Paxful. Leading P2P Bitcoin Marketplace.



Tech Stack
Services
Client and idea
Paxful, a leading peer-to-peer cryptocurrency marketplace, partnered with our team to redesign their mobile platform. The goal was to create a seamless, mobile-first experience that simplifies buying, selling, and managing cryptocurrencies. By enhancing usability, branding consistency, and overall functionality, we aimed to make crypto trading more accessible to a global audience—especially those without traditional banking access.
Challenge & Goals
The existing Paxful mobile app lacked clarity, branding consistency, and ease of navigation. Users struggled with complex workflows, hidden actions, and an outdated UI. Our challenge was to rebuild the platform from the ground up, ensuring a mobile-first approach that prioritizes simplicity, security, and speed. The goal was to create a highly intuitive, well-structured interface that improves user engagement while reinforcing Paxful’s identity as a trusted crypto marketplace.
Solutions & Result
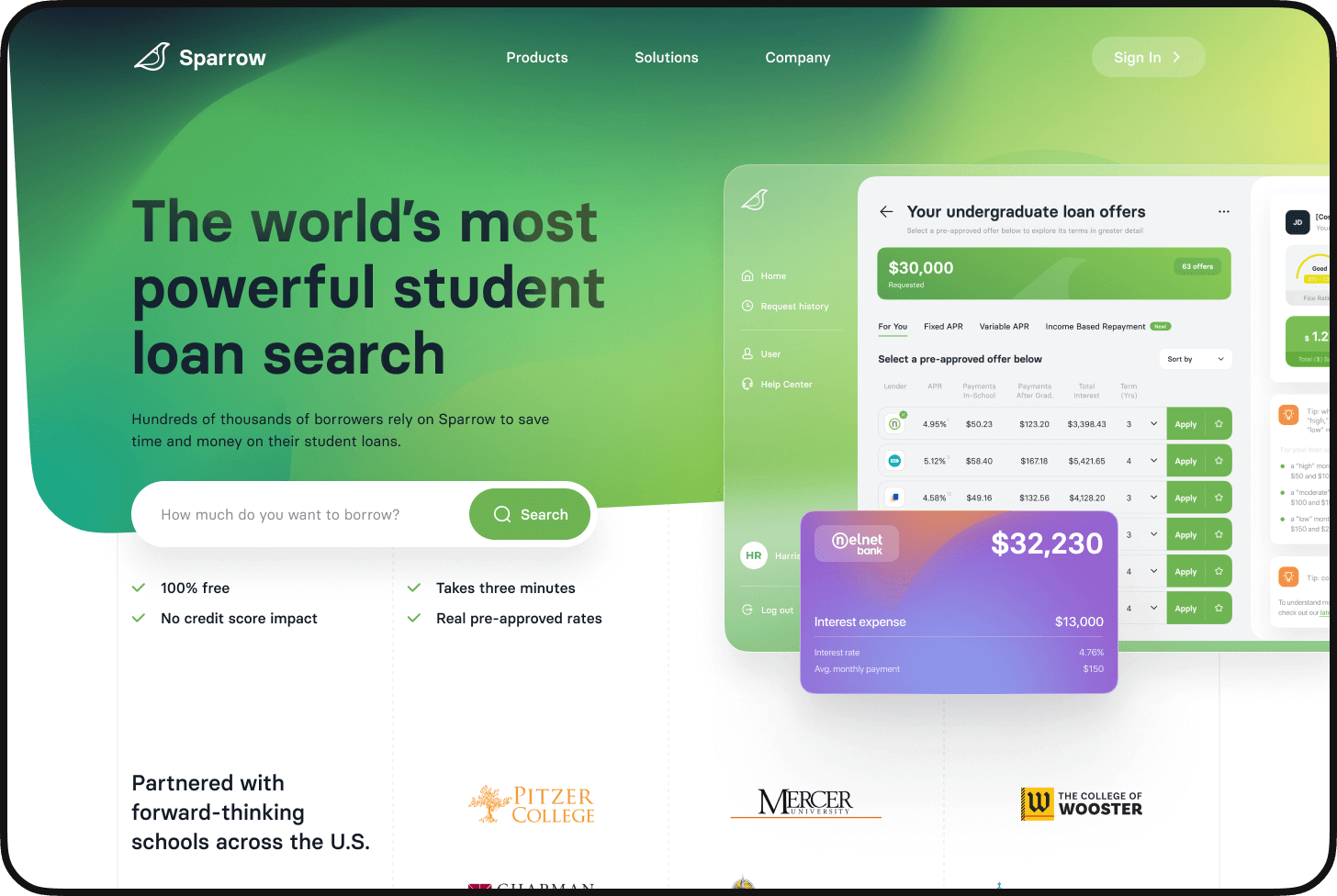
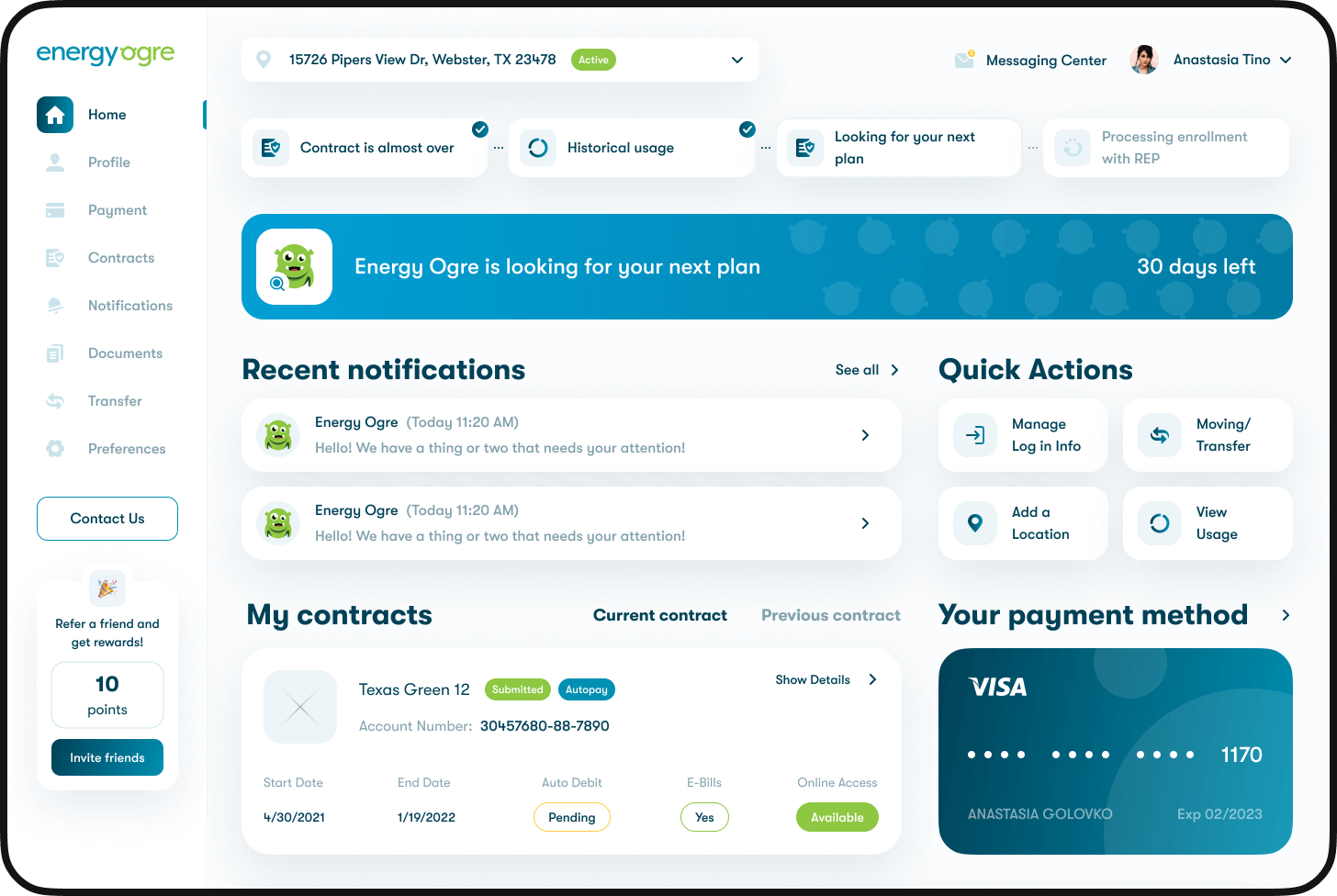
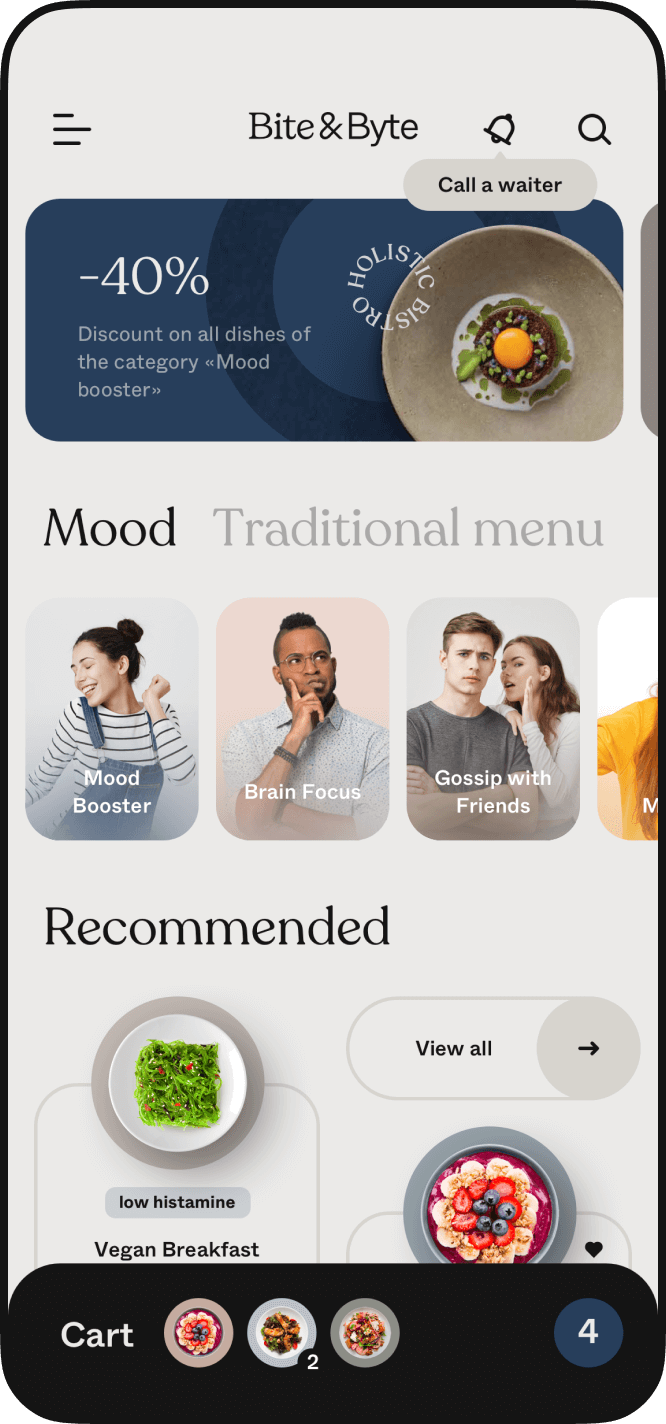
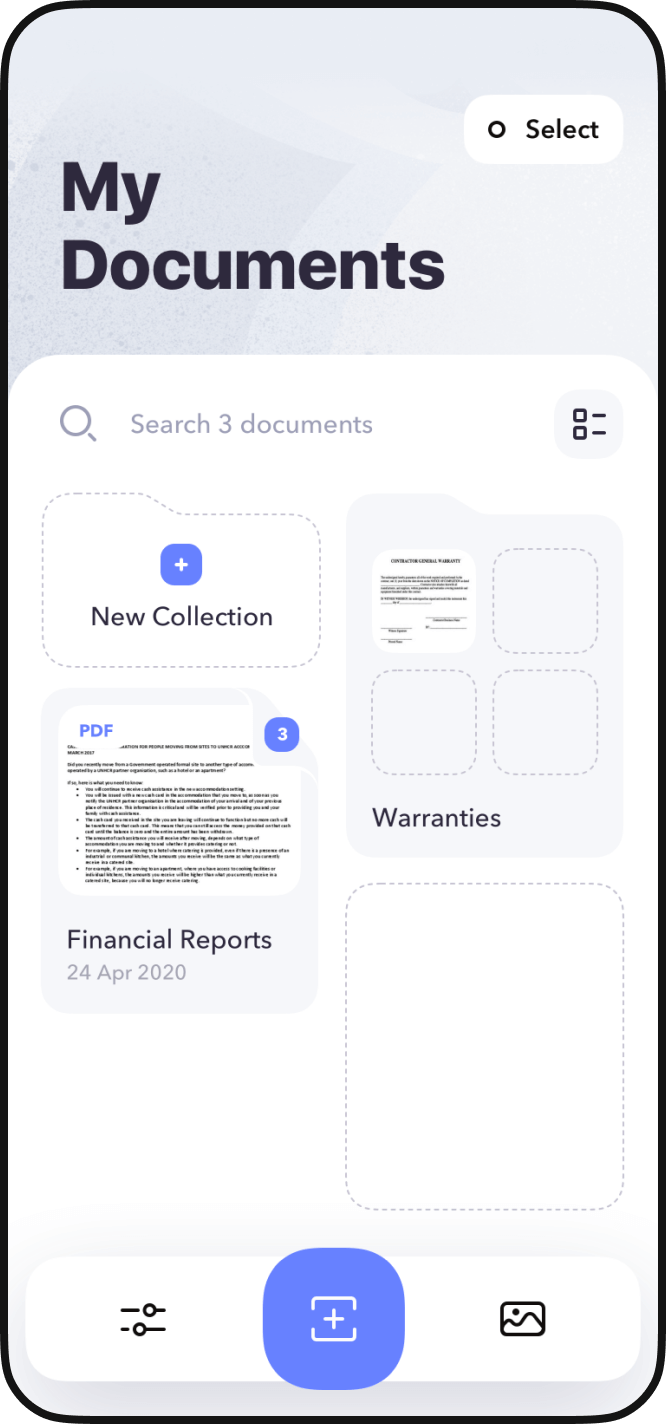
We conducted extensive research, analyzed competitors, and gathered user insights to identify key pain points. Using these findings, we developed a refined user experience, prioritizing a structured homepage, intuitive navigation, and seamless transaction flows. Our team crafted a modern UI with a clear hierarchy, improved accessibility, and a visually appealing design that enhances brand recognition. As a result, Paxful now offers a streamlined, user-friendly mobile app that empowers millions to trade and manage crypto with confidence.
Main app features




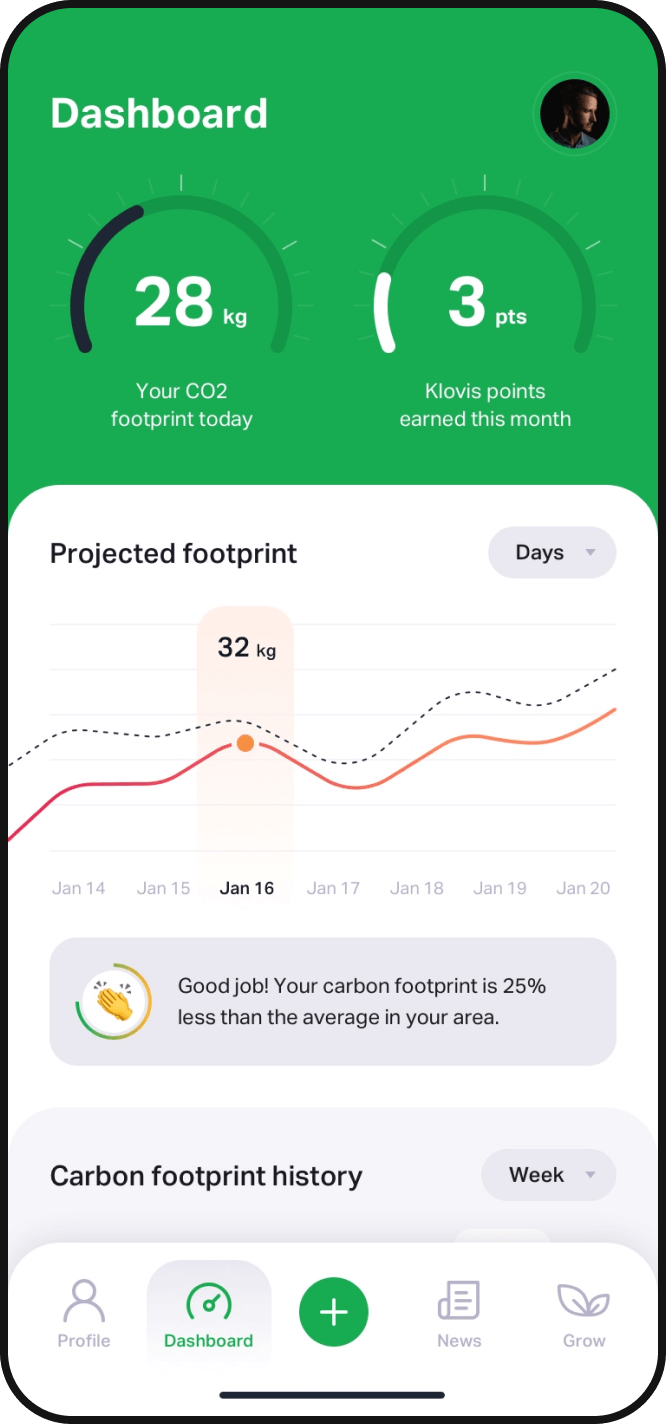
Dashboard



Wallets



Send Crypto



Buy Crypto



Sell Crypto
Research
Sitemap

UX Wireframes
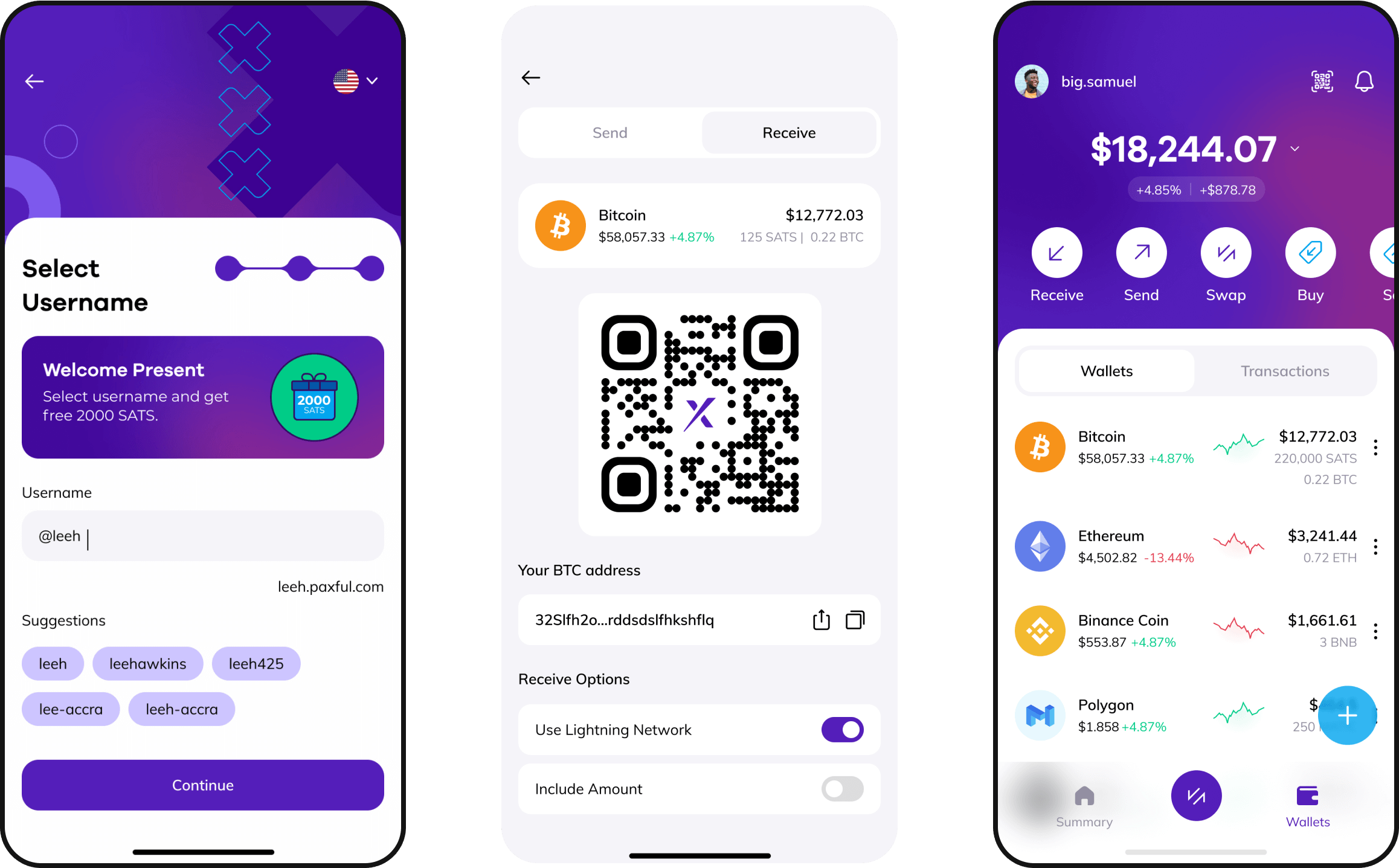
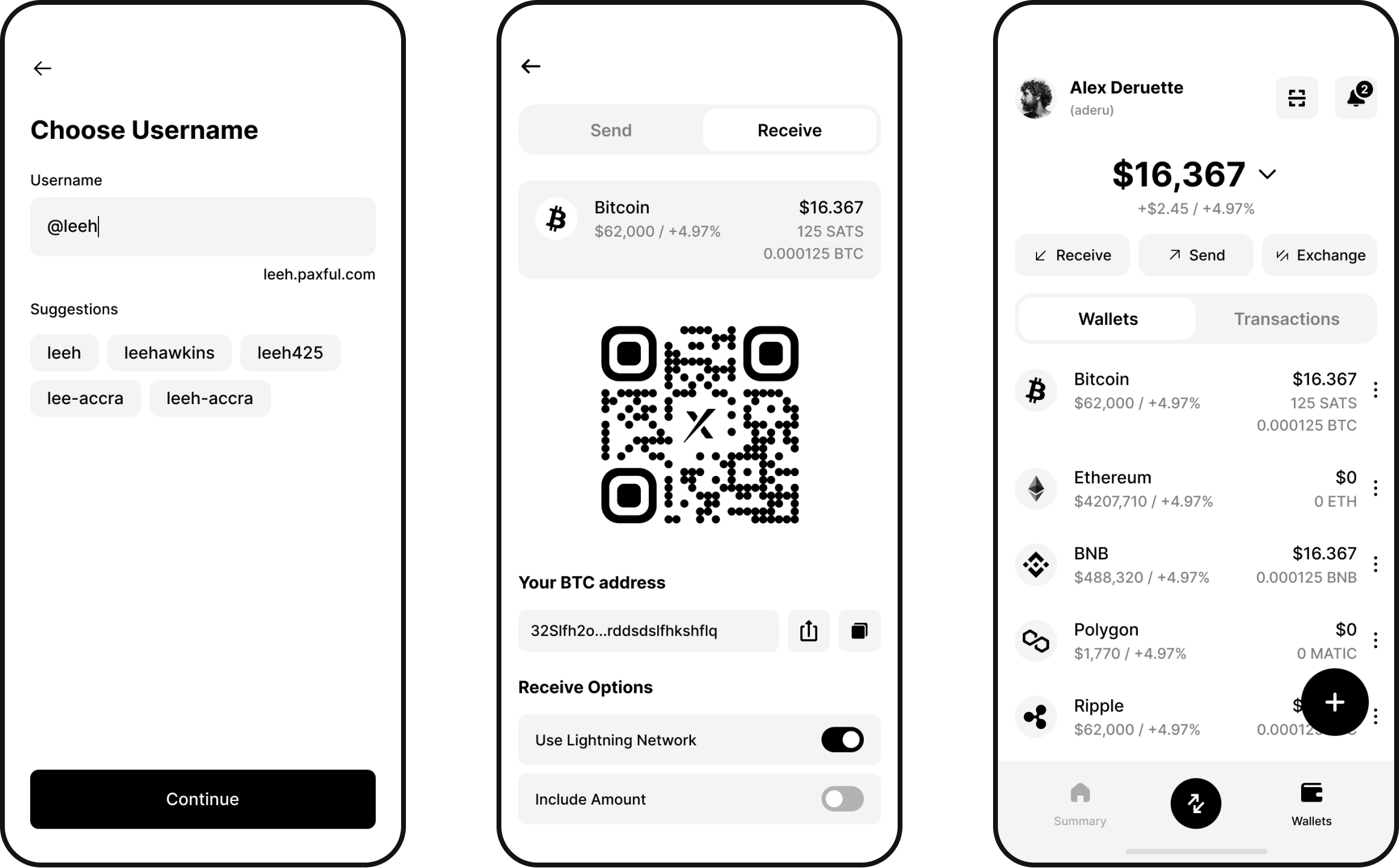
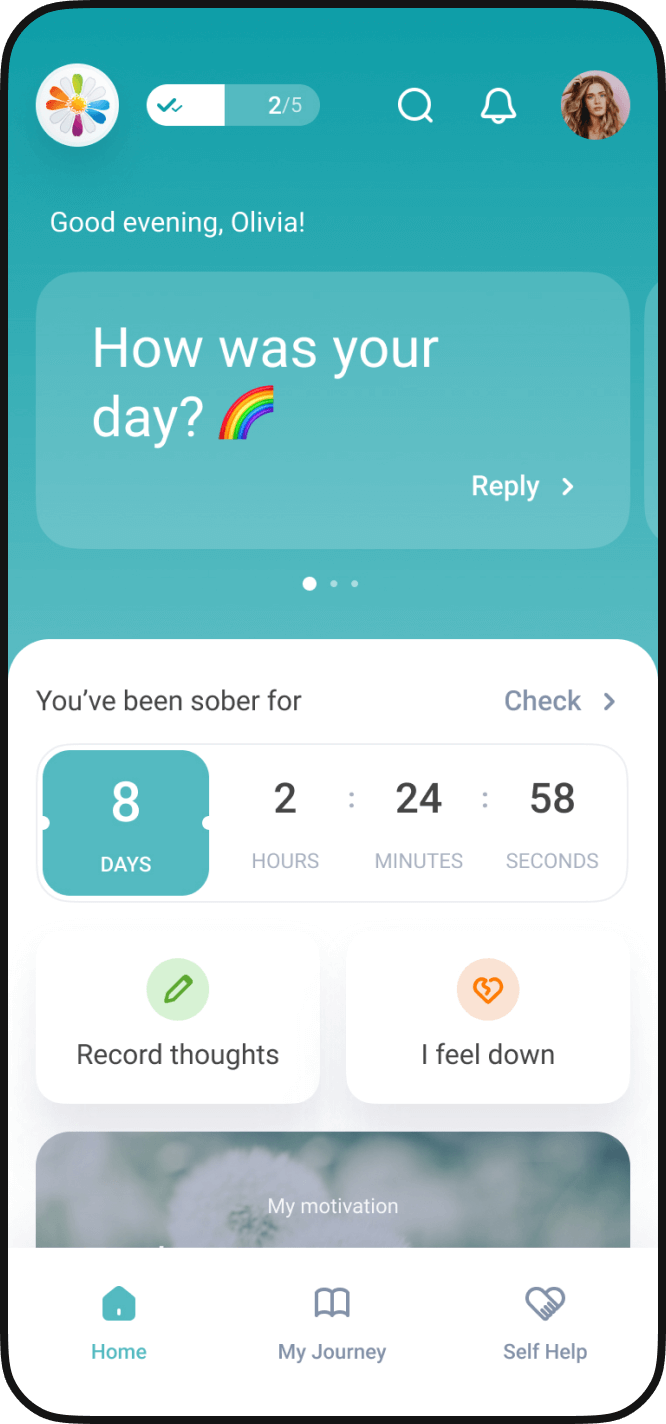
UI Design
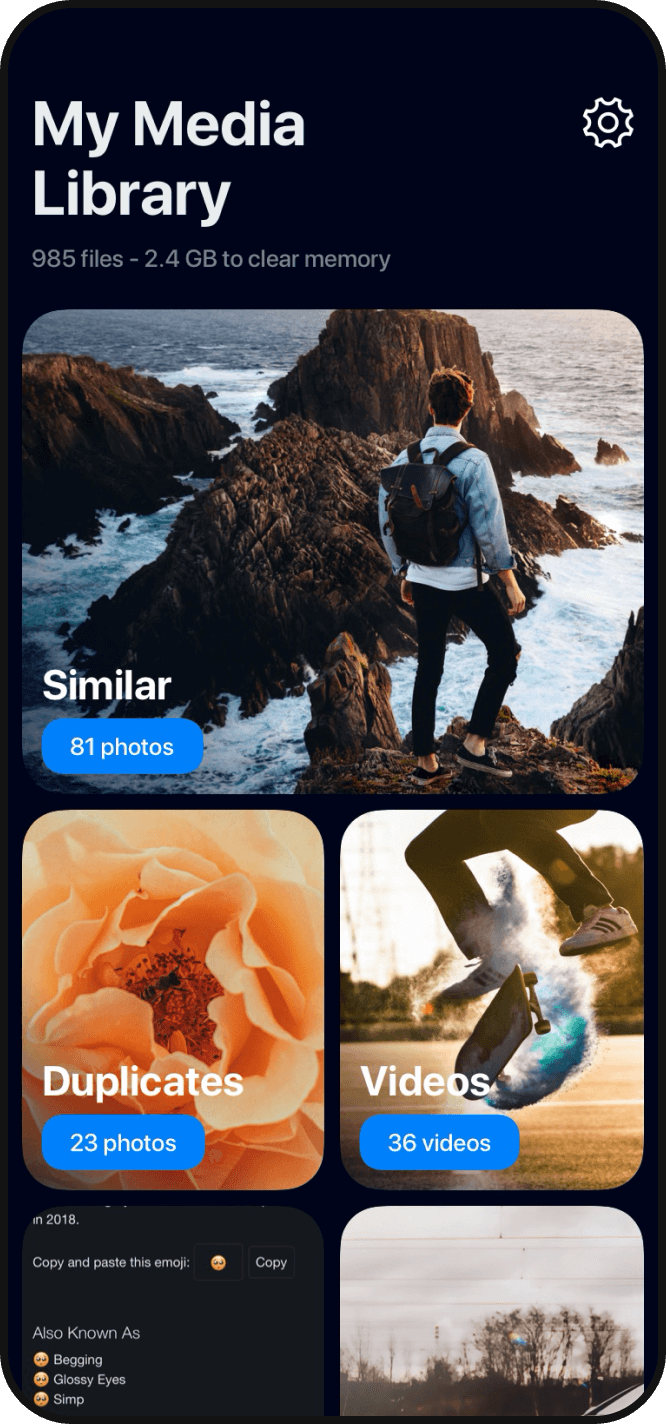
Every UI element in the Paxful app was meticulously designed to enhance usability and create a seamless trading experience. We focused on clear visual hierarchy, intuitive navigation, and a modern aesthetic that aligns with Paxful’s branding. To improve engagement, we integrated microinteractions, ensuring smooth transitions, responsive buttons, and subtle animations that guide users effortlessly through the platform.
Design Concept
The design concept was developed with a mobile-first approach, incorporating modern UI trends and best practices for both iOS and Android. The color scheme and typography were carefully selected to reinforce Paxful’s brand identity while ensuring optimal readability and user comfort. Every element was designed to create a clean, intuitive, and engaging experience for seamless crypto transactions.
After the UI design was completed, it went through another round of user testing. Based on the insights received at this stage, we polished the interface and adapted it to devices with different display sizes.
Typography

Colors
Conclusion