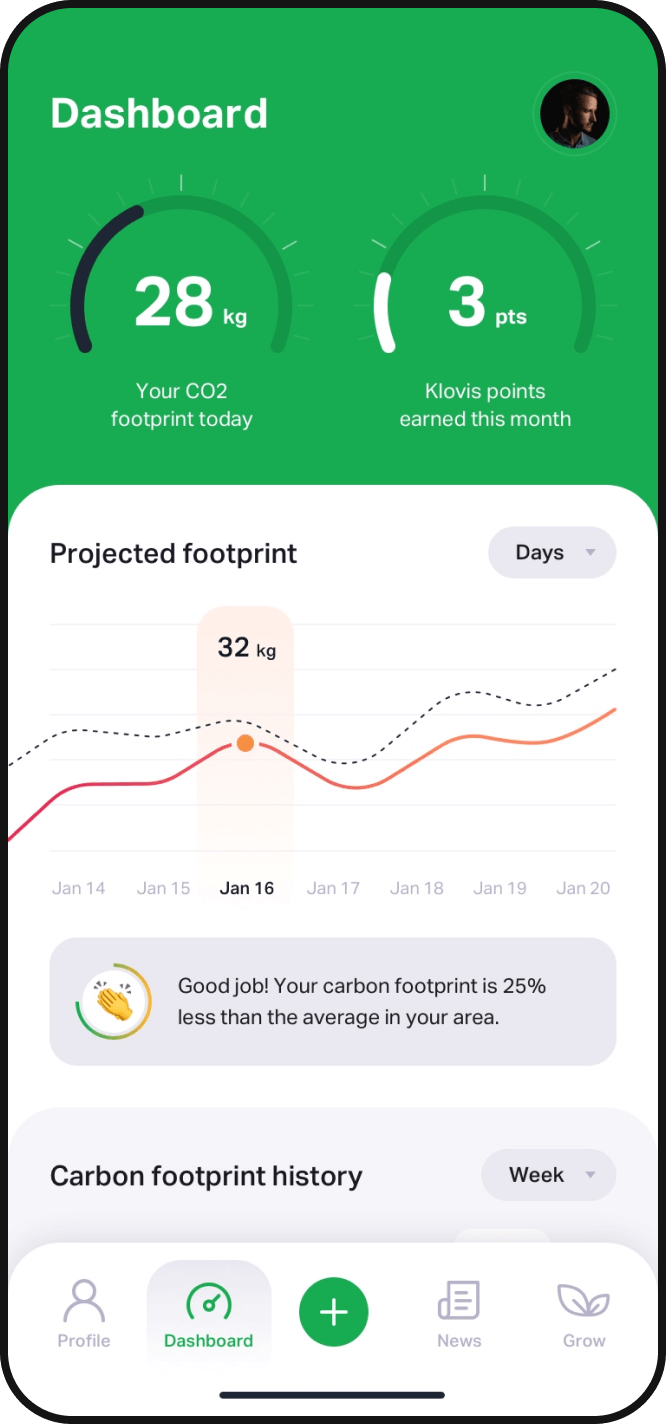
Bank account analytics




Saving goals




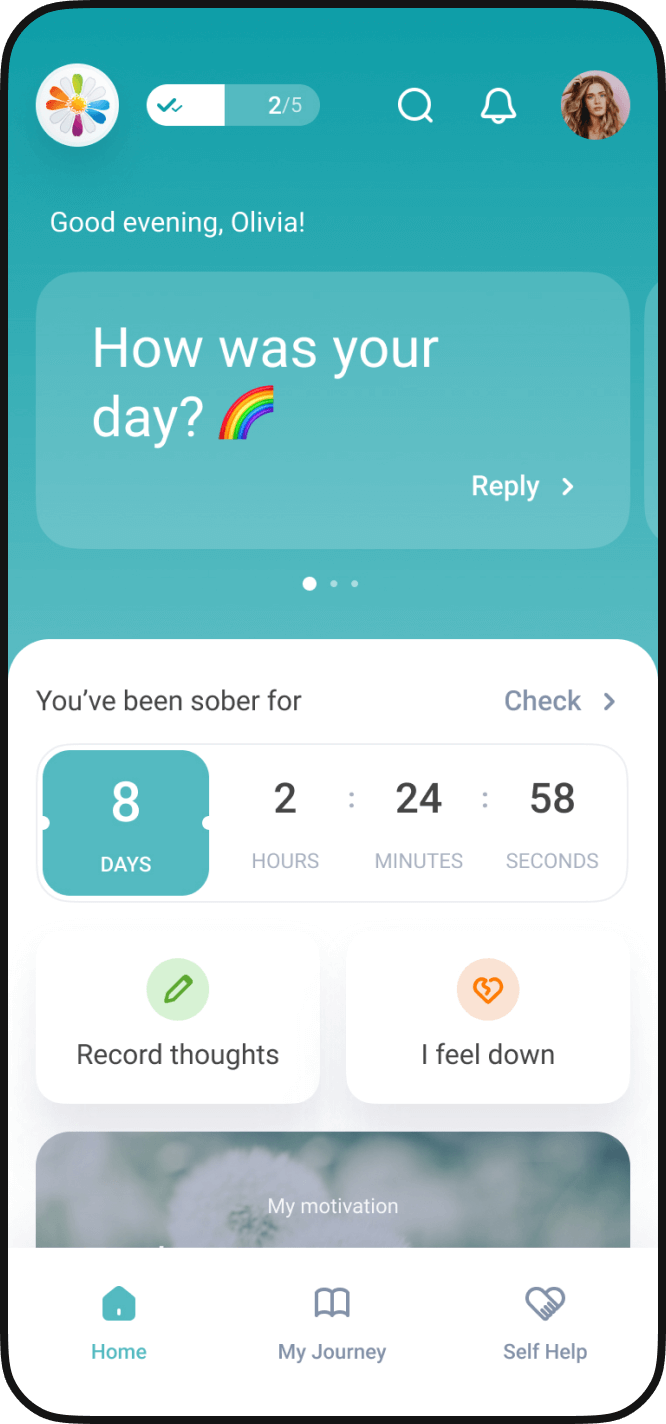
Challenges and financial lessons





Community and impact



Track your investments
Research
Sitemap

UX Wireframes

UI Design
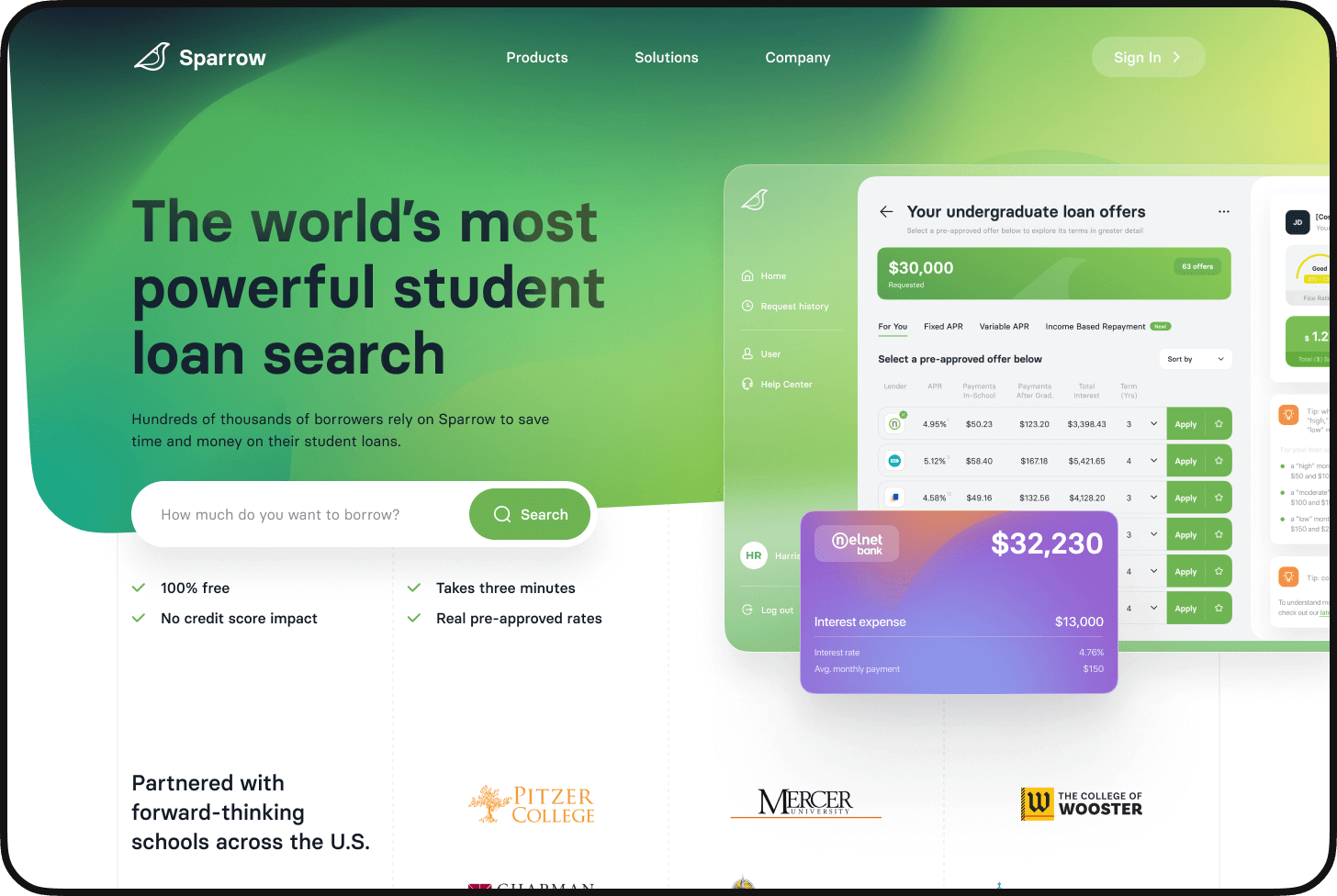
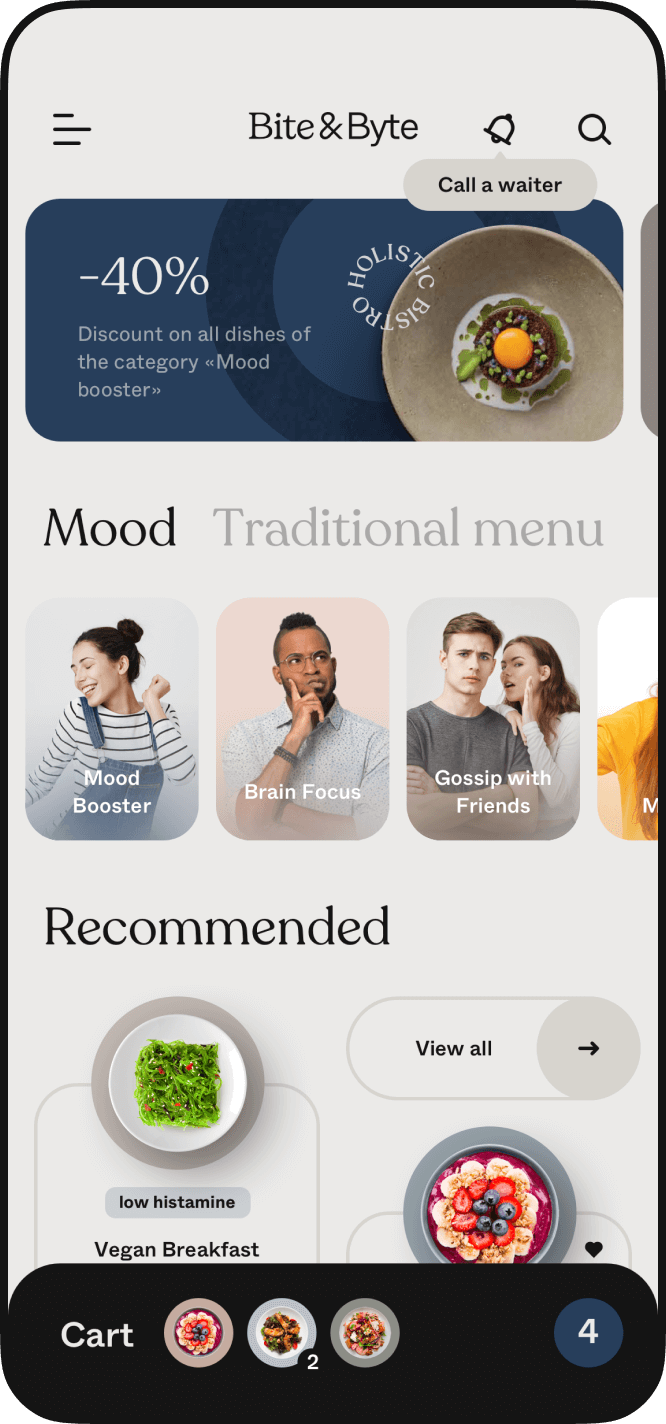
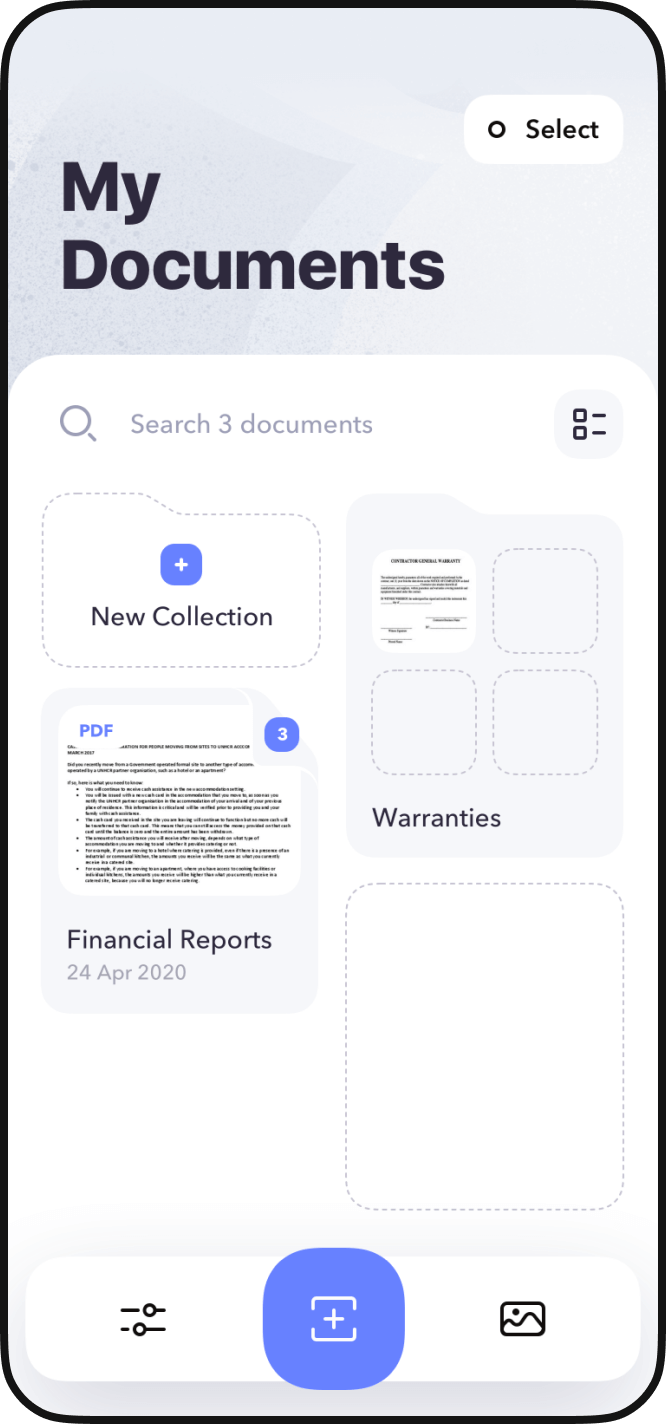
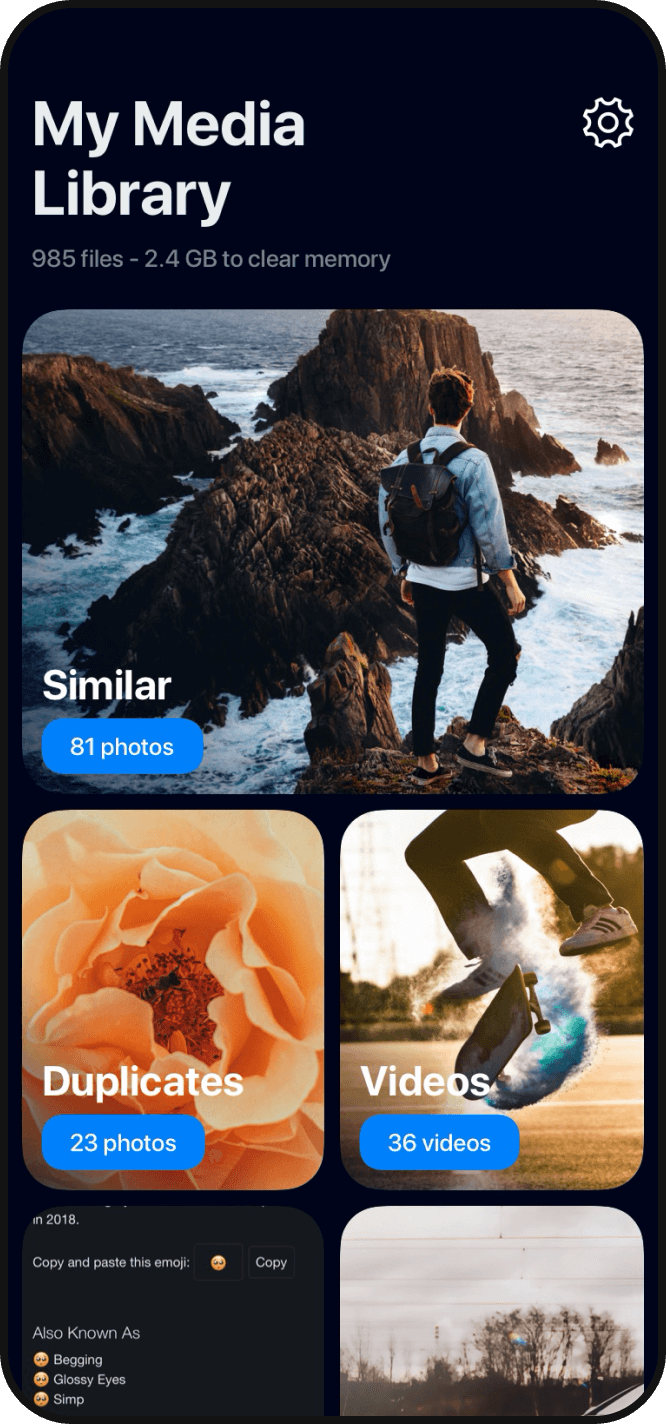
Our team crafted a sleek and modern user interface that balances aesthetics with functionality. We focused on a clean, intuitive layout that ensures smooth navigation and minimizes cognitive load. The visual hierarchy and interactive elements were optimized for a seamless user experience, enhancing engagement and usability.
Design Concept
We designed the UI with a color palette that conveys trust, innovation, and accessibility. The soft blue and green tones promote a sense of financial security and clarity, while subtle animations and microinteractions add a dynamic touch. This ensures that the app not only looks visually appealing but also provides a frictionless financial management experience.
Typography

Colors
Design System

Conclusion