Zinnia Health iOS Application.



Tech Stack
Services
Client and idea
Zinnia Health is a mission-driven healthcare provider and our valued partner. They engaged our team to design and develop a mobile application that offers seamless access to personalized support, community interaction, and user-friendly tools, empowering their alumni to continue on their path to long-term well-being.
Challenge & Goals
Operating in a sensitive and highly competitive mental health and recovery space, Zinnia Health needed a mobile solution that would truly resonate with its alumni community. The challenge lay in not only meeting strict usability and security requirements but also conveying trust, compassion, and ongoing support through every interaction. Our goal was to craft a digital experience that feels both personal and empowering—seamlessly blending intuitive navigation, meaningful community features, and visually inspiring design to promote sustained engagement and long-term wellness.
Solutions & Result
Guided by in-depth user research and competitive analysis, we developed a cohesive information architecture and user flow tailored to the needs of Zinnia Health’s alumni community. Our team iteratively tested UX wireframes to ensure intuitive navigation, seamless social interaction, and frictionless access to key resources. By incorporating a soothing color palette, uplifting visuals, and thoughtful typography, we established an environment that fosters trust and encourages ongoing engagement.
As a result, the mobile app offers a supportive, easily navigable, and visually inspiring platform—boosting user satisfaction, sustaining motivation, and ultimately improving the long-term wellness outcomes for Zinnia Health’s alumni.
Main app features





Self help and modules





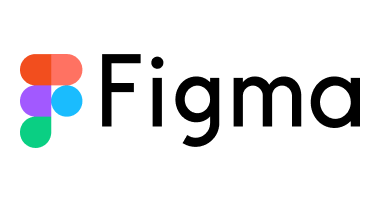
Sobriety clock



Daily checkins and surveys





Rewards and medallions



Motivation and journey
Methodology
We prioritize modern design principles, current industry trends, and cutting-edge technologies. By developing the application with React Native, we ensured a smooth cross-platform experience and efficient performance. Throughout the process, we conducted thorough testing to validate every feature, ultimately delivering a high-quality product that aligns with both user needs and our commitment to excellence.
Research
Sitemap

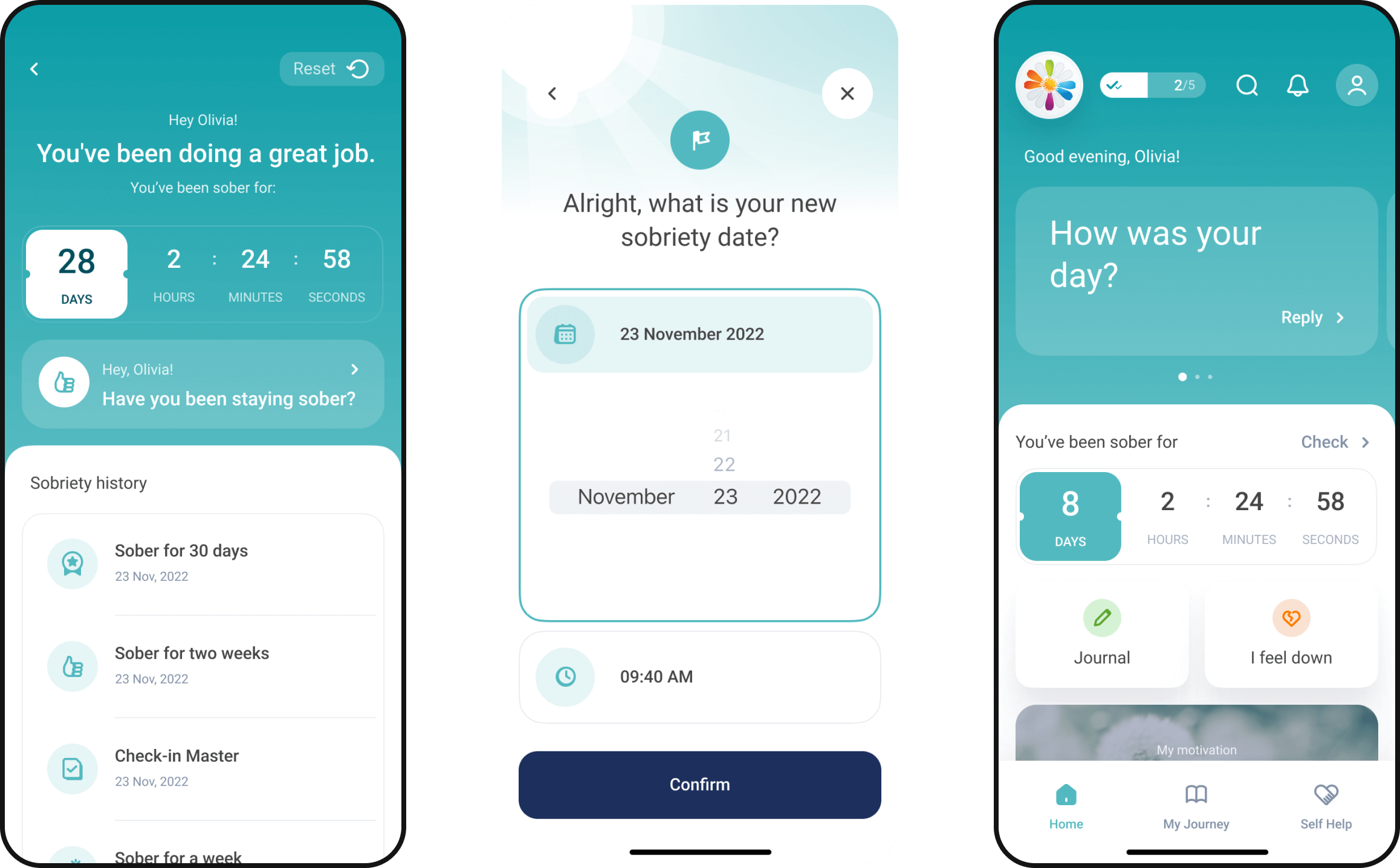
UX Wireframes
UI Design
We crafted a visual language that feels both soothing and inspiring—prioritizing calming color palettes, gentle gradients, and inviting typography. By incorporating subtle animations and streamlined interface elements, the design remains easy on the eyes, reducing cognitive load and distractions. This approach ensures that users can comfortably engage with the app over extended periods, maintaining focus, reinforcing trust, and supporting the emotional well-being essential for a sustainable recovery experience.
Design Concept
Our design concept centers on cultivating a supportive, uplifting digital environment that reflects Zinnia Health’s core values of trust, empathy, and long-term growth. By harmonizing calm color palettes, reassuring imagery, and intuitive layouts, we sought to create an experience that gently guides users through their recovery journey. Every element—from visual cues to interactive components—is thoughtfully arranged to foster confidence, encourage meaningful engagement, and maintain a sense of emotional comfort throughout the user’s healing process.
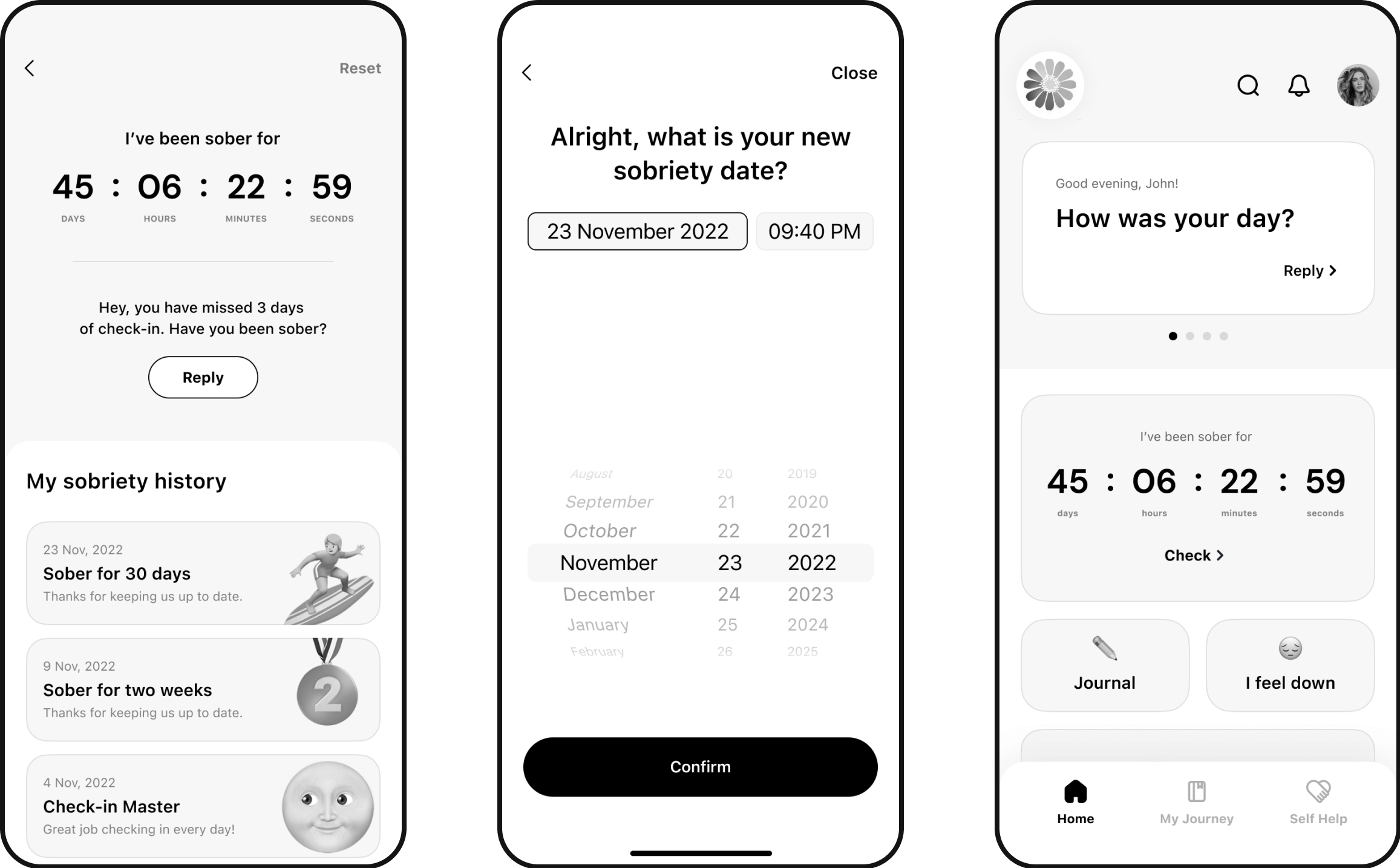
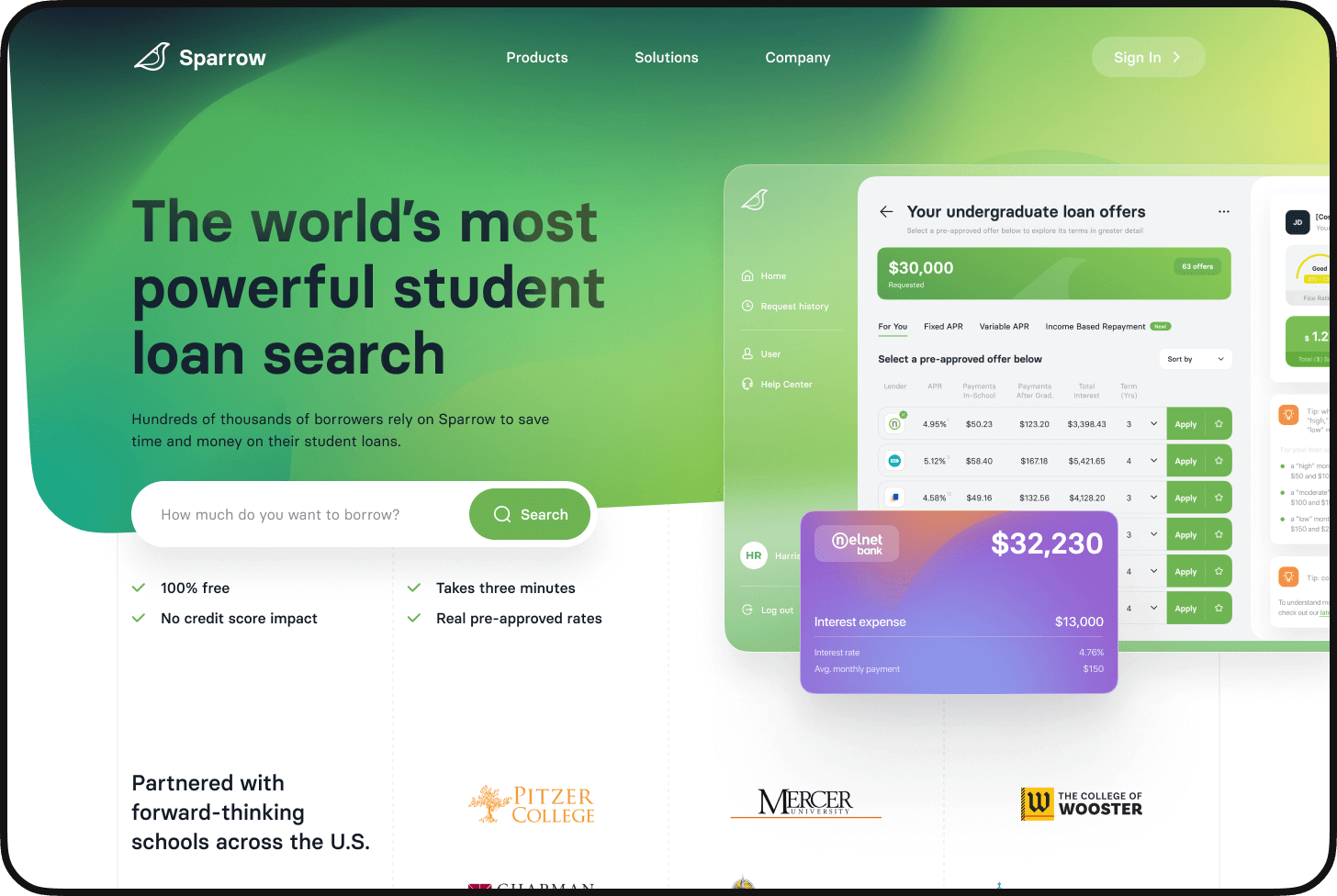
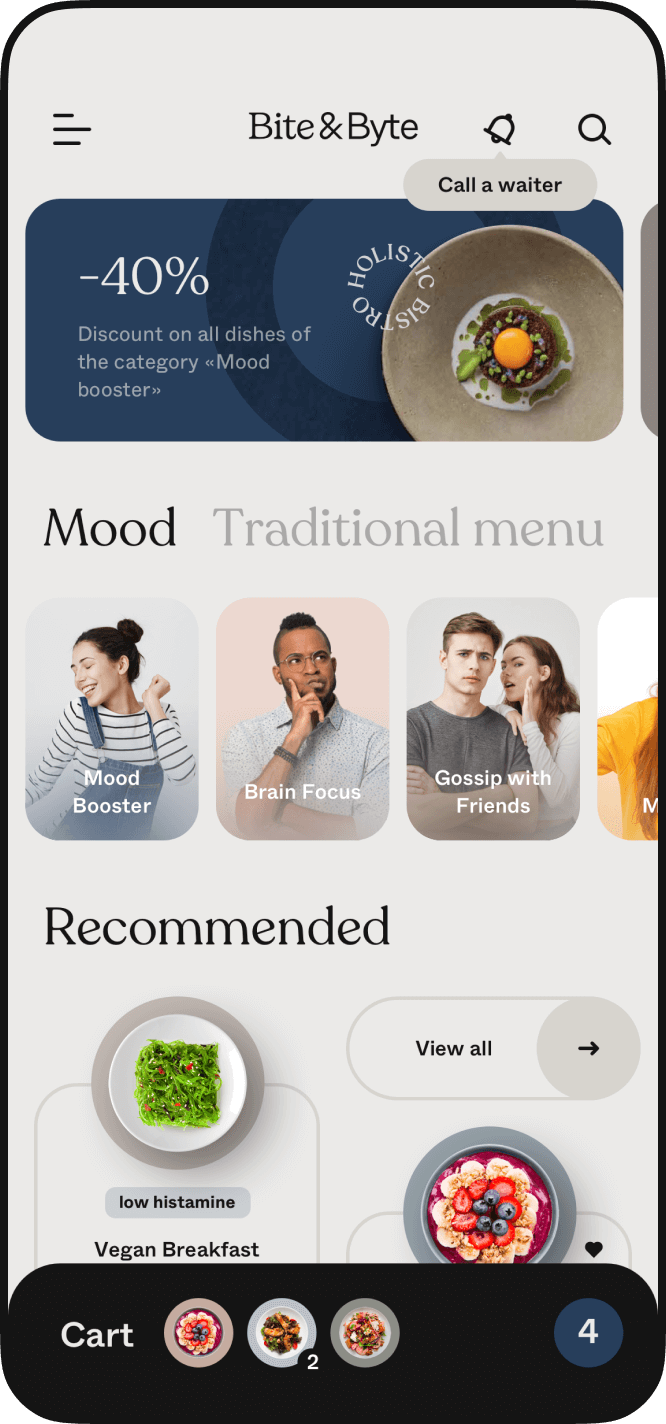
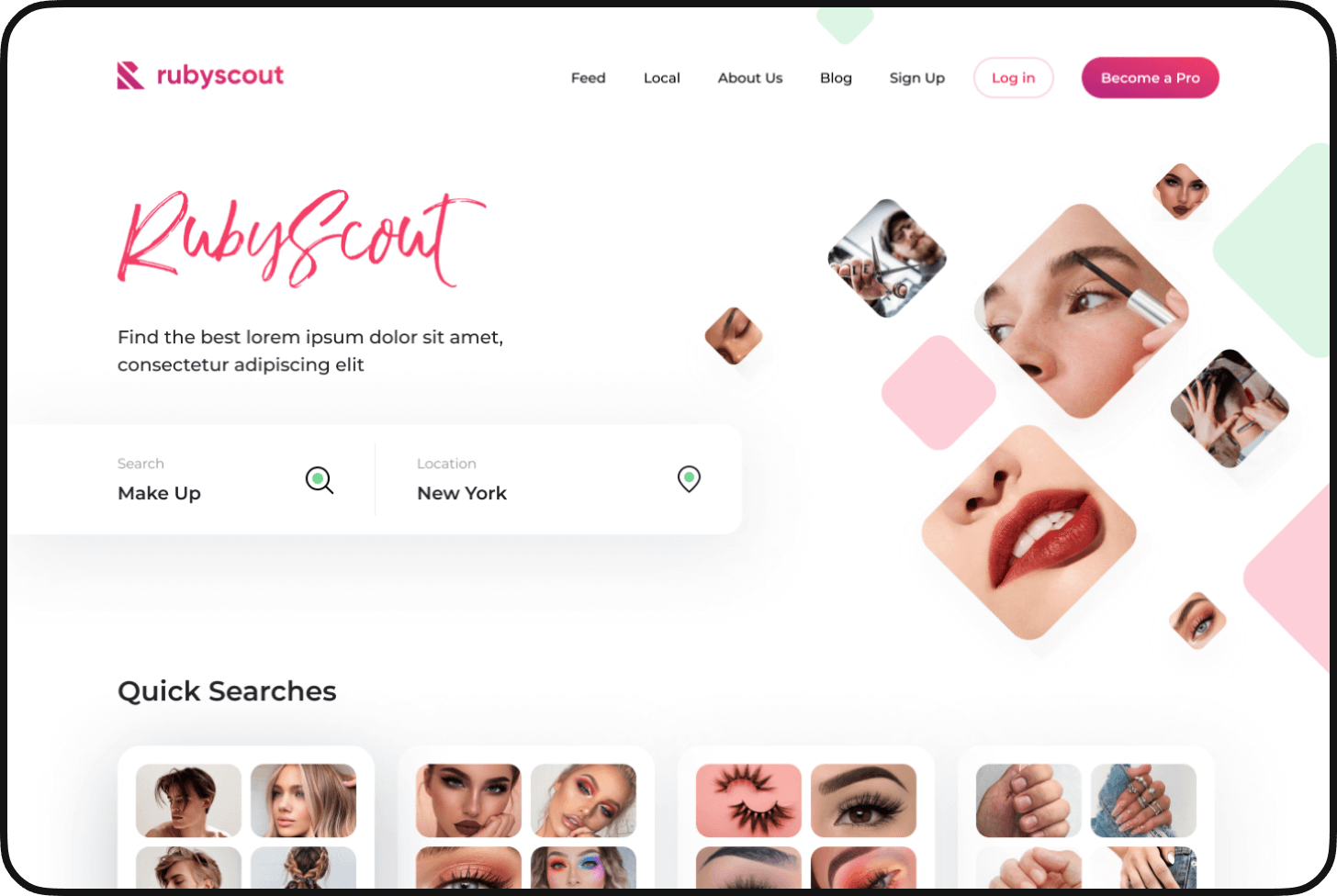
Main page
We designed the main page as a welcoming hub that guides users effortlessly through key features and content. By prominently displaying essential tools, motivational prompts, and quick access to community interactions, the main page helps users orient themselves and begin their daily routine with ease. Through iterative testing and user feedback, we refined the layout, navigational elements, and overall aesthetic, ensuring that this central touchpoint felt both intuitive and reassuring—empowering users to confidently navigate their journey from the very first interaction.
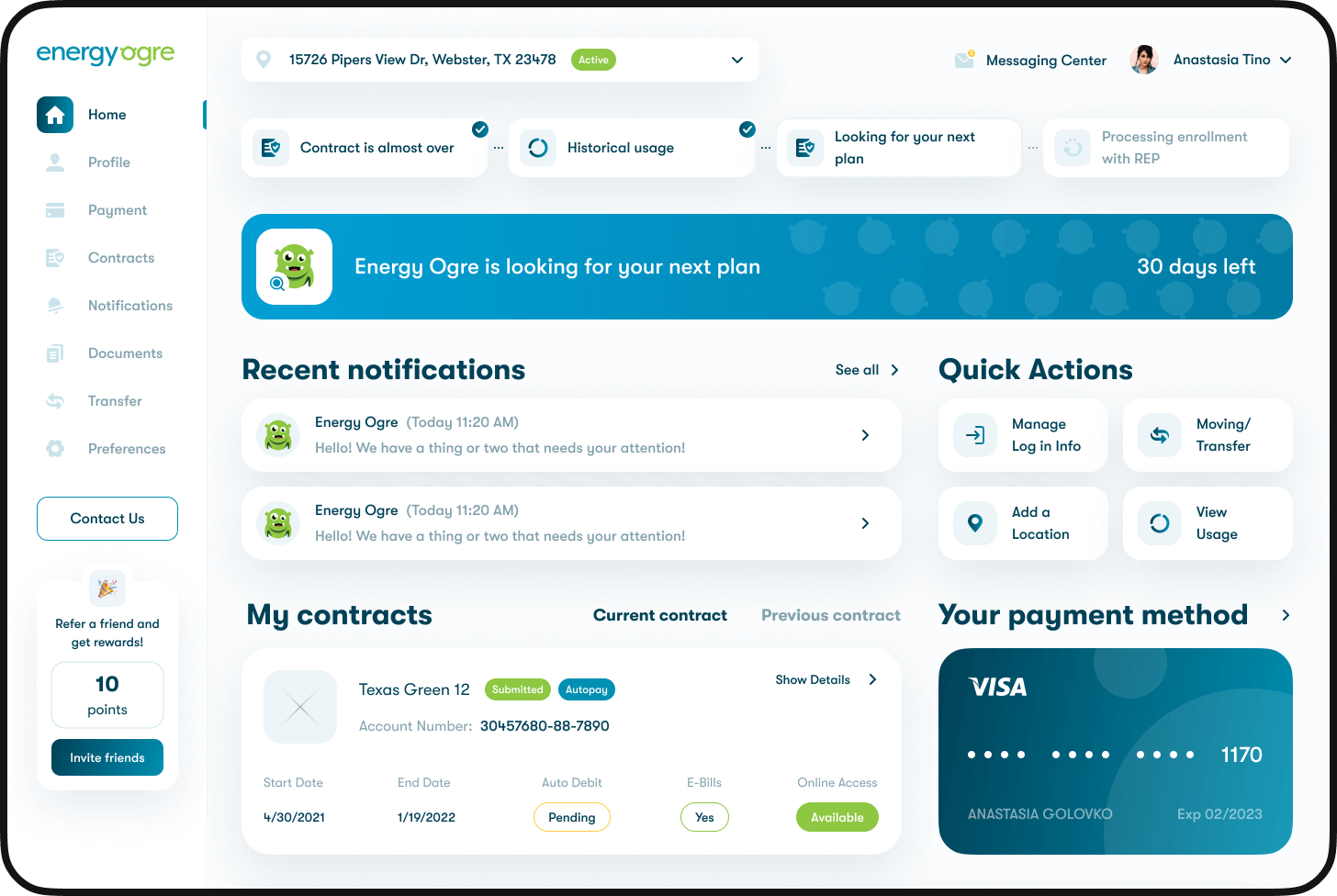
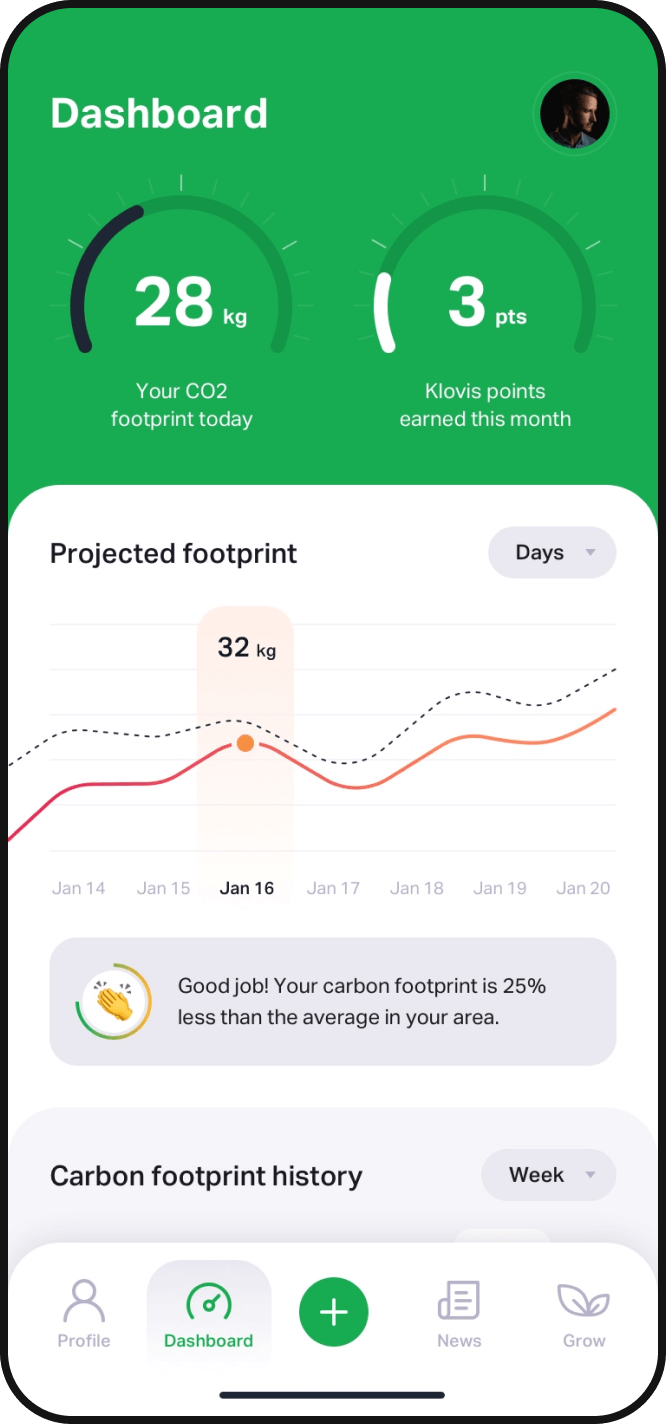
Statistics for staff and admin
Zinnia Health’s app provides staff and administrators with a dedicated analytics dashboard, presenting aggregated data on user engagement, completion rates of surveys and modules, and community participation trends. By transforming raw metrics into clear, actionable insights—such as identifying patterns of relapse risk or highlighting which content resonates most—these statistics empower care teams to make informed decisions, refine support strategies, and ultimately enhance the quality of care and long-term outcomes for all alumni.

Alumni pages
The alumni pages serve as personal profiles that celebrate each individual’s recovery journey, enabling them to share milestones, interests, and motivational stories. By featuring customizable fields—like bios, activities, and personal achievements—these pages foster authenticity and community connection. This personalized space not only encourages alumni to reflect on their growth, but also inspires others to find hope, support, and a sense of belonging within the broader recovery network.

Typography

Colors
Design system
Conclusion