Orovera Financial Keyboard.



Tech Stack
Services
Client and idea
Orovera is a modern financial platform that enables seamless money transfers between users of different banks. Designed to simplify personal and group transactions, Orovera allows users to send, receive, and manage payments effortlessly through a chat-based interface. The goal was to create a secure, intuitive, and highly accessible financial tool that works across multiple banking systems.
Challenge & Goals
The financial landscape is filled with well-established payment solutions, making differentiation a key challenge. Orovera needed a unique approach that prioritized simplicity, accessibility, and security. Our objective was to develop an intuitive user experience, integrate secure payment methods, and ensure seamless transactions across multiple banks—all while maintaining high levels of trust and security.
Solutions & Result
Through extensive research and competitor analysis, we refined the app’s structure and user journey. Our team designed a comprehensive and user-friendly interface, ensuring a frictionless experience for all transactions. Interactive tutorials, a modern payment request system, and advanced security measures were implemented to enhance usability and trust. The result is an innovative payment platform that offers flexibility, security, and convenience to its users.
Main app features





Seamless transfers: send and receive





Effortless collecting funds for your goals




Efficient invoicing for your business




Personal payment page
Unique financial keyboard
The unique financial keyboard in Orovera allows users to send and request money directly from any chat or app without switching screens. This innovative feature seamlessly integrates with messengers and browsers, making transactions faster and more convenient. With built-in security measures and support for multiple payment methods, it ensures a smooth and efficient financial experience.

Web mobile view
Orovera’s web mobile view ensures a seamless and intuitive experience across all devices. Users can access their financial dashboard, send and receive payments, and manage transactions effortlessly without needing to install the app. With a responsive design and optimized interface, the web mobile view provides full functionality and convenience on the go.

Research
Sitemap

UX Wireframes

UI Design
Our team crafted a sleek and modern UI that balances aesthetics with functionality. Every design element was carefully considered to provide a seamless financial experience, eliminating distractions and ensuring clarity. By integrating smooth animations and clean layouts, we enhanced user engagement while maintaining ease of use.
Design Concept
The design concept was built around accessibility, trust, and simplicity. We selected a refined color scheme that conveys security and professionalism while keeping the interface inviting and easy to navigate. Minimalistic icons and well-defined typography ensure that users can manage their finances effortlessly while enjoying a visually appealing and intuitive experience.
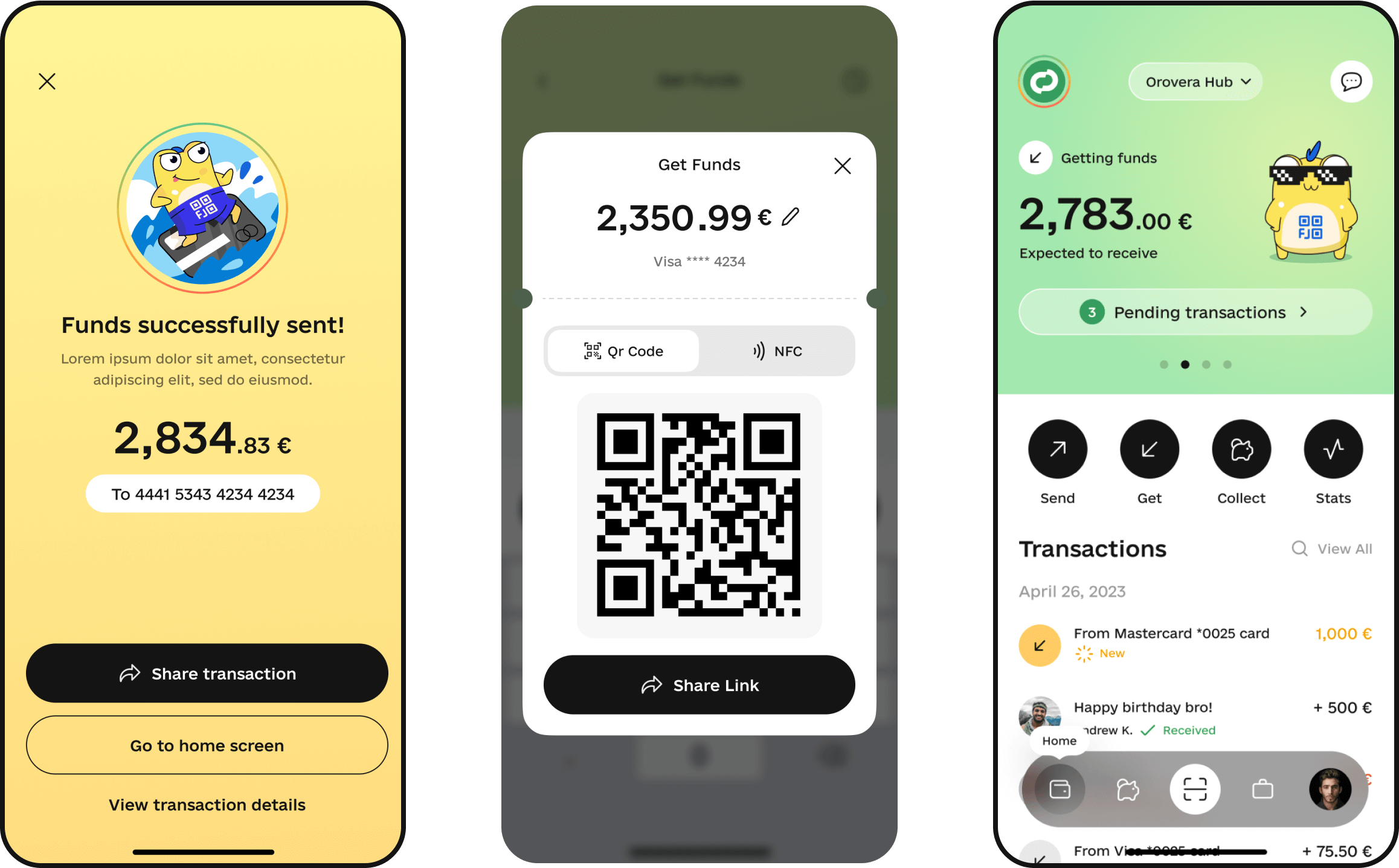
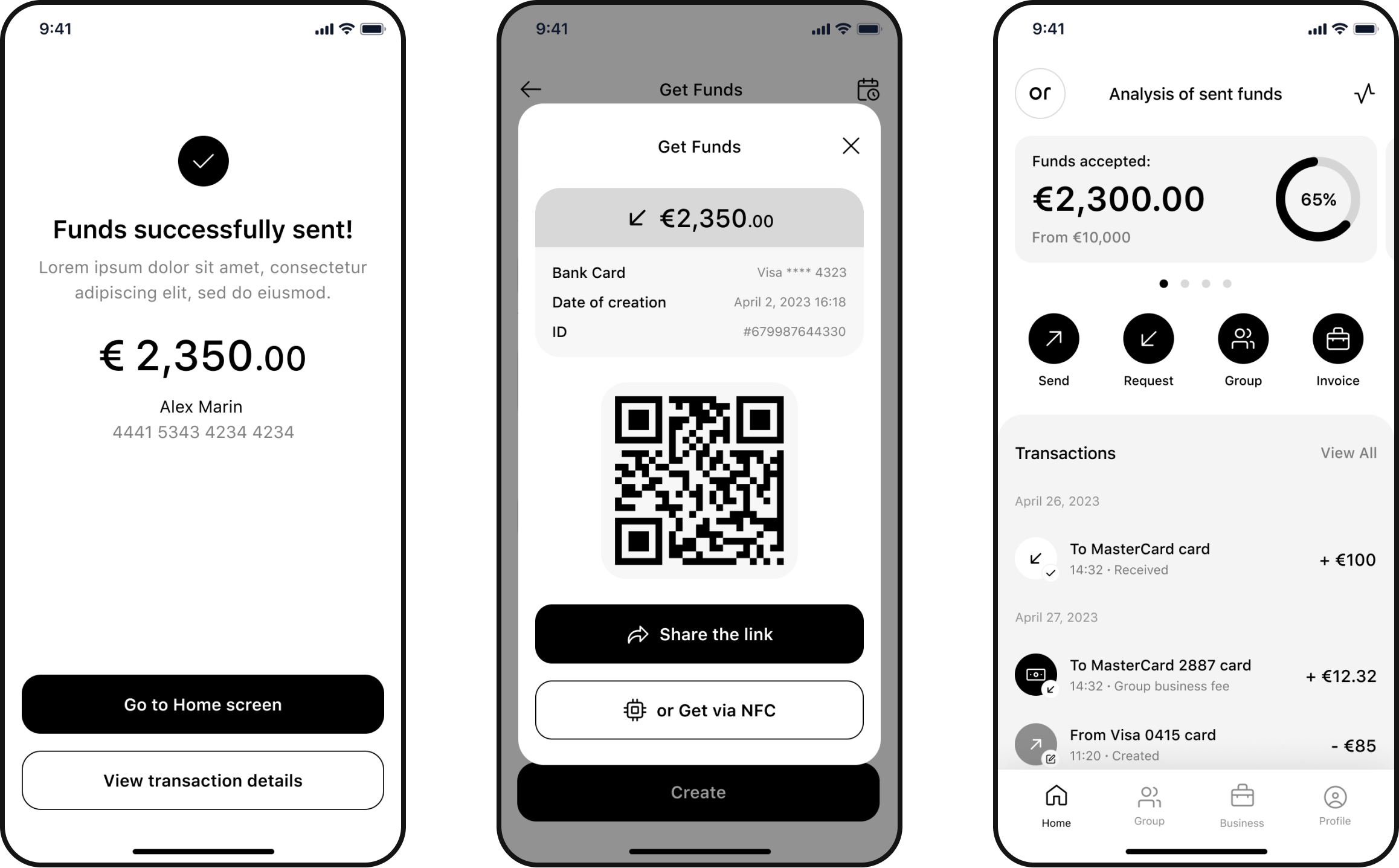
Main page
The main page serves as the central hub for users to manage their financial transactions effortlessly. With a clean and structured layout, it provides quick access to essential features like sending and receiving money, tracking payments, and managing invoices. Key information, including balance insights and recent transactions, is prominently displayed, ensuring users stay in control of their finances while enjoying a smooth and intuitive experience.
Personal and business payments landings
The Personal and Business Payments Landings pages provide tailored financial solutions for individual users and businesses alike. Personal users can effortlessly send, receive, and request money, track transactions, and set up group collections. Businesses benefit from streamlined invoicing, payment tracking, and a customizable payment page to facilitate seamless transactions. Both experiences are designed for simplicity, security, and efficiency, ensuring smooth financial operations without unnecessary complexity.

Orovera character illustrations
Custom character illustrations were designed to enhance the brand's personality and create an engaging user experience. These visuals add a friendly and approachable touch to the app, making complex financial transactions feel intuitive and stress-free. The illustrations reflect Orovera's core values—simplicity, trust, and innovation—while seamlessly integrating into the overall design, reinforcing brand identity and user engagement.
Website menu
The Orovera website menu is designed for seamless navigation, ensuring users can quickly access key features and services. With a clear and intuitive structure, the menu guides users to personal and business payment solutions, financial tools, support resources, and account settings. Whether sending money, managing invoices, or exploring new financial opportunities, the streamlined menu enhances user experience by making every interaction smooth and efficient.

Mobile version
Users can send and receive money, manage group collections, create invoices, and track transactions—all from their smartphones. With a responsive design, optimized navigation, and secure access, Orovera ensures a smooth and efficient payment experience anytime, anywhere.

Typography

Colors
Design system